This write-up will demonstrate the methods to get and set input text values in JavaScript.
How to Get and Set Input Text Value in JavaScript?
To get and set input text value in JavaScript, utilize:
- “getElementById()” method
- “getElementByClassName()” method
- “querySelector()” method
Go through each of the mentioned methods one by one!
Method 1: Get and Set Input Text Value in JavaScript Using document.getElementById() Method
The “getElementById()” method accesses an element with the specified Id. This method can be applied to access the ids of the input fields and buttons for getting and setting the text value.
Syntax
Here, “elementID” refers to the specified Id of an element.
The below example explains the discussed concept.
Example
Firstly, include two input type fields and separate buttons for getting and setting the input text values with the “onclick” events which will access the specified functions:
<button onclick= "getText()">Get Value</button>
<button onclick= "getAndSetText()">Set Value</button>
<input type= "text" id= "setText" name= "setText" onclick= "this.value = '' "/>
Then, get the value of the input field with the help of the document.getElementById() method:
Now, declare a function named “getAndSetText()”. Here, fetch the input field with the “getText” id and pass the input value to the next input field having “setText” id:
var setText= document.getElementById('getText').value;
document.getElementById('setText').value= setText;
}
Similarly, define a function named “getText()”. After that, get the input field with “getText” id and pass the particular value to the alert box for getting the input text value:
var getText = document.getElementById('getText').value;
alert(getText);
}
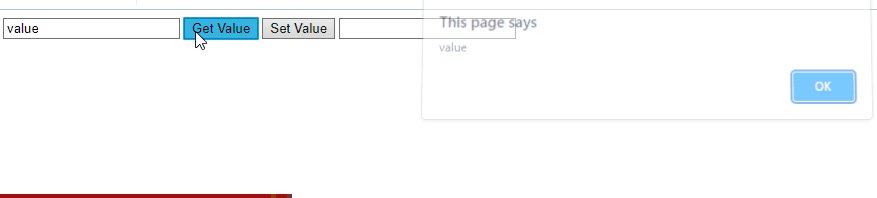
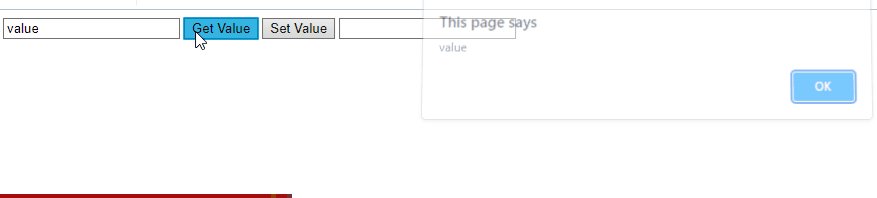
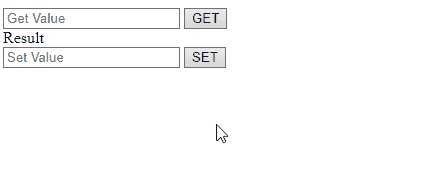
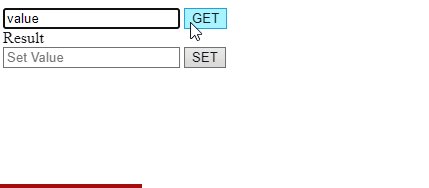
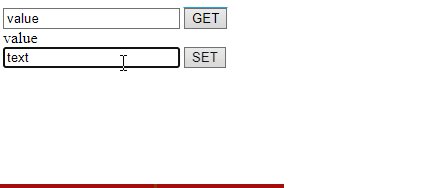
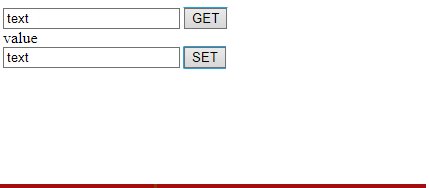
Output
Method 2: Get and Set Input Text Value in JavaScript Using document.getElementByClassName() Method
The “getElementByClassName()” method accesses an element with the help of the specified class name. This method, similarly, can be applied to access the class of the input field and buttons for entering and setting the text value.
Syntax
In the above syntax, the “classname” represents the class name of elements.
Example
Similar to the previous example, we will first access the first input field with the “getText” class name. Then, define a function named “getAndSetText()” and get the specified input field based on its class name and set the value in the next input field:
function getAndSetText()
{
var setText= document.getElementByClassName('getText').value;
document.getElementById('setText').value= setText;
}
Likewise, define a function named “getText()”, add the class name of the first input field and pass the particular value to the alert box to display the fetched value:
var getText = document.getElementByClassName('getText').value;
alert(getText);
}
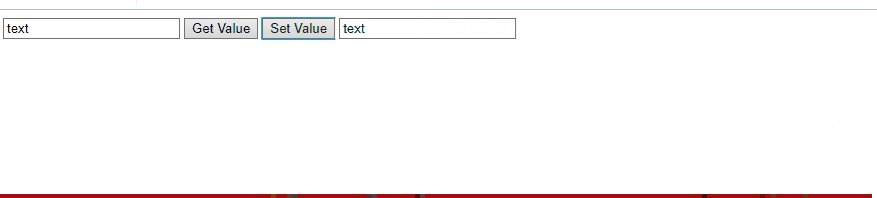
This implementation will yield the following output:
Method 3: Get and Set Input Text Value in Javascript Using “document.querySelector()” Method
The “document.querySelector()” fetches the first element that matches the specified selector, and the addEventListener() method can add an event handler to the selected element. These methods can be applied to get the id of the input field and buttons and apply an event handler to them.
Syntax
Here, “CSS selectors” refer to one or more CSS selectors.
Look at the following example.
Example
Firstly, include input types with their placeholder values and buttons for getting and setting the input text values:
<button id="get">GET</button>
<input type= "text" id= "input-set" placeholder= "Set Value">
<button id="set">SET</button>
Next, fetch the added input fields and buttons using the “document.querySelector()” method:
let buttonSet= document.querySelector('#set');
let getInput= document.querySelector('#input-get');
let setInput= document.querySelector('#input-set');
let result= document.querySelector('#result');
Then, include an event handler named “click” for both buttons to get and set the values, respectively:
result.innerText= getInput.value;
});
buttonSet.addEventListener('click', () =>{
getInput.value= setInput.value;
});
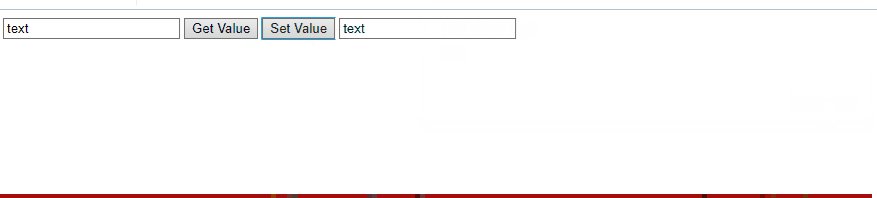
Output
We have discussed the simplest methods for getting and setting input text value in JavaScript.
Conclusion
To get and set input text value in JavaScript, utilize the “document.getElementById()” method or the
“document.getElementByClassName()” method for accessing the specified input field and buttons based on their ids or class name and then set their values. Moreover, the “document.querySelector()” can also be utilized for getting and setting input text values in JavaScript. This blog explained the methods to get and set input text values in JavaScript.