This tutorial will explain the methods for calculating the sum of the array’s elements in JavaScript.
How to Calculate the Sum of an Array of Numbers in JavaScript?
The sum of an array of numbers can be calculated in a variety of ways, including:
Let’s check out each of them one by one!
Method 1: Calculate the Sum of an Array of Numbers Utilizing for Loop
To calculate the sum of an array of numbers, the most basic and traditional method is the “for” loop. In this approach, iterate the array to the length and add them.
Syntax
Utilize the following syntax to use the for loop:
// statement
}
Example
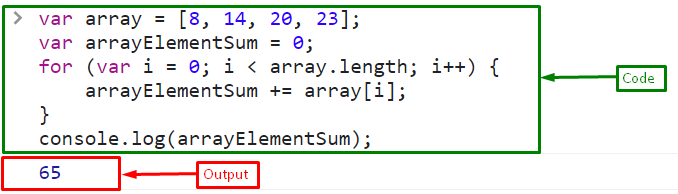
Create an array of numbers:
Create a variable “arrayElementSum” and set its initial value to 0:
Add the elements of an array by iterating the array until the array’s length using for loop:
arrayElementSum += array[i];
}
Print the sum of the array’s elements using the “console.log()” method:
Output
The output shows the sum of all the elements in an array as “65”.
Calculate the Sum of an Array of Numbers Utilizing for-of Loop
Instead of a “for” loop, there are more best approaches in JavaScript, such as the “for-of” method.
Example
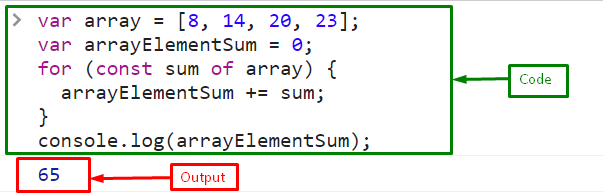
Let’s use the for-of loop for each iteration of the array to add the array elements:
arrayElementSum += sum;
}
Output
The output indicates that with the help of the “for-of” loop, the elements of an array that are successfully added and displayed “65” as their sum.
Calculate the Sum of an Array of Numbers Utilizing forEach Loop
A “forEach” loop can be used as an alternative method to calculate the sum of an array of numbers. It is a predefined method in JavaScript.
Example
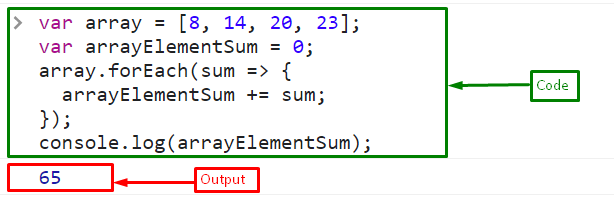
Use the same array created in the previous example and loop across the array using the array.forEach() loop method:
arrayElementSum += sum;
});
Output
Method 2: Calculate the Sum of an Array of Numbers Utilizing reduce() Method
The array of numbers can alternatively be summed using JavaScript’s array “reduce()” method. The “reduce()” method utilizes a reducer function to produce a single output value by calling it on each array element. It iterates through the numbers in an array, just like the for a loop.
Syntax
Follow the below-provided syntax for using the reduce() method:
// statement
}, initialValue)
In the above syntax:
- The method takes two parameters, the callback function, or the initialValue.
- The callback function further calls some parameters, including “preValue”, “currentValue”, “currentIndex”, and an “array”, where the last two parameters are optional.
Example
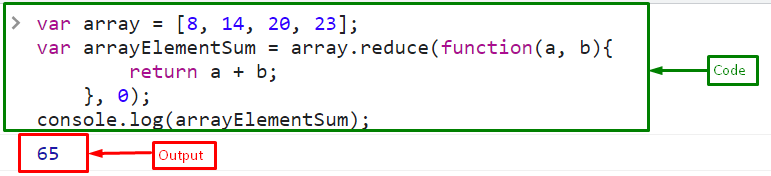
Use the below lines of code while using the “reduce()” method for adding the elements of the array:
return a + b;
}, 0);
- To iterate across the array, use the reduce() method on Array.
- Set the reduction method’s initial value to 0.
- It returns the sum of the current value and the collected value at the end of each iteration.
Output
That’s all about getting the array of numbers’ sum in JavaScript.
Conclusion
For getting the sum of the elements of a number array, the “for” loop, “for-of” loop, “forEach” loop, or the “reduce()” method is used. Iterative loops are useful for calculating the sum of array elements because they seek to consider each element separately. All the mentioned approaches are discussed in this article with examples.