In JavaScript, the months are represented as (0-11), which is quite challenging to guess, especially in the case of multiple dates in a code. In the other scenario, there can be a requirement to fetch the month with respect to a particular time zone. In such cases, getting the month name from a date in JavaScript is of great aid in providing ease to the end developer.
This tutorial will discuss the approaches to fetching the name of a month from a date using JavaScript.
How to Get the Month Name From a Date Using JavaScript?
The month name from the date can be fetched in JavaScript using the following approaches:
- “toLocaleString()” method.
- “getMonth()” method.
- “DateTimeFormat()” constructor.
Let’s discuss the stated approaches one by one!
Approach 1: Get the Month Name From a Date in JavaScript Using toLocaleString() Method
The “toLocaleString()” method gives a number in the form of a string via the local language format. This method can be applied to fetch the month name from the date object holding the current or the specified date.
Syntax
In the above syntax:
- “date” points to the variable holding the date object.
- “locales” correspond to the time zones.
- “options” refers to the object having the option of formatting.
Example 1: Get the Month Name From the Current Date
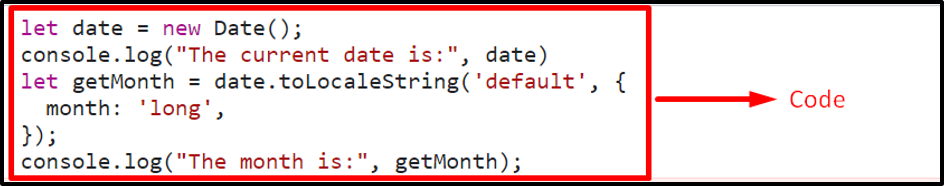
In this example, the month name will be fetched from the “current” date:
let date = new Date();
console.log("The current date is:", date)
let getMonth = date.toLocaleString('default', {
month: 'long',
});
console.log("The month is:", getMonth);
</script>
Apply the following steps, as given in the above code:
- Create a new date object with the help of the “new” keyword and the “Date()” constructor, respectively, and display it.
- In the next step, apply the “toLocaleString()” method and associate it with the variable containing the date object.
- The options parameter in the method’s parameter will be set to “month”. This will result in fetching the month with respect to the current date.
- Finally, display the corresponding month on the console.
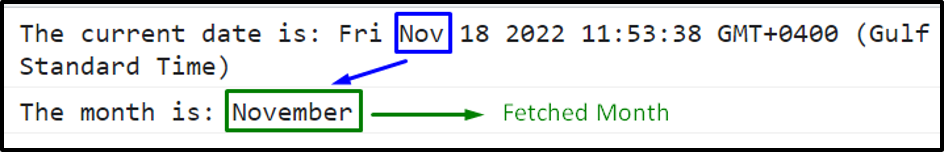
Output

In the above output, it can be observed that the month “November” matches both the current date and the fetched month from the date.
Example 2: Get the Month Name From the Specified Date
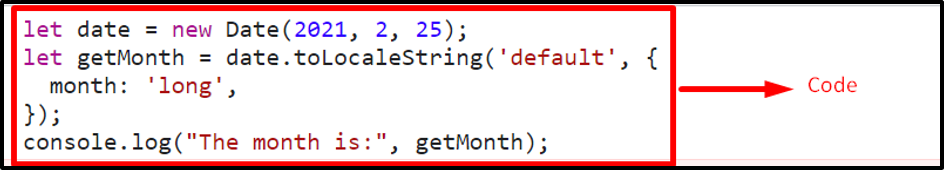
In this particular example, the month name will be extracted from the “specified” date:
let date = new Date(2021, 2, 25);
let getMonth = date.toLocaleString('default', {
month: 'long',
});
console.log("The month is:", getMonth);
</script>
Apply the below-given steps, as given in the above lines of code:
- Specify the stated date with the help of the “Date()” constructor, as discussed.
- Recall the discussed approach in the previous example for extracting the month from the associated variable holding the date object.
- Lastly, display the corresponding month with respect to the specified date.
Output

As the months are represented from (0-11), hence “2” here indicates the month “March”.
Approach 2: Get the Month Name From a Date in JavaScript Using getMonth() Method
The “getMonth()” method gives the month (0 to 11) of a date, in return. This method can be implemented to display the corresponding month from the array against the passed date with the help of the user-defined function.
Example
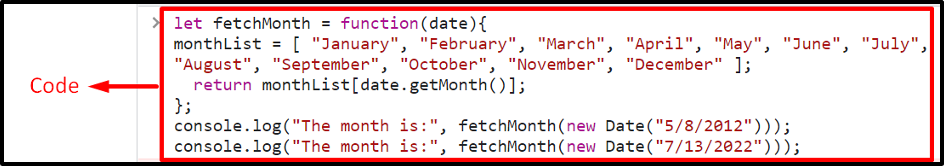
Let’s overview the below-stated example:
let fetchMonth = function(date){
monthList = [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ];
return monthList[date.getMonth()];
};
console.log("The month is:", fetchMonth(new Date("5/8/2012")));
console.log("The month is:", fetchMonth(new Date("7/13/2022")));
</script>
Implement the following steps, as stated in the above code snippet:
- Define an inline function named “fetchMonth()” having “date” as its parameter, which will contain the passed date and fetch the month against it.
- In the function definition, create an array named “monthList” having all the calendar months.
- After that, apply the “getMonth()” method and associate it with the passed date to extract the month with respect to it(date).
- Finally, access the defined function by passing the dates specified with the help of the “Date()” constructor.
Output

The above output indicates that the desired requirement has been fulfilled.
Approach 3: Get the Month Name From a Date in JavaScript Using Intl.DateTimeFormat Constructor
The “Intl.NumberFormat()” constructor creates a new object, thereby enabling the formatting of a number that is language-sensitive. This approach can be applied to pass the target date to the “format()” method and format it based on the passed option.
Syntax
In the above syntax:
- “locales” refer to time zones.
- “options” correspond to the formatting options.
Example
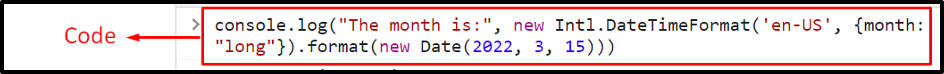
Have a look at the following code:
console.log("The month is:", new Intl.DateTimeFormat('en-US', {month: "long"}).format(new Date(2022, 3, 15)))
</script>
Apply the below-stated steps, as provided in the above code statement:
- Apply the “DateTimeFormat()” constructor having the stated time zone and the option “month” as its parameters.
- The “format()” method will format the date specified in the “Date()” constructor according to the stated time zone.
- Hence, the corresponding “month” against the date will be displayed on the console.
Output

In the above output, the month “April” refers to the specified numeric month “3” in the Date.
Conclusion
The “toLocaleString()” method, the “getMonth()” method, or the “Intl.DateTimeFormat()” constructor can be used to fetch the month name from a date in JavaScript. The toLocaleString() method can be utilized to get the month name from the current or the specified date. The getMonth() method fetches the month from the passed date directly. Whereas the Intl.DateTimeFormat() constructor can be implemented to format the date based on the added option. This blog explained the methods to fetch the name of the month from a date in JavaScript.