JavaScript supports classes that encapsulate methods to manipulate data. Therefore, it is important to get/access the class name in a programming task. Getting the name of the class is possible through a name property of constructor. Moreover, the isPrototypeof() method and instanceof operators are employed to get the class name in JavaScript. These methods are useful for debugging messages.
In this guide, you will learn how to get the class name in JavaScript. The content of this blog is as follows:
Method 1: Get the Class Name Using Name Property
The name property integrates with the object constructor that returns the class name. Therefore, a method is adapted with the name property for getting the class name in JavaScript. It is useful in complex programming tasks to repeatedly utilize the name of a class. The code explains the working of the name property to get the class name:
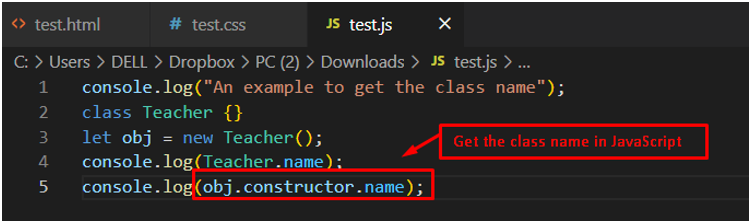
Code
class Teacher {}
let obj = new Teacher();
console.log(Teacher.name);
console.log(obj.constructor.name);
In this code:
-
- First, a class called “Teacher” is created through an empty body.
- After that, the “obj.constructor” is employed to get the class name with the “name” property in JavaScript.
- The console.log()method displays the class name by accessing the constructor function.
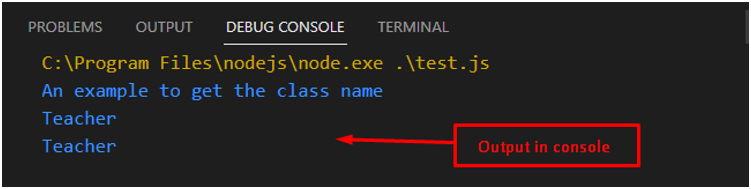
Output
It is observed that the “name” property is utilized to access the class name “Teacher”.
Method 2: Get the Class Name Using isPrototypeOf() Method
The isPrototypeOf() method finds out if the existence of an object is a part of another object’s prototype chain. It takes input and returns a Boolean output (true or false) based on the user input. The following example is provided here to get the class name with the isPrototypeOf() method.
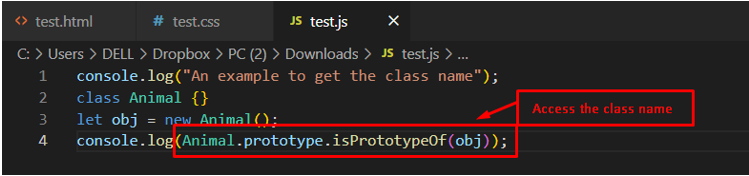
Code
class Animal {}
let obj = new Animal();
console.log(Animal.prototype.isPrototypeOf(obj));
The description of the code is given below:
-
- Firstly, a class “Animal” is created, and after that an “obj” object is initialized with a new keyword.
- Furthermore, the “isPrototypeOf()” method is employed to check the existence of an object by passing “obj”.
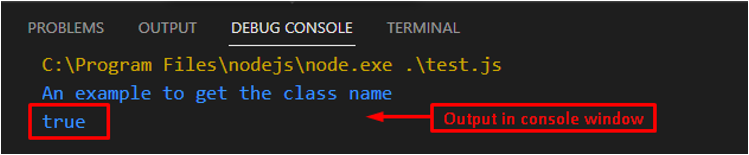
Output
The output returns a “true” value that validates the access to the class “Animal” in JavaScript.
Method 3: Get the Class Name Using instanceof Property
The instanceof property provides a facility to get the class name in JavaScript. Generally, it evaluates the type of object during run time. To find the class name, you can write the class name after the instanceof operator. It returns a Boolean output (true or false value) that validates either you got the class name or not. The following example code makes use of the instanceof operator in JavaScript:
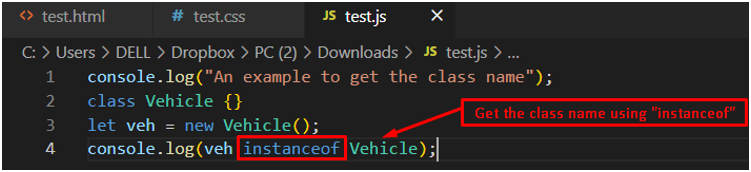
Code
class Vehicle {}
let veh = new Vehicle();
console.log(veh instanceof Vehicle);
In this code, the class name “Vehicle” is accessed through the instanceof operator. After that, the console.log() method is utilized to display the return value.
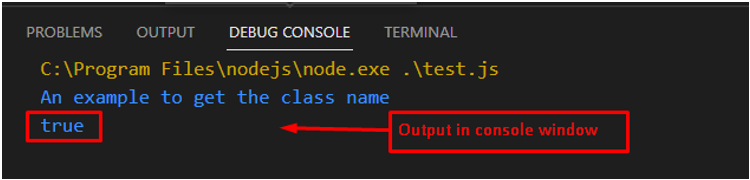
Output
The output displays the “true” value in the console window, which validates the accessibility of the class.
Conclusion
JavaScript provides the name property, isPrototypeOf() method, and instanceof operators to get the class name. These methods evaluate the existence of objects and return a Boolean output (true or false values) that validates whether you got the class name or not. These methods are useful for debugging messages. All the latest browsers support these methods. In this blog, you have learned to retrieve the class name with different examples in JavaScript.