During website development, developers need to get the string characters. Sometimes, it is required to access the first or last character or a substring of a string. Here, the string’s first character is required. To do so, the JavaScript predefined methods are used, including the Bracket Notation ([ ]), charAt() method, or the substring() method.
This article will demonstrate the methods for getting the first letter of a string in JavaScript.
How to Get the First Character From a String in JavaScript?
To get the string’s first character, utilize the following methods:
Let’s see how the above methods work.
Method 1: Get First Character From a String Using Bracket Notation ([ ])
In JavaScript, bracket notation ([ ]) is the basic approach for getting the first character from a string. To do so, pass the “0” index.
Syntax
Use the given syntax for getting the first character from a string using the bracket notation:
Here, “0” is the index of the string for getting the first letter of the string.
Example
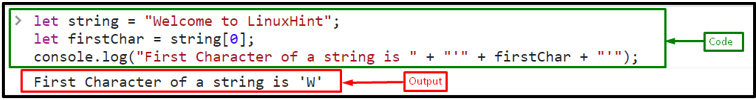
First, creates a string and store it in a variable “string”:
Get the first character of a string using the bracket notation ([ ]) by passing the index of the first character that is “0” and store it in a variable “firstChar”:
Print the first letter of the string on the console using the “console.log()” method:
The output displays “W”, which is the first character of the string:
Let’s see the second method to get the first character of the string.
Method 2: Get the First Character From a String Using charAt() Method
For getting the string’s first character, use the “charAt()” method. It gives the character as an output in a string at a particular position called index. For the first character, pass the “0” index as a parameter in the charAt() method.
Syntax
Follow the given syntax for the charAt() method:
Here, pass the index “0” for the first element of the string.
Example
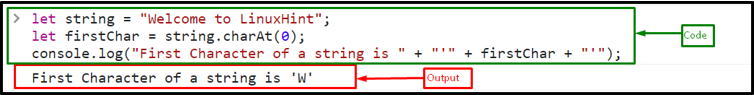
Call the charAt() method by passing 1st index of the string with the created string and storing the result in a variable “firstChar”:
The corresponding output shows that “W” is the string’s first character:
Method 3: Get First Character From a String Using substring() Method
Another method for getting the string’s first letter is the “substring()” method. It extracts characters from start to end between two indexes and returns the substring.
Syntax
The following syntax is used for the substring() method:
Example
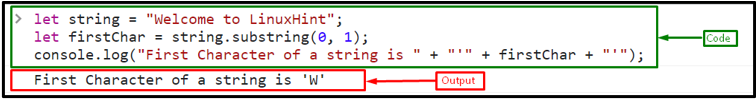
Call the “substring()” method by passing two indexes, “0”, the first index of the string, and “1”, which is the second index of the string, as parameters. It will split the string between these indices:
The output indicates that the first letter is successfully retrieved using the substring() method.
All the relevant information is compiled to get the first letter of the string.
Conclusion
To get the first character from a string, use the JavaScript pre-built methods, including the Bracket Notation ([ ]), charAt() method, or the substring() method. All these ways successfully retrieve the first letter of the string. This article demonstrated the methods for getting the first character from a string in JavaScript with examples.