This blog will discuss the approaches to fetching hours and minutes from a date using JavaScript.
How to Get the Hours and Minutes From a Date Using JavaScript?
The hours and minutes can be fetched from a date using the “Date()” constructor in combination with the following approaches:
Let’s illustrate each of the approaches one by one!
Approach 1: Get the Hours and Minutes From a Date in JavaScript Using getHours() and getMinutes() Methods
The “getHours()” method gives the hour from 0 to 23 of the current date, and the “getMinutes()” method gives the minutes from 0 to 59 in a date in return. These methods can be utilized in combination to simply fetch the hours and minutes from the current or the user-specified date.
Syntax
In the above syntax:
The current hours with respect to the date will be retrieved.
In the given syntax:
The current minutes with respect to date will be fetched.
Example 1: Get the Hours and Minutes From the Current Date
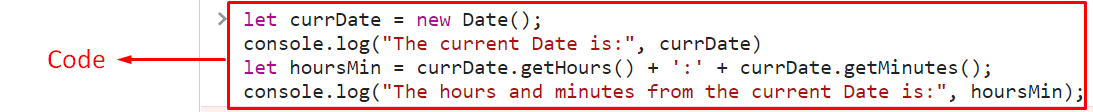
In this example, the hours and minutes will be fetched from the current date with the help of the “Date()” constructor:
let currDate = new Date();
let hoursMin = currDate.getHours() + ':' + currDate.getMinutes();
console.log("The hours and minutes from the current Date is:", hoursMin);
</script>
Apply the following steps, as stated in the above code:
- Create a new date object to fetch the current date and time with the help of the “new” keyword and the “Date()” constructor, respectively.
- In the next step, associate the “getHours()” and the “getMinutes()” methods with the fetched date and display it.
- This will resultantly extract the hours and minutes from the current date.
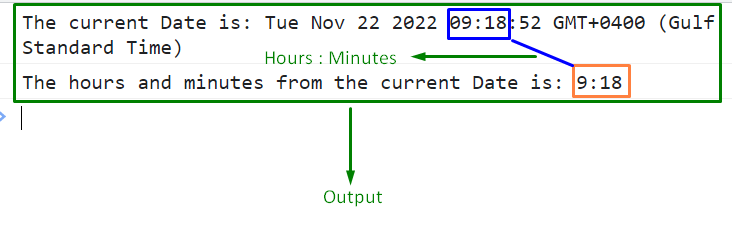
Output
In the above output, it can be seen that the hours and minutes in the current date are identical to the fetched hours and minutes.
Example 2: Get the Hours and Minutes From the Specified Date
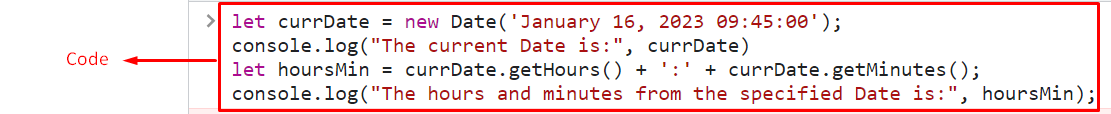
In this particular example, the hours and minutes will be extracted from the specified date:
let currDate = new Date('January 16, 2023 09:45:00');
console.log("The current Date is:", currDate)
let hoursMin = currDate.getHours() + ':' + currDate.getMinutes();
console.log("The hours and minutes from the specified Date is:", hoursMin);
</script>
Implement the below-stated steps, as given in the above code snippet:
- Likewise, create a new date object via the constructor, specify the stated date and time and display it.
- In the next step, similarly, apply the “getHours()” and “getMinutes()” methods to fetch the hours and minutes from the specified date.
- Finally, display the hours and minutes corresponding to the specified date and time.
Output
The hours and minutes on the specified date match with the fetched time, thereby satisfying the given requirement.
Approach 2: Get the Hours and Minutes From a Date in JavaScript Using toLocaleString() Method
The “toLocaleString()” method gives a number in the form of a string using the local language format. This method utilizes the “Date” object to initialize the date to a particular time zone. Moreover, you can implement this method to get the hours and minutes from the current date in the “am/pm” format.
Syntax
In the given syntax:
- “date” corresponds to the variable in which the date object is stored.
- “locales” refer to the different time zones.
- “options” indicate the object with formatting options.
Example
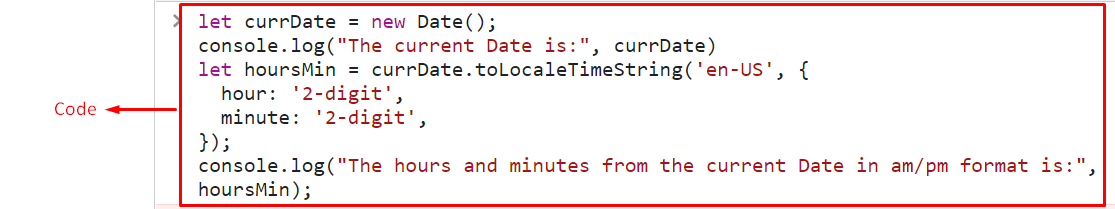
Let’s overview the following example:
let currDate = new Date();
console.log("The current Date is:", currDate)
let hoursMin = currDate.toLocaleTimeString('en-US', {
hour: '2-digit',
minute: '2-digit',
});
console.log("The hours and minutes from the current Date in am/pm format is:", hoursMin);
</script>
In the above lines of code:
- Recall the discussed approach to fetch the current date and time and display it.
- After that, apply the “toLocaleTimeString()” method having the stated time zone and the allocated digits of hours and minutes, respectively.
- As a result, the hours and minutes will be displayed in 2 digits each in “am/pm” format.
- Lastly, display the hours and minutes corresponding to the current date.
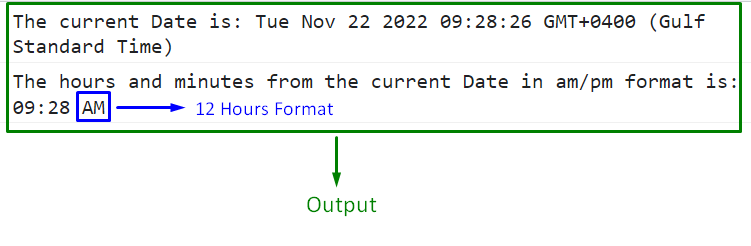
Output
The above output signifies that the hours and minutes are displayed in “12 hours” format.
Conclusion
The “Date()” constructor in combination with the “getHours()” and “getMinutes()” method or the “toLocaleString()” method can be utilized to get the hours and minutes from a date in JavaScript. The former approach can be applied to simply extract the hours and minutes from the current or user-specified date. The latter approach can be implemented to perform the desired requirement in the “am/pm” format. This blog explained how to get the hours and minutes from a date using JavaScript.