This tutorial will discuss the approaches to get the substring before a specific character in JavaScript.
How to Get the Substring Before a Specific Character in JavaScript?
The get the substring before a specific character in JavaScript, apply the following approaches:
The stated approaches will be illustrated one by one!
Approach 1: Get the Substring Before a Specific Character in JavaScript Using substring() and indexOf() Methods
The “substring()” method extracts the string characters from start to end without changing the original array, and the “indexOf()” method outputs the index of the specified array element and returns “-1” if not found. These methods can be applied in combination to locate the index of the character in a string and get the substring value before it.
Syntax
In the given syntax:
- “start” and “end” refer to the start and end positions, respectively.
In the above syntax, “search” indicates the index of the fetched array element.
Example
Let’s overview the below-given example:
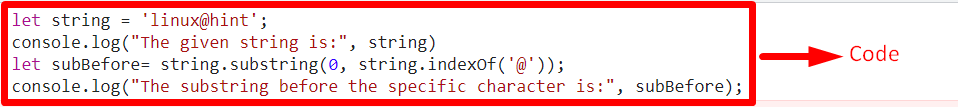
let string = 'linux@hint';
console.log("The given string is:", string)
let subBefore= string.substring(0, string.indexOf('@'));
console.log("The substring before the specific character is:", subBefore);
</script>
In the above code snippet:
- Specify a string value having the character “@” in it and display it.
- In the next step, apply the “substring()” method. In its parameters, specify the start and end positions.
- In its second parameter, apply the “indexOf()” method to locate the contained character in the provided string, which will refer to the string’s end position.
- This will resultantly display the substring’s value before the character @.
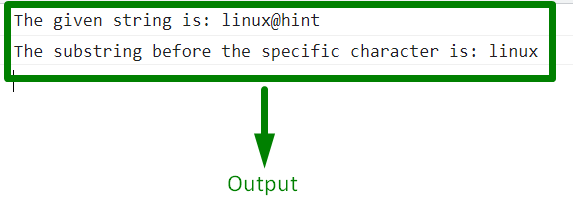
Output
In the above output, it can be observed that the substring’s value before the specified character is retrieved.
Approach 2: Get the Substring Before a Specified Character in JavaScript via split() Method
The “split()” method splits a string into a substring array. This method can be implemented to split the provided string into an array based on the specified character and access the value of the substring before it.
Syntax
In the above syntax:
- “separator” refers to the string that needs to be used for splitting.
- “limit” points to the integer limiting the number of splits.
Example 1: Get the Substring Before the Specified Character
In this example, the value of the substring before the specified character will be returned.
Let’s follow the below-given example:
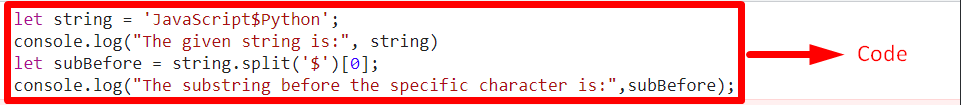
let string = 'JavaScript$Python';
console.log("The given string is:", string)
let subBefore = string.split('$')[0];
console.log("The substring before the specific character is:",subBefore);
</script>
In the above lines of code:
- Likewise, specify a string value with an included character value in between and display it.
- After that, apply the “split()” method to split the provided string into a substrings array based on the character.
- Also, specify the index as “0” to access the first array element.
- This will result in getting the substring value before the specific character.
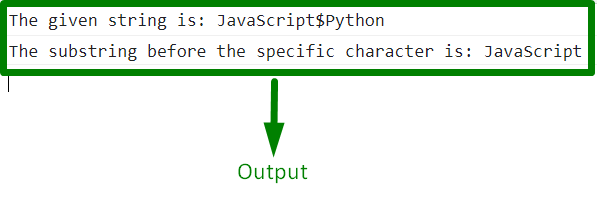
Output
From the above output, it is evident that the first substring value from an array is retrieved before a specific character in the provided string.
Example 3: Get the Substring Before all the Specified Characters
This example will return the value of substrings before all the specified characters.
Let’s go through the below given an example:
let string = 'harry_and_james';
console.log("The given string is:", string)
let subBefore = string.split('_')[0];
let subBefore1 = string.split('_')[1];
console.log("The substrings before the specific character are:", subBefore + subBefore1);
</script>
Implement the following steps in the above lines of code:
- Specify a string value having the stated characters and display it.
- After that, apply the “split()” method separately for each of the contained characters.
- This will result in getting the substring value from an array before the specified characters with respect to the specified indexes.
- Finally, add both substrings before the first and second characters, respectively.
Output
The above output indicates that the substring values are fetched before both specified characters.
Conclusion
The “substring()” and “indexOf()” methods or the “split()” methods can be implemented to get the substring value before a specific character in JavaScript. The former approach can be utilized to locate the index of the character in a string and get the substring’s value before it. The latter approach can be applied to split the given string into a substrings array based on the specified character and then access the value of the substring before it(character). This tutorial demonstrated how to get the substring value before a specific character in JavaScript.