While programming in JavaScript, there can be multiple elements against the same tag name which need to be fetched to perform specific functionality. These elements can be utilized for associating the parent and child elements. In such case scenarios, getting child elements by tag name using JavaScript is of great aid in simplifying the code complexity and providing a utility to the end user.
This tutorial will explain the approaches to get child elements by tag name in JavaScript.
How to Get Child Elements Using Tag Name in JavaScript?
To get child elements by tag name in JavaScript, apply the following methods:
Method 1: Get Child Elements by Tag Name In JavaScript Using querySelectorAll() Method
The “querySelectorAll()” method fetches all the elements matching a CSS selector(s) and returns a node list. This method can be applied to get the corresponding child elements by referring to the “id” of the parent element and the tag name of the child elements in one go.
Syntax
In the given syntax:
- “selectors” corresponds to one or more than one CSS selector.
Example
Let’s check out the following example:
<h3>This is an image</h3>
<img src="template5.png"></img>
</div>
<script type="text/javascript">
let get = document.querySelectorAll('#parentElement h3, img');
console.log("The child elements are:", get);
</script>
In the above code snippet:
- Include the “div” element having the stated “id”.
- Also, add a heading and an image as “child” elements, respectively.
- In the JavaScript code, access the “div” element(parent) by its “id” and the heading(child) and image(child) by their “tag” name.
- This will return the child elements fetched by the tag names in the last step.
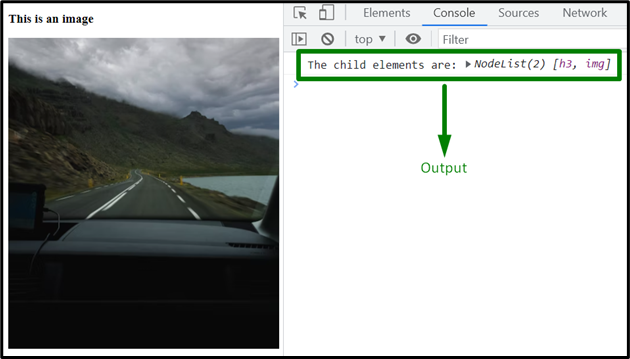
Output
The above output signifies that the child elements are fetched successfully. Let’s move on to the next approach for achieving the same functionality.
Method 2: Get Child Elements by Tag Name in JavaScript Using getElementById() and getElementsByTagName() Methods
The “getElementById()” method gives an element having the corresponding id, and the “getElementsByTagName()” method returns a collection of all elements having the tag name. These methods can be implemented likewise to fetch the parent element by its id and the child elements by their tag name. But here, separate methods are required to perform the specified functionality separately.
Syntax
In the above syntax:
- “ID” points to the associated element’s “id”
In the provided syntax:
- “tag” represents the element’s tag name.
Example
Let’s go through the following example:
<tr>
<td>Name</td>
<td>Age</td>
<td>City</td>
</tr>
<tr>
<td>Harry</td>
<td>25</td>
<td>Los Angeles</td>
</tr>
</table>
<script type="text/javascript">
let get = document.getElementById('tbl').getElementsByTagName('td')
console.log("The child elements are:", get);
</script>
Apply the following steps as given in the above code:
- Specify the “table” element(parent) having the specified “id”.
- After that, add the “table data” <td> element having the specified data within the “table row” <tr> element.
- In the JavaScript code, firstly, fetch the parent element by its id using the “getElementById()” method.
- Also, access the child element by its tag name using the “getElementsByTagName()” method simultaneously.
- This will result in fetching all the child elements corresponding to the stated tag name.
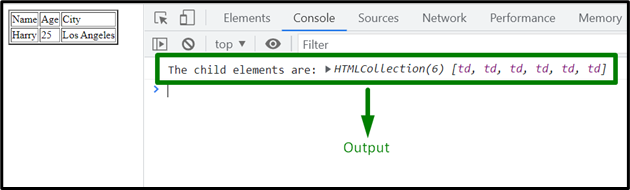
Output
In the above output, it can be observed that all the “td” child elements within the table(parent) are fetched successfully.
Conclusion
The “querySelectorAll()” method, the “getElementById()”, or the “getElementsByTagName()” methods can be utilized to get child elements by tag name using JavaScript. The former method can be applied to access the parent element by its id and the child elements by their tag names separately. The latter methods can be implemented to get the id of the parent element and tag names of the child elements using separate methods for each functionality. This blog demonstrated to fetch the child elements by tag name in JavaScript.