This blog will define the ways for getting distinct/unique values from an array of objects in JavaScript.
How to Get Distinct/Unique Values From an Array of Objects in JavaScript?
For getting the unique values from an array of objects, use the following approaches:
Method 1: Get Distinct Values From an Array of Objects Using “Set” Object With “map()” Method
For retrieving distinct values from an array of objects, use the “Set” Object with the “map()” method. The “Set” allows saving distinct values of any type. The “map()” method is utilized for creating a new array that contains the output by invoking a given callback function on each element of the original array. It accepts a function as a parameter that calls it on every array element and then outputs a new value.
Example
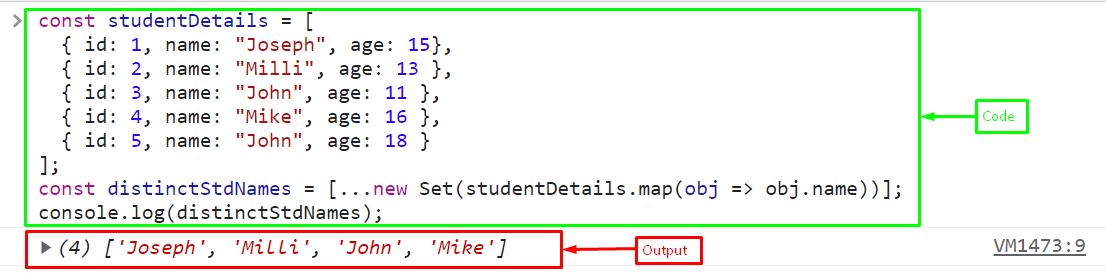
Create an array of objects named “studentDetails”:
{ id: 1, name: "Joseph", age: 15},
{ id: 2, name: "Milli", age: 13 },
{ id: 3, name: "John", age: 11 },
{ id: 4, name: "Mike", age: 16 },
{ id: 5, name: "John", age: 18 }
];
Call the map() method to create a new array with only the “name” property of each object in the original array. Pass it to the Set constructor that will store unique values by removing all the duplicate values. Then, utilize the spread operator “…” for converting the Set object to an array:
Finally, print the resultant array on the console:
The output indicates that the array of distinct name values has been successfully retrieved from an array of objects:
Method 2: Get Distinct Values From an Array of Objects Using “filter()” Method With “map()” Method
Another approach for getting the unique values from an array of objects is to use the “filter()” method with the “map()” method. The “filter()” method creates a new array with all elements that pass a specific condition, whereas the “map()” method creates a new array with the results of invoking a supplied function on each member in the array.
Example
Invoke the “filter()” method with the “map()” method to retrieve the unique values of the “name” property of the objects:
.filter((name, index, currentVal) =>
currentVal.indexOf(name) === index
);
Lastly, display the unique values on the console:
Output
That’s all about getting distinct/unique values from an array of objects in JavaScript.
Conclusion
To get the unique values from an array of objects, use the “Set” Object with the “map()” method or the “filter()” method with the “map()” method. In terms of performance, the first approach “Set” Object with “map()” method is best. This blog defined the ways for getting unique values from an array of objects in JavaScript.