The Object.keys() method is employed to access the keys of an object in JavaScript. The ordering in the Object.keys() method is the same as the standard loop. This tutorial will illustrate how to get Object keys in JavaScript using the Object.keys() method. The outcomes of this article are given as follows:
- How does Object.keys() method works
- How to use JavaScript Object.keys() method
How to get object keys in JavaScript
The Object keys can be attained using the Object.keys() method. In JavaScript, the Object.keys() method returns an array containing all the object’s own enumerable property names. The working mechanism and functionality of the Object.keys() method are provided in the upcoming sections.
How does JavaScript Object.keys() method work
The Object.keys() method retrieves the countable property values of an object and returns the output in an array form.
The syntax of the JavaScript Object.keys() method is given as follows:
Here, ‘obj’ is a parameter whose keys are to be returned
JavaScript Object.keys() method returns the array of a string to represent the countable keys upon a specified object.
In JavaScript, there are two properties of Object keys that are mentioned in the following.
- Enumerable: A countable property of an object that is set to be “True”.
- Non-Enumerable: The uncountable property of an object that is set to be “False”.
How to use JavaScript Object.keys() method
The Object.keys() method accepts the arguments as an input and returns an array with unique keys. An object can be a number, a symbol, or a string. It could not be null or undefined. In this section, you will learn how to get the Object keys in JavaScript using the Object.keys() method with examples.
Example: How to get Object keys of enumerable properties in JavaScript
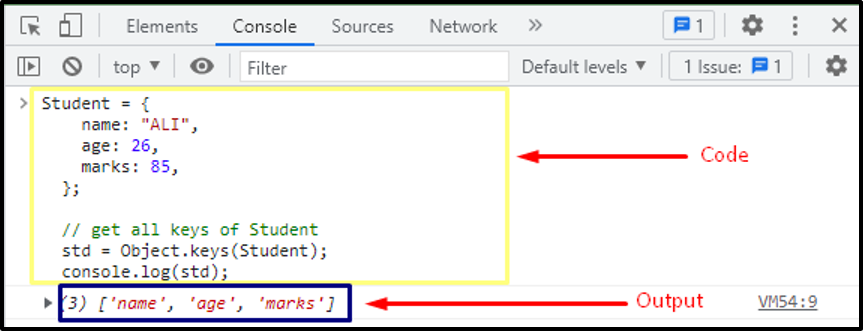
In Javascript, the Object.keys() method is used to get the Object keys of the array object. In this example, we will show you how to get the object keys of an object:
name: "ALI",
age: 26,
marks: 85,
};
// get all keys of Student
std = Object.keys(Student);
console.log(std);
In this code, an object “Student” contains three keys and three values. The Object.keys() method is applied on the “Student” object to retrieve the keys.
After applying the Object.keys() method, the keys of an object ‘student’ are displayed on the console.
Example: How to get Object keys of Non-enumerable properties in JavaScript
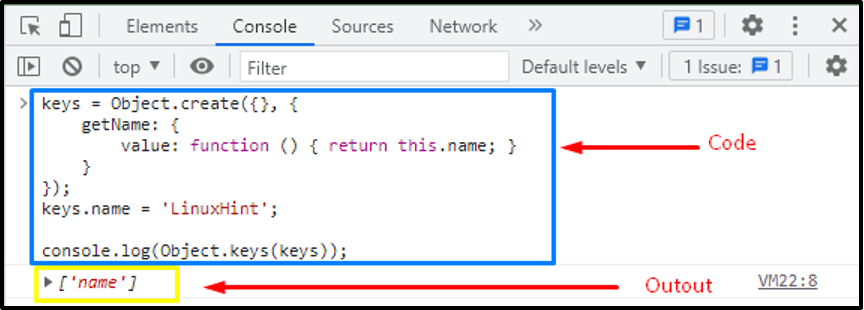
In JavaScript, the Object.keys() method returns only enumerable properties of the object. Let’s refer to the following code to get the keys of uncountable properties of an object.
getName: {
value: function () { return this.name; }
}
});
keys.name = 'LinuxHint';
console.log(Object.keys(keys));
This code narrates that an object is created in which the function has a null value. However, there must be a value to an object. Otherwise, it will not return the property key. The example shows that if the called function is empty, it will simply return the name only.
The returned output showed that when a null or undefined value is passed the function only returns the “[‘name’]”.
Conclusion
Object.keys() method is a built-in function of the JavaScript that is utilised to access the Object keys. This method returns an array of strings. This article provides a deep knowledge of how to get object keys in JavaScript. For a better understanding, we have illustrated the working and usage of Object.entries() method with suitable examples.