Array is used for storing data, and it is one of the most widely utilized data structures. JavaScript permits you to store data using arrays. However, sometimes, it is required to remove redundant items from arrays. In JavaScript, different methods are available for getting unique values from an array.
This manual will discuss the methods for getting unique values from an array.
How to Get Unique Values from Array in Javascript?
For getting unique values from an array, there are different methods listed below:
-
- for loop
- Set() constructor
- filter() method
Let’s understand the working of these methods.
Method 1: Get Unique Values from Array Using for Loop
For getting unique values, the easiest and most commonly used method is the “for” loop. It will iterate the complete array, extract the unique elements, and remove the duplicate elements if occurred.
Example
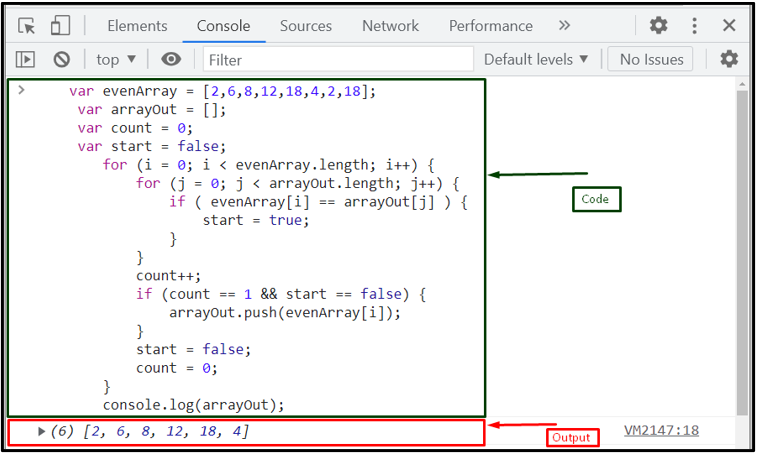
First, we will create an array of even numbers named “evenArray” that contains some duplicated even numbers. In JavaScript, we will use “var” for creating any variable or an array with a global scope:
Now, we will create an empty array named “arrayOut” that will be used to store unique values from an array:
A variable count initialized with “0” will be used in the for loop for iteration:
We will initialize the “start” variable with “false” that will be set as “true” during iteration if the element of an array is equal to the variable in arrayOut. It is also utilized to verify the duplicate values:
Now, we will iterate the array until its length and push the elements in an empty created array by verifying every element. If the element of an array is equivalent to the array “arrayOut”, it will not get selected:
for (j = 0; j < arrayOut.length; j++) {
if ( evenArray[i] == arrayOut[j] ) {
start = true;
}
}
count++;
if (count == 1 && start == false) {
arrayOut.push(evenArray[i]);
}
start = false;
count = 0;
}
Finally, we will print the array with unique values using the “console.log()” method:
The output will display the unique values from the array:
Let’s move to the next method for getting a unique value from an array.
Method 2: Get Unique Values from Array Using Set() Constructor
The JavaScript “Set()” constructor represents a set that is the collection of unique values. It gives the new array with unique values as output after accepting an array as an argument. It is the simplest method for extracting an array’s unique values.
Syntax
Follow the below syntax to use the Set() method:
Example
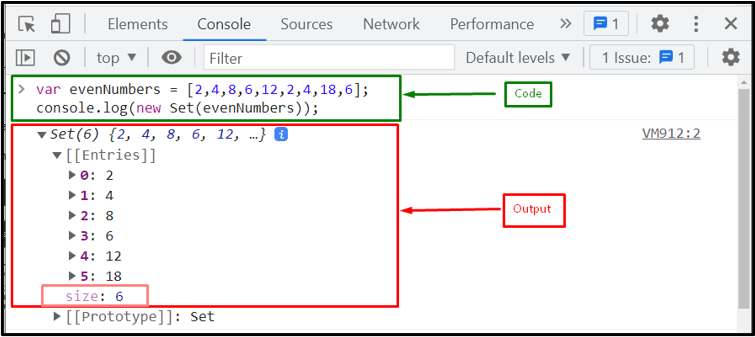
We will take the same array used in the above example and pass it into a Set() constructor that returns the array of unique elements:
You can see that the existing array was of size “9” while the size of the resultant array is “6”, that indicates the duplicated values are successfully removed:
Let’s see another method to get a unique value from an array.
Method 3: Get Unique Values from Array Using Array.filter() Method
There is another method in JavaScript to get unique values from an array that is “Array.filter()”. This method creates a new array by filtering out or removing the duplicate values from the existing array.
Syntax
The following syntax is used for the filter() method:
Here, the “currentValue” stores the value of the element that is currently being processed in an array, “index” is the index of that element, and “array” is the array that will call the “filter()” method.
Example
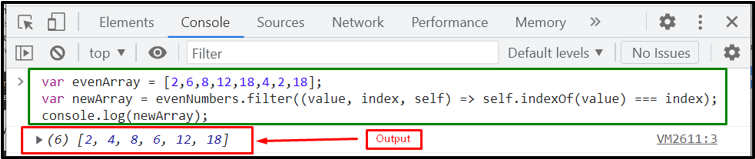
In this example, we will use the already created array and then filter the values of the array using the filter() method. The Array.filter() method will filter the values and only add the unique values to the new array:
Lastly, we will print the array elements using the “console.log()” method:
The output indicates that the duplicated values are removed:
We offered all the methods related to get unique values from an array.
Conclusion
For getting unique values from an array, you can use the “for” loop, the “Set()” constructor, and the “Array.filter()” method. The for loop is the most commonly used method to get unique elements by iterating the array. The Set() constructor and the filter() method is the predefined methods in JavaScript that can fetch unique values from an array. In this manual, we discussed the methods for getting unique values from an array.