This tutorial will explain the methods for getting the index of the object in an array based on a condition.
Get the Index of the Object Inside an Array, Matching a Condition
For getting the object’s index inside an array based on matching the specified condition, use the given JavaScript built-in methods:
Method 1: Get the Index of the Object Inside an Array, Matching a Condition Using “indexOf()” Method
Use the “indexOf()” method with the “map()” method of an Array object for getting the object’s index in an array. The indexOf() method gives the numeric value “index” of the element that passes the specified condition. While the map()method maps the values of an array.
Example
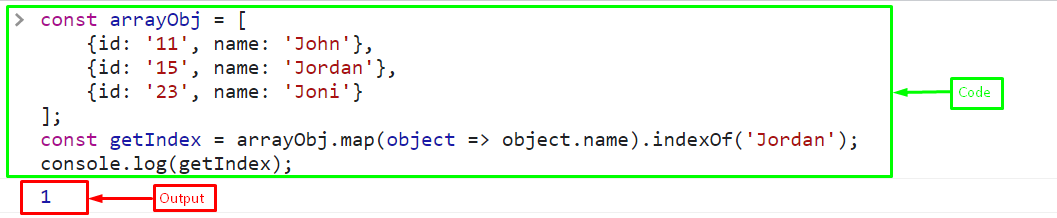
First, create an array of objects:
{id: '11', name: 'John'},
{id: '15', name: 'Jordan'},
{id: '23', name: 'Joni'}
];
Call the “map()” method to map the names of all the objects in an array and then invoke the “indexOf()” method by passing specific name that will return the index of that name:
Finally, print the returned index on the console that matches the given name:
The output indicates that the index of the object that contains the name “Jordan” is “1”:
Method 2: Get the Index of the Object Inside an Array, Matching a Condition Using “findIndex()” Method
Use the “findIndex()” method for getting the index of an object in an array. It outputs the index of the first element in the array that satisfies/fulfills the specified testing function.
Example
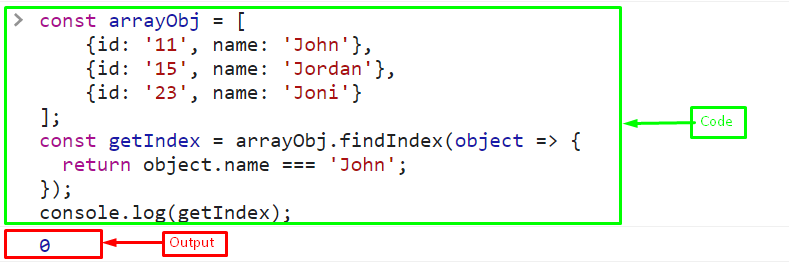
Call the findIndex() method to find the index of the object whose name is equivalent to “John”:
return object.name === 'John';
});
Output
Method 3: Get the Index of the Object Inside an Array, Matching a Condition Using “for” Loop
Use the universal approach called “for” loop to get the index of an object in an array based on matching a particular condition.
Example
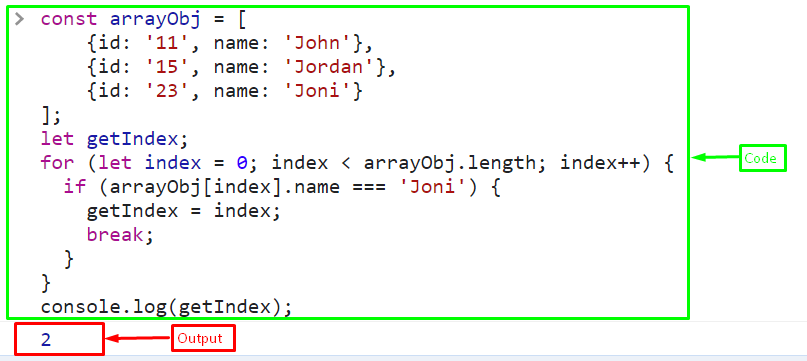
For using the “for” loop technique, first create a variable “getIndex” that stores the index of the object which fulfills the condition:
Iterate the array of objects using the “for” loop until its length, and check the index of the object whose “name == ‘Joni’”. When the specified index is retrieved, stop the loop:
if (arrayObj[index].name === 'Joni') {
getIndex = index;
break;
}
}
As you can see the output display “2” that indicates the index of the object whose name value is “Joni”:
That’s all about getting the index of an object inside an array based on a condition in JavaScript.
Conclusion
To get the index of the object inside an array based on matching the specified condition, use the “indexOf()” method, “findIndex()” method, or the “for” loop approach. All of these methods perform best, but the “findIndex()” method is the most commonly used method to perform this task. In this tutorial, we explained the methods for getting the object’s index in an array based on a condition.