This article will discuss the methods to Get Image Dimensions in JavaScript.
How to Get Image Dimensions in JavaScript?
To get image dimensions in JavaScript, the following approaches can be utilized:
- “width” and “height” properties
- “document.querySelector()” method and “onclick” event
- “addEventListener()” method
Go through the discussed methods one by one!
Method 1: Get Image Dimensions in JavaScript Using width and height Properties
The “height” and “width” properties set the height and width of the specified element. These properties can be utilized along with a keyword referring to the current object to get the image’s dimensions.
Syntax
In the given syntax, the width of the specified object will be fetched.
Here, the height of the added object will be fetched.
Example
First, create an instance HTMLImageElement instance using the image() constructor and access the image to be accessed for dimensions by specifying its path:
Next, apply an onload event such that when the window loads, the “width” and the “height” properties along with the object access the height and width of the specific image and display it via alert:
alert(this.width + 'x' + this.height);
}
The corresponding output will be as follows:
Method 2: Get Image Dimensions in JavaScript Using document.querySelector() Method and onclick Event
The “document.querySelector()” method gets the first element matching a CSS selector and the “onclick” event occurs when the user clicks on an element. These methods can be used in combination to access the image path and fetch its dimension on the button click.
Syntax
Here, “CSS selectors” represents one or more than one CSS selectors.
In the above syntax, “imgSize()” refers to the function that will be invoked when an “onclick” event gets triggered.
Example
In the following example, we will create a button and attach an onclick event to it which will invoke the imgSize() function when triggered:
Now, specify the path of the image in the “<img>” tag:
After that, define a function named “imgSize()”. In its definition, access the image and fetch its width and height using the width and height properties, respectively, as discussed in the previous method, and display it in the alert box:
var dimensions= document.querySelector("#dim");
var width= dimensions.width;
var height= dimensions.height;
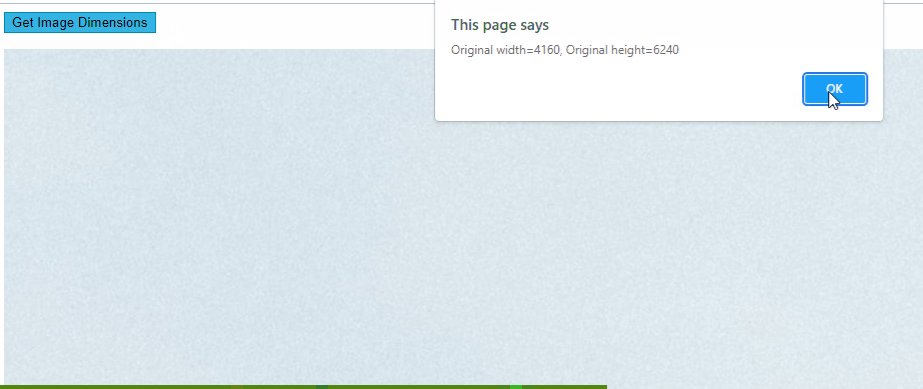
alert("Original width=" + width + ", " + "Original height=" + height);
}
Output
Method 3: Get Image Dimensions in JavaScript Using addEventListener() Method
The “addEventListener()” method attaches an event handler to a document. This method can be implemented to access the created button and image and apply a click event for getting the image dimensions upon the button click.
Syntax
In the above syntax, “click” refers to the specified event, and “function” is the function that will be invoked, respectively.
Example
First, create a button and specify the image path with a particular height and width values:
<span id= "size"></span>
<hr>
<img src= 'template.jpg' > alt="" style= "height:300px; width:300px;"
Now, access the created button and the specific image using the “document.querySelector()” method.
Then, add the event “click” to the button and apply the naturalWidth and naturalHeight properties in order to log out the original width and height of an image:
let dimensions= document.querySelector('#size');
let img= document.querySelector('img');
btn.addEventListener('click', () =>{
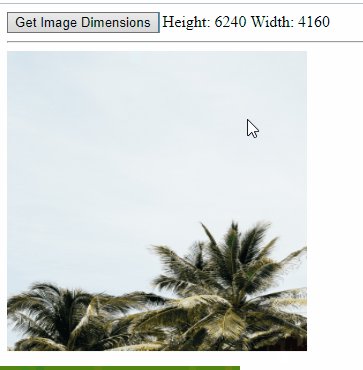
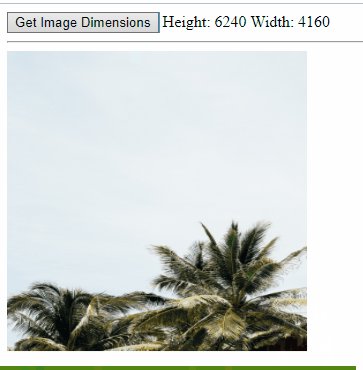
dimensions.innerText= `Height: ${img.naturalHeight} Width: ${img.naturalWidth}`;
});
Output
We have explained the simplest methods to get image dimensions in JavaScript.
Conclusion
To get image dimensions in JavaScript, utilize the “width” and “height” properties to create an object and access the width and height of the specific image, respectively, the “document.querySelector()” method and “onclick” event to access the image path and get its dimension on the button click or the “addEventlistener()” method to access the created button and image and apply a click event for getting the corresponding image dimensions. This blog explained the methods to get image dimensions in JavaScript.