This write-up will explain the procedures to get the second to last element in an array using JavaScript.
How to Get the Second to Last Array Element in JavaScript?
The second to last array element can be fetched using the following approaches:
The stated approaches will be demonstrated one by one!
Approach 1: Get the Second to Last Element in Array in JavaScript Using length Property
The “length” property returns the string’s length. This property can be applied as a reference such that the second last element is retrieved.
Example
Let’s follow the below-stated example:
let array = ['harry', 'james', 'lisa'];
console.log("The given array is:", array)
let secLast = array[array.length - 2];
console.log("The second last array element is:", secLast);
</script>
In the above code snippet:
- Declare an array having the stated values and display it.
- After that, apply the “length” property so that the index of the second last element is computed, i.e., “1”.
- As a result, the value against the corresponding index will be retrieved and displayed.
Output
The above output signifies that the second last element from an array is extracted.
Approach 2: Get the Second to Last Element in Array in JavaScript Using at() Method
The “at()” method points to the index of a value. This method can be implemented to simply access the second last value by specifying the corresponding index as its parameter.
Syntax
In the given syntax:
- “index” refers to the array element’s index.
Example
Let’s go through the following example:
let array = ['w', 'x', 'y', 'z'];
console.log("The given array is:", array)
let secLast = array.at(2);
console.log("The second last array element is:", secLast);
</script>
Perform the following steps in the above lines of code:
- Likewise, define an array and display it.
- In the next step, apply the “at()” method by referring to the second last element’s index.
- Lastly, display the value against the corresponding index.
Output
The above output indicates that the desired functionality is achieved.
Approach 3: Get the Second to Last Element in Array in JavaScript Using slice() Method
The “slice()” method accesses the selected array elements in the form of a new array without changing the original array. This method can be applied to slice the array elements with the help of the indexed parameters such that the second last array element is returned.
Syntax
In the given syntax:
- “start” and “end” correspond to the start and end positions, respectively.
Example
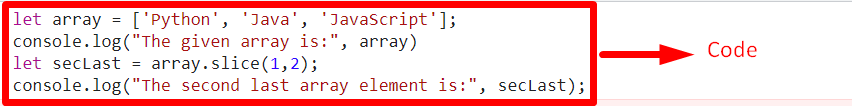
Let’s go through the below-given example:
let array = ['Python', 'Java', 'JavaScript'];
console.log("The given array is:", array)
let secLast = array.slice(1,2);
console.log("The second last array element is:", secLast);
</script>
In the above code snippet:
- Declare an array having the stated values and display it.
- After that, apply the “slice()” method pointing to the initial and final positions, respectively.
- This will result in displaying the second last array element after slicing.
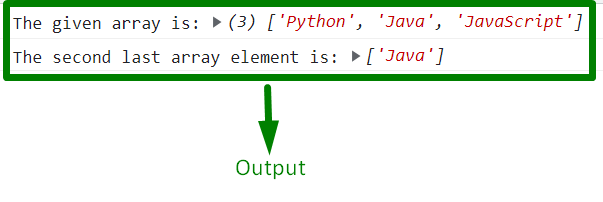
Output
The above output indicates that the array element “Java” is returned, corresponding to the second last array element.
Approach 4: Get the Second to Last Element in Array in JavaScript Using Indexing Technique
This technique can be utilized to directly access the second last array element with the help of its index.
Example
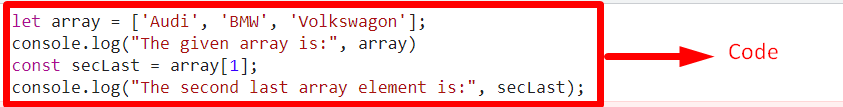
Let’s move to the following code:
let array = ['Audi', 'BMW', 'Volkswagon'];
console.log("The given array is:", array)
const secLast = array[1];
console.log("The second last array element is:", secLast);
</script>
Apply the following steps in the above code:
- Likewise, declare an array having the stated values and display it.
- After that, access the second last array element by referring to its index, i.e., “1” in this case.
- This will resultantly return the second last array element.
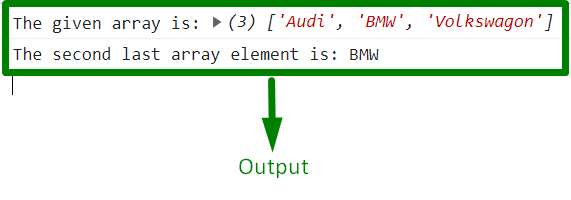
Output
The given requirement is fulfilled in the above output.
Conclusion
The length property can be applied to access the second last array element by taking the array’s length as a reference. The at() method can be implemented to directly point to the corresponding element’s index, which will result in fetching the value. The slice() method can be applicable to access the element by referring to the start and end positions in an array. The indexing technique simply accesses the element from its index manually. This blog explains how to get the second to last element from an array in JavaScript.