This blog will demonstrate how to get the index of a string character using JavaScript.
How to Get the Index of a Character in a String in JavaScript?
The index of a string character using JavaScript can be fetched with the help of the “indexOf()” method. The “indexOf()” method returns the index of the specific array element. Also, it returns “-1” if not found.
Syntax
In the above syntax:
“search” corresponds to the index of the fetched element in an array.
Example 1: Get the Index of a Specific Character in a String Using JavaScript
In this example, the index of the specified character as the method’s parameter will be returned.
Let’s overview the following example:
let string = 'JavaScript';
let index = string.indexOf('c');
console.log("The index of the specified character is:", index);
</script>
In the above lines of code:
- Specify the stated string value.
- After that, apply the “indexOf()” method having the specified character within the string as its parameter.
- Finally, display the index of the corresponding string character.
Output
From the above output, it can be seen that the index of the specified character is returned.
Example 2: Get the Index of a User-Defined Character in a String Using JavaScript
This example will compute the index of the user-defined character within the specified string value.
Let’s follow the below-given example:
let string = 'Linuxhint';
let get = prompt("Enter the character to get its index ?")
let index = string.indexOf(get);
console.log("The index of the entered character is:",index);
</script>
In the above code snippet:
- Likewise, specify the stated string value.
- In the next step, ask the user to enter the character for computing its index.
- After that, apply the “indexOf()” method to fetch the index of the user-entered character contained in the specified string.
- Finally, display the index of the user-entered character.
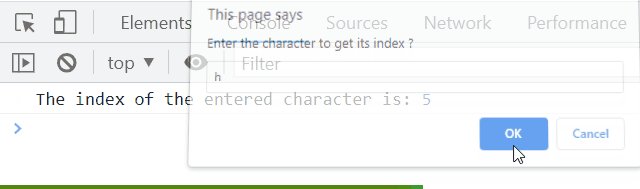
Output
From the above output, it is evident that the index of the character “h” is retrieved.
Example 3: Get the Index of All the String Characters Using JavaScript
In this example, the index of all the string characters will be fetched with the help of a “for” loop.
Let’s go through the following example:
let string = 'Linuxhint';
for (let i = 0;i<= string.length;i++){
let index = string.indexOf(string[i]);
console.log("The index of the string characters are:", index);
}
</script>
Check out the following steps as given in the above code:
- Likewise, specify the stated string value.
- In the next step, apply a “for” loop such that the string characters are accessed and iterated upon.
- Finally, apply the “indexOf()” method to iterate along each of the characters one by one and display their indexes.
Output
The above output indicates that the string comprises 9 characters. The last index “-1”, signifies that there are no more string characters.
Conclusion
The “indexOf()” method can be implemented to get the index of a specified, user-defined, or all the characters in a string using JavaScript. The index of a specific character can be fetched by referring to its index simply. The user-entered approach requires the user’s involvement to get the required index. Also, the index of all the string characters can be retrieved one by one with the help of looping. This blog is guided to get the index of a string character using JavaScript.