In JavaScript, getting a checkbox value brings ease for the user when confirming the selected options. Moreover, in the case of submitting an important form, getting a checkbox value assists in entering accurate information. In addition, selecting multiple options for an answer in a quiz or a questionnaire and getting the value of the checkbox helps in finding the correct solution.
This write-up will guide you to get/fetch checkbox values in JavaScript.
How to Get/Fetch Checkbox Value in Javascript?
For getting the checkbox value in JavaScript, you can use:
-
- “document.querySelectorAll()” method
- “document.getElementById” method
We will now go through each of the methods one by one!
Method 1: Get Checkbox Value in JavaScript Using document.querySelectorAll() Method
The “document.querySelectorAll()” method returns all the elements matching a CSS selector. You can also utilize this method to select the specified checkbox values.
Syntax
Here, “CSS selectors” refer to the checkboxes name defined in the HTML file.
Go through the following example for demonstration:
Example
In the first step, we will assign a “label for” attribute that specifies a label for an input HTML element of a form. After that, we will add the input type “checkbox” for using the checkbox as an input. Now, we will assign “name”, “value”, and “id” for each checkbox. Lastly, we will also include a button for getting the checkbox value. This processes will be repeated for each of the three checkboxes:
<label for= "s1"> <input type= "checkbox" name= "language" value= "Python" id="s1">Python</label>
<label for= "s2"><input type= "checkbox" name= "language" value= "Java" id="s2">Java</label>
<label for= "s3"><input type= "checkbox" name= "language" value= "JavaScript" id="s3">JavaScript</label>
<p>
<button id= "button">Get Selected subject</button>
</p>
In the next step, we will fetch the button “id” using “document.querySelector()” method and add the “click” event to the button. Next, include the “document.querySelectorAll()” method within the click event to select the values of the specified checkboxes. Finally, apply the “push()” method for displaying the value of each selected checkbox using the “document.write()” method:
const button= document.querySelector('#button');
button.addEventListener('click', (event) => {
let checkboxes= document.querySelectorAll('input[name="language"]:checked');
let output= [];
checkboxes.forEach((checkbox) => {
output.push(checkbox.value);
});
document.write("You have selected ", output);
});
</script>
The output of the above implementation will result in:
Method 2: Get Checkbox Value in JavaScript Using document.getElementById() Method
The “document.getElementById()” method returns an element with a specified value or id. It can also be used to fetch the checkbox “id” and return the value of each selected checkbox.
Syntax
Here, the “elementID” refers to the id value of an element whose selected value is going to be fetched.
Let’s go through the following example for demonstration.
Example
Firstly, we will specify the input type to “checkbox” and assign the “id”, “class”, and “value” to each checkbox as discussed in the previous method. We will contain these functionalities in a tag named table data “<td>”. Similarly, we will include a button with an “onclick” event which will access the function “getCheckboxValue()”:
<td> Python: <input type= "checkbox" id= "s1" class= "lg" value= "Python"> </td>
<td> Java: <input type= "checkbox" id= "s2" class="lg" value= "Java"> </td>
<td> JavaScript: <input type= "checkbox" id= "s3" class= "lg" value= "JavaScript"> </td>
<button onclick= "getCheckboxValue()">Submit</button> <br>
<h4 id= "result"></h4>
Now, we will declare a function named “getCheckboxValue()” to fetch the id of each checkbox using the “document.getElementById()” method. Next, we will create a variable “result”, in which the resultant value of the selected checkbox will be stored.
Lastly, we will add different conditions for each checkbox using “if/else” statements. These statements will work in such a way that if a specific checkbox is selected or marked as checked, the document.getElementById() method will access its id, and the corresponding value against that particular id will be displayed. Finally, display the content of the store checkbox value:
function getCheckboxValue() {
var lang1= document.getElementById("s1");
var lang2= document.getElementById("s2");
var lang3= document.getElementById("s3");
var result= " ";
if (lang1.checked == true){
var lg1= document.getElementById("s1").value;
result= lg1 + " ";
}
else if (lang2.checked == true){
var lg2= document.getElementById("s2").value;
result= result + lg2 + " ";
}
else if (lang3.checked == true){
document.write(result);
var lg3= document.getElementById("s3").value;
result= result + lg3 ;
}
else {
return document.getElementById("result").innerHTML= "Select any one";
}
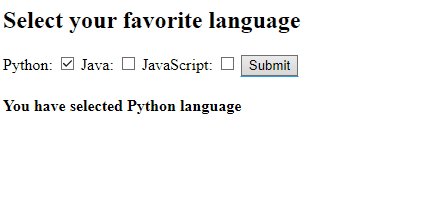
return document.getElementById("result").innerHTML= "You have selected " + result + " language";
}
</script>
The output of the above implementation will result in:
We have provided all the simplest methods to get checkbox values in JavaScript.
Conclusion
To get the checkbox value in JavaScript, you can use the “document.querySelectorAll()” method to select the specified checkboxes or the “document.getElementById” method to get the “id” against each of the selected checkboxes and display its corresponding value. This write-up has explained the methods to get checkbox values in JavaScript.