This write-up will demonstrate the approaches to get the intersection of two arrays in JavaScript.
How to Get the Intersection of Two Arrays in JavaScript?
The intersection of two arrays in JavaScript can be computed by applying the “filter()” method in combination with the following:
Let’s discuss each of the approaches one by one!
Approach 1: Get the Intersection of Two Arrays in JavaScript Using includes() Method
The “filter()” method returns a new array having the elements that achieve the functionality provided by a function. Whereas the “includes()” method returns true if a specified value is included in a string. These methods can be utilized to apply a check on a particular array with respect to the other array for the contained common values.
Syntax
In the above syntax:
- “function” refers to the function to be executed for each array element.
- “current” points to the current element’s value.
- “index” is the current element’s index.
- “arr” corresponds to the current element’s array.
- “this” indicates the value passed to the function.
In the given syntax:
- The includes() method will search for the “value” in the “string”.
Example
Let’s overview the below-stated example:
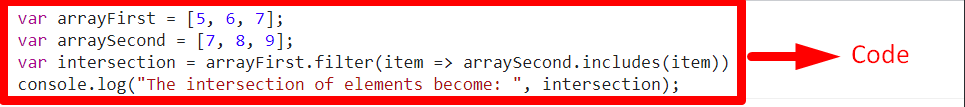
var arrayFirst = [5, 6, 7];
var arraySecond = [7, 8, 9];
var intersection = arrayFirst.filter(item => arraySecond.includes(item))
console.log("The intersection of elements become: ", intersection);
</script>
In the above code snippet:
- Firstly, declare two arrays having the stated values.
- After that, apply the “filter()” and “includes()” methods in combination.
- This will be done by passing a value “item” and applying a check on the latter array for the included common values with respect to the former array.
- Finally, display the intersection of two arrays.
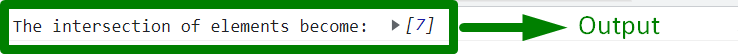
Output
In the above output, it can be observed that the intersection of both arrays is retrieved.
Approach 2: Get the Intersection of Two Arrays in JavaScript Using indexOf() Method
The “indexOf()” method outputs the index of the specified array element and returns “-1” if not found. This method can be implemented by applying a condition to the indexes of the common array elements.
Syntax
In the above syntax:
- “search” corresponds to the index of a particular array element.
Example
Let’s go through the following example:
var arrayFirst = [ 4, 5, 6, 7, 8];
var arraySecond = [ 5, 6, 7, 8 ];
var intersection = arrayFirst.filter(item => arraySecond.indexOf(item) !== -1)
console.log("The intersection of elements become: ", intersection);
</script>
In the above code snippet:
- Likewise, declare two arrays having the specified values.
- In the next step, apply the “filter()” method referring to the former array and similarly apply the “indexOf()” method upon the latter array.
- This will result in extracting the common elements from the second array matching the first array elements considering the exception of the index, i.e., “not found”.
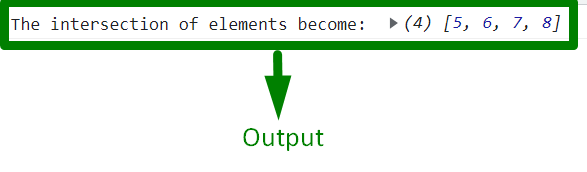
Output
Approach 3: Get the Intersection of Two Arrays in JavaScript Using User-defined Function
This approach can be utilized to perform the required functionality by passing the declared arrays as user-defined function parameters.
Example
Let’s follow the below-stated example:
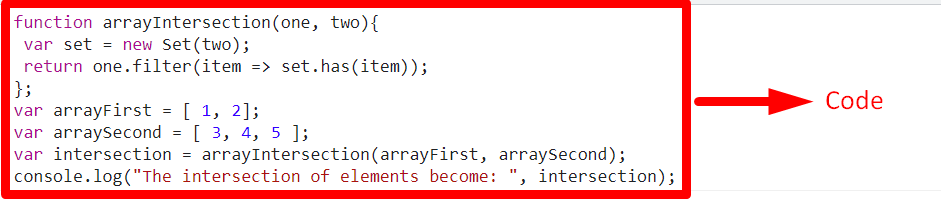
function arrayIntersection(one, two){
var set = new Set(two);
return one.filter(item => set.has(item));
};
var arrayFirst = [ 1, 2];
var arraySecond = [ 3, 4, 5 ];
var intersection = arrayIntersection(arrayFirst, arraySecond);
console.log("The intersection of elements become: ", intersection);
</script>
Perform the following steps in the above code snippet:
- Declare a function named “arrayIntersection()” having the stated parameters.
- The function parameters point to the arrays, which will be declared later in the code.
- In the function definition, create a new set object with the help of the keyword “new” and the “Set” constructor, respectively.
- In the next step, apply the “filter()” and “has()” methods such that the array elements are extracted based on the intersection.
- In the further code, declare two arrays having the stated values.
- Also, access the defined function and pass the declared arrays as its parameters.
- This will resultantly return the intersection of both arrays.
Output
It can be observed that since no element was common in both the arrays, hence a “null” array is returned.
Conclusion
The includes() method and the indexOf() method can be implemented to get the intersection of two arrays based on the common values against the indexes. The user-defined function can be applied by applying the required functionality separately in a custom function and passing the declared arrays as its(function) parameter. This tutorial demonstrated how to compute the intersection of two arrays using JavaScript.