This post will describe the methods for obtaining the max id from an array of objects in JavaScript.
How to Get the Max id in an Array of Objects in JavaScript?
For getting the max id in an array of objects, use the following methods:
Method 1: Get the Max id in an Array of Objects Using max() Method
Before using the max() method, use the “Array.map()” method to get the array of ids from an array of objects, and then apply the “max()” method with the “spread operator” to it. The spread operator is utilized because the max() method accepts comma-separated numbers as parameters, unpack the elements of the array in the max() method using the spread operator, and then calls the max() method that will find and return the largest element “id”.
Syntax
For using the max() method to get the max id from an array of objects, follow the below-mentioned syntax:
In the above syntax:
- The spread operator copies all the elements from an array of ids.
- The max() method returns the max id from an array.
Example
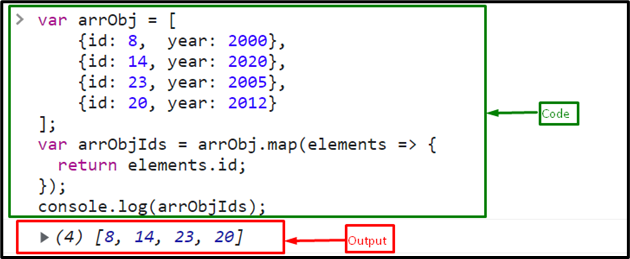
Create an array of objects named “arrObj”:
{id: 8, year: 2000},
{id: 14, year: 2020},
{id: 23, year: 2005},
{id: 20, year: 2012}
];
Then, first, map the ids of the array of objects “arrObj” in an array using the “map()” method:
return elements.id;
});
Print the array of ids on the console:
The output shows the ids of the array of objects:
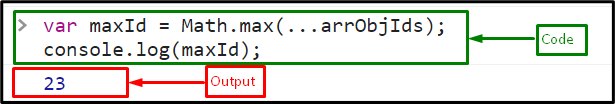
Now, find the largest id from the mapped array of ids using the “max()” method by passing an array with a spread operator in the max() method as an argument:
</tr>
</tbody>
</table>
Finally, print the largest id on the console:
[cce_bash width="100%" height="100%" escaped="true" theme="blackboard" nowrap="0"]
console.log(maxId);
The output displays “23” which is the largest id in an array of objects:
Method 2: Get the Max id in an Array of Objects Using forEach() Method
To get the max id from an array of objects, use the “forEach()” method. It executes a provided function once for every element of an array.
Syntax
The following syntax is used for getting the max id by using the forEach() method:
//statements
})
Example
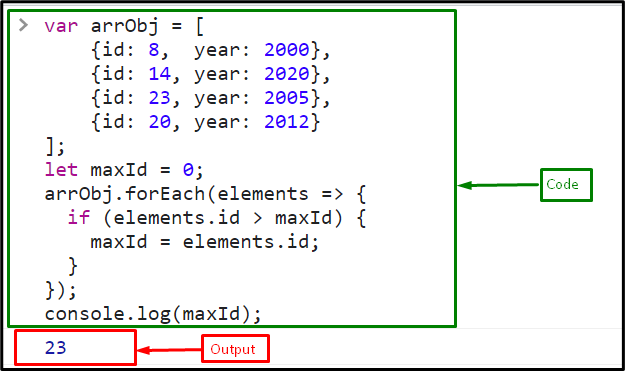
Consider the same array of objects named “arrObj” and then create a variable “maxId” by assigning the value “0”:
Call the forEach() method and iterate every array’s element to find the max id by comparing it with the variable “maxId”:
if (elements.id > maxId) {
maxId = elements.id;
}
});
Finally, print the max id from an array of objects using the “console.log()” method:
The output displays the max id of the array of objects named “arrObj” that is “23”:
Method 3: Get the Max id in an Array of Objects Using reduce() Method
Another method for getting the max id in an array of objects using the “reduce()” method. The reduce() method produces a single output value by running a reducer function on each element of the array.
Syntax
Follow the given syntax for using the reduce() method:
// statements
})
Here:
- reduce() method calls the reducer function which is the user-defined callback function that accepts two parameters “accumulator” and the “currentValue”.
- “accumulator” is the resultant value referred to by the previous call to the callback function.
- “currentValue” indicates the current element value.
Example
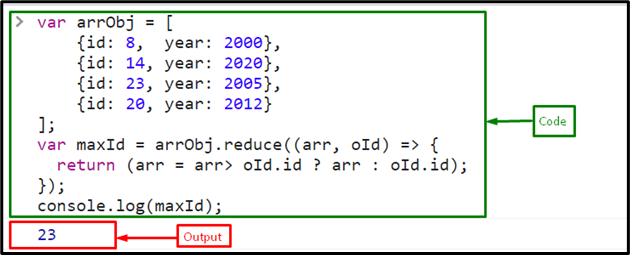
Call the reduce() method, which operates a callback function on each array element in order, passing in the result of the previous element’s calculation. When the reducer is applied to all array elements, the outcome is a single value:
return (arr = arr> oId.id ? arr : oId.id);
});
Output
That was the essential information related to getting the max id of an array of objects in JavaScript.
Conclusion
To get the max id in an array of objects, use the “max()” method with the “map()” method, the “forEach()” method or the “reduce()” method. These methods perform well for getting the largest id from an array of objects. This post described the methods for getting the max id from an array of objects in JavaScript.