- How to Get Input Value in JavaScript
- Get the Input Value Using the getElementbyId() Method
- Get the Input Value Using the getElementsbyClassName() Method
- Get Input Value Using querySelector() Method
How to Get Input Value in JavaScript
JavaScript provides two properties to get the input values by employing the getElementById, getElementsByClassName, and querySelector methods. These methods extract the string as well as the numerical value to display the user information. All the famous browsers support both of these properties. The value property returns the information of the user. Moreover, the property is useful for assigning any specific value for display in the browser window.
The syntax of these methods is stated below.
Syntax of getElementById
Syntax of getElementsByClassName
Syntax of querySelector
The description of the above parameters is as below:
- textId: denotes the id of an element.
- text_message: represents the message to be displayed.
- clName: specify the name of the class.
- Id1: represents the id or class of an HTML element.
Example 1: Get the Input Value Using the getElementbyId() Method
Another example is considered for getting the input value in JavaScript.
HTML
<html>
<body>
<center>
<h2> An example to get the value of the text field</h2>
Favorite Message: <input type="text" id="mtxt" value="Welcome to JavaScript">
<p>Press button to display the text value.</p>
<button onclick="Display_fn()">Display Button</button>
<p id="demo"></p>
</center>
</body>
</html>
<script src="test.js"> </script>
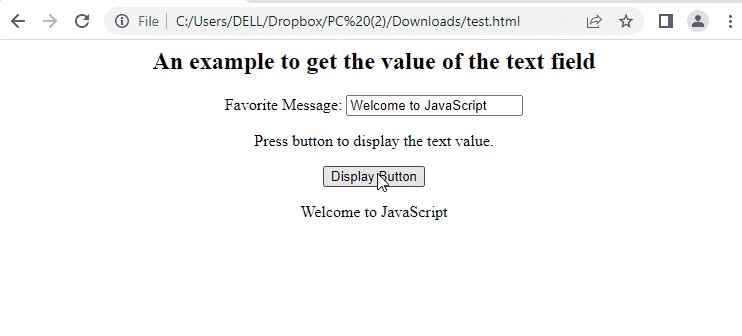
The HTML code gets the input value “Welcome to JavaScript” by pressing the “Display Button”. The button is attached with the Display_fn() method.
JavaScript
var a = document.getElementById("mtxt").value;
document.getElementById("demo").innerHTML = a;
}
A method Display_fn() is employed to retrieve the value of text in the HTML file by getElementById.
Example 2: Get the Input Value Using the getElementsbyClassName() Method
An example is considered to get the numeric value from the input field in JavaScript.
HTML file
<html>
<body>
<center>
<h2> An example to get the numeric value of field</h2>
<input type="text" placeholder="Type " id="inp_id1" class="inpCls">
<br> </br>
<button type="button" onclick="getInpVal();">Get Numeric Value</button>
</center>
</body>
</html>
<script src="test.js"> </script>
In this code, the description is as below:
- The class inpCls is used to input the numeric number.
- After that, a button is attached that is associated with the getInpVal() method.
- In the end, a JavaScript file test.js is linked by assigning the source src variable.
JavaScript
let inpVal = document.getElementsByClassName("inpCls")[0].value;
alert(inpVal);}
In the JavaScript file:
- A method getInpVal() is used to extract the value from the HTML file.
- The extraction is performed by getElementByClassName(“inpCls”)[0].value.
- In the end, an alert message is generated by passing the inpVal variable.
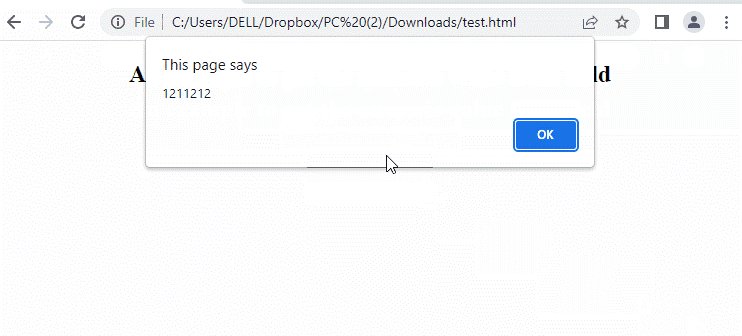
Output
The output shows that the user first inputs any number. After that, an alert box is generated by pressing the “Get Numerical Value” button.
Example 3: Get Input Value Using querySelector() Method
Another example is considered to get the value using the querySelector() method.
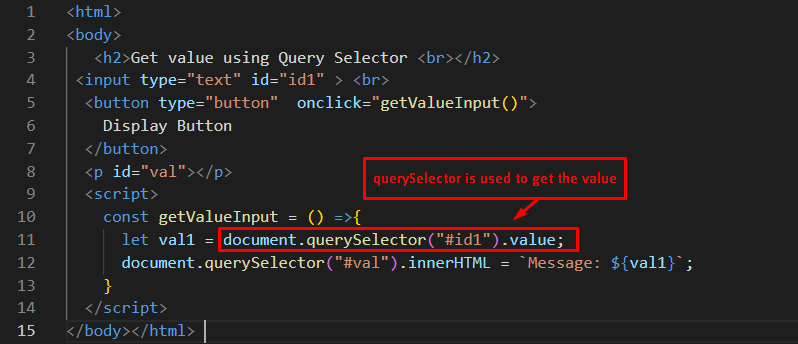
Code
<body>
<h2>Get value using Query Selector <br></h2>
<input type="text" id="id1" > <br><button type="button" onclick="getValueInput()">
Display Button
</button>
<p id="val"></p>
<script>
const getValueInput = () =>{
let val1 = document.querySelector("#id1").value;
document.querySelector("#val").innerHTML = `Message: ${val1}`;
}
</script>
</body></html>
In this code, the description is as follows:
- Firstly, a text box and a button are attached with <input> and <button> tags respectively.
- The button is associated with the getValueInput() method.
- In this method, querySelector() is employed to extract the value of the text box and display it using val1.
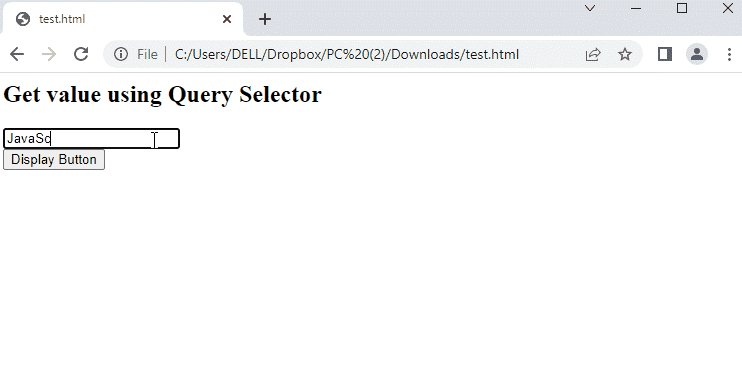
Output
The output shows the message “JavaScript” by pressing the button in the browser.
Conclusion
The getElementById, getElementsByClassName, and querySelector() methods are utilized to get the input value in JavaScript. The first two methods retrieve the elements using the id and class name. While the third method can get the elements using an id as well as a class name. Here, you have learned to use all three of these methods to get input values in JavaScript.