In the data handling and updation processes, there can be a requirement to work with some part of the data and not the remaining chunk. For instance, you need to utilize the current data to create or add new data. In such cases, getting the first three string characters in JavaScript assists in utilizing the current resources, managing time, and saving memory effectively.
How to Get the First 3 Characters of a String Using JavaScript?
To get the first three string characters in JavaScript, the following approaches can be utilized:
Let’s check them out individually!
Approach 1: Get the First 3 Characters of a String in JavaScript Using substring() Method
The “substring()” method extracts the string characters from start to end without changing the original array. This method can be applied to point to the string indexes and extract the characters from them.
Syntax
In the given syntax:
- “start” and “end” refer to the start and end positions, respectively.
Example
Let’s follow the below-stated example:
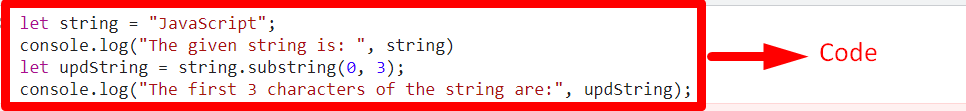
let string = "JavaScript";
console.log("The given string is: ", string)
let updString = string.substring(0, 3);
console.log("The first 3 characters of the string are:", updString);
</script>
In the above code snippet:
- Specify the stated string value and display it.
- In the next step, apply the “substring()” method. Also, specify the “indexes” of the provided string value such that the first three characters are extracted from it.
- Finally, display the resulting string value.
Output

In the above output, it can be observed that the first three characters from the specified string are extracted.
Approach 2: Get the First 3 Characters of a String in JavaScript Using the slice() Method
The “slice()” method accessed the selected array elements in the form of a new array without changing the original array. This method can similarly perform the required functionality by pointing to the string indexes as its parameter.
Syntax
In the given syntax:
- “start” and “end” correspond to the start and end positions, respectively.
Example
Let’s overview the following example:
let string = "Characters";
console.log("The given string is:", string)
let updString = string.slice(0, 3);
console.log("The first 3 characters of the string are:", updString);
</script>
Perform the following steps as given in the above code snippet:
- Firstly, assign the stated string value and display it.
- After that, apply the “slice()” method such that the included string value is sliced with respect to the specified values in its parameters referring to the string’s indexes.
- Lastly, display the spliced string value.
Output

From the above output, it is evident that the required characters are extracted successfully.
Approach 3: Get the First 3 Characters of a String in JavaScript Using for Loop
The “for” loop is used to access the elements by iterating along them. This approach can be utilized to access the required string characters by iterating along them.
Example
Let’s follow the below-stated example:
let string = "Linuxhint"
console.log("The given string is:", string)
for(let i = 0;i<=2;i++){
console.log(string.charAt(i))
}
</script>
In the above code snippet, perform the following steps:
- Allocate the string value and display it as discussed in the previous approaches.
- In the further code, point to the first three string characters by iterating through them.
- Lastly, apply the “charAt()” method and pass the accessed string characters in the previous step as its parameter and display them.
Output

From the above output, it can be seen that the string characters are iterated one by one and displayed.
Conclusion
The “substring()” method, “slice()” method, or “for” loop approach can be implemented to get the first 3 characters of a string using JavaScript. The substring() method performs the stated functionality by referring to the string indexes as its parameter. Similarly, the slice() method fetches the stated characters with respect to the index values in the method’s parameters. The for loop accesses the required string characters by iterating along them one by one. This blog explained how to get the first 3 string characters using JavaScript.