This write-up will explain the approaches to get text area value in JavaScript.
How to Get Text Area Value in JavaScript?
The text area value can be fetched in JavaScript using the following approaches:
- “getElementById()” method.
- “addEventListener()” method.
- “jQuery”.
Approach 1: Get Text Area Value in JavaScript Using the getElementById() Method
The “getElementById()” method accesses an element with the specified “id”.This method can be implemented to fetch the input text field and return the entered value in it.
Syntax
In the given syntax:
- “element” refers to the “id” to be fetched against the particular element.
Example
Let’s have a look at the following example:
Let’s apply the following steps in the below code:
Type Something: <input type="text" id= "txt" placeholder="Enter Text...">
<button onclick= "textareaValue()">Get Value</button>
Perform the following steps:
- In the first step, specify the stated heading.
- After that, include the input text field with the specified “id” and “placeholder” value.
- Also, create a button with an attached “onclick” event redirecting to the function textareaValue()
Let’s move forward to the JavaScript part of the code:
function textareaValue() {
let get = document.getElementById("txt").value
alert(get)
}
</script>
In the above JavaScript code:
- Declare a function named “textareaValue()”.
- In its definition, access the input text field by its specified id using the “getElementById()” method.
- Also, apply the “value” property in order to retrieve the entered text value.
- Finally, display the text area value via the “alert” dialogue box.
Output
In the above output, it can be observed that the entered value is fetched via alert dialogue box.
Approach 2: Get Text Area Value in JavaScript Using the addEventListener() Method
The “addEventListener()” method is used to associate an “event” with an element. This method can be utilized to attach an event to the function such that the text area value is fetched upon each input side by side on the console.
Syntax
In the above syntax:
- “event” points to the event name.
- “function” indicates the function to run upon the trigger of an event.
- “exec” is the optional parameter.
Example
Let’s follow the below-given example step-by-step:
<textarea id="txtarea" rows="5" cols="25" placeholder=" Enter Text..."></textarea>
<script type="text/javascript">
let get = document.getElementById('txtarea');
console.log(get.value);
get.addEventListener('input', function textareaValue(event) {
console.log(event.target.value);
});
</script>
In the above code-snippet:
- Specify the stated label. Also, allocate the “textarea” element with the specified value of “id” and “placeholder” and adjust its dimensions as well.
- In the JavaScript part of the code, access the specified textarea in the previous step and display it using the “value” property.
- In the next step, attach an event “text” to the fetched “text area” using the “addEventListener()” method and apply it to the function “textareaValue()”. The “event” in its argument passes information about the event which is triggered.
- This will result in logging each of the entered text values side by side.
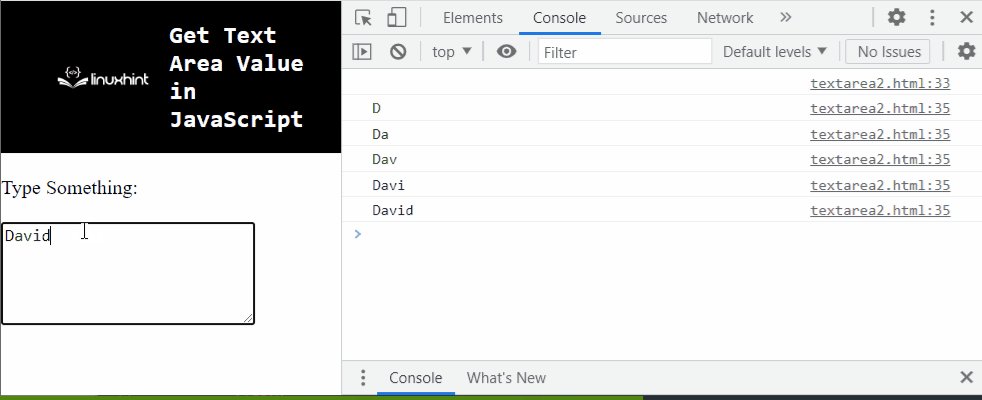
Output
From the above output, the “fetching” of each of the entered text values can be observed.
Approach 3: Get Text Area Value in JavaScript Using jQuery
“jQuery” can be applied to access the input text field and trigger its functionalities as soon as the Document Object Model(DOM) is loaded.
Example
Let’s follow the below-given example:
Type Something: <input type="text" id="txt" placeholder= "Enter Text...">
<button >Get Value</button>
In the above lines of code, perform the following steps:
- Include the jQuery library in order to apply its methods.
- Specify the “input” as text field with the specified values of “id” and “placeholder” as discussed before.
- Also, create a button in order to get the value upon the button click.
Move on to the JavaScript part of the code:
$(document).ready(function(){
$("button").click(function(){
console.log( $("input:text").val());
});
});
</script>
Follow the stated steps:
- Apply the “ready()” method in order to apply the further methods upon the loaded DOM.
- Access the created button and attach the “click()” method to it which will execute the stated function in its parameter.
- The click() method will access the specified input text field and log the entered text value on the console.
Output
Hence, the type’s value is logged on the console.
These were all the different ways of getting the value of the text area with the help of JavaScript.
Conclusion
The “getElementById()” method, the “addEventListener()” method or the “jQuery” can be utilized to get text area value in JavaScript. The getElementById() method can be implemented to access the input text field and display the entered text area value via alert. The addEventListener() method can be utilized to attach an “input” event which will get the text value upon each input side by side. The jQuery can be applied to access the button directly and retrieve the entered text value upon the button click on the console. This tutorial explains how to get text area value in JavaScript.