There are many situations where developers need to select a group of elements that share similar properties. For instance, applying some collective functionalities on the specified elements, developers might need to check and get the elements that contain the same class name.
More specifically, retrieving elements by class name is done by using the JavaScript methods, such as “getElementsByClassName()”, “querySelector()” and “querySelectorAll()” methods. The “querySelector()” method gives only the first match of the given selector while the “getElementsByClassName()” and the “querySelectorAll()” methods return an array of elements that match the particular class name.
This tutorial will describe the way to retrieve all elements that contain the same class using querySelector.
How to Get All Elements Containing a Class With querySelector?
The query selector only gives the first instance that matches the class name. For getting all elements, utilize the “querySelectorAll()” method. It returns a group of all elements that match the specified selector, such as a particular class name.
Example 1: Get All Elements Containing a Class With querySelector() Method
Create buttons and assign a “btn” class to style them:
<button class="btn">Button</button>
<button class="btn">Button</button>
Now, get all button elements using a specified class name with the help of the “querySelector()” method:
The output indicates that only the first button element has been retrieved using the querySelector() method:
Let’s see what will happen when we try to style the buttons using the querySelector() method.
First, store the references of all buttons in the variable “button”:
Now, apply the background color for all the buttons using the “style” property:
As you can see in the output, the color is applied only on the first button:
Example 2: Get All Elements Containing a Class With querySelectorAll() Method
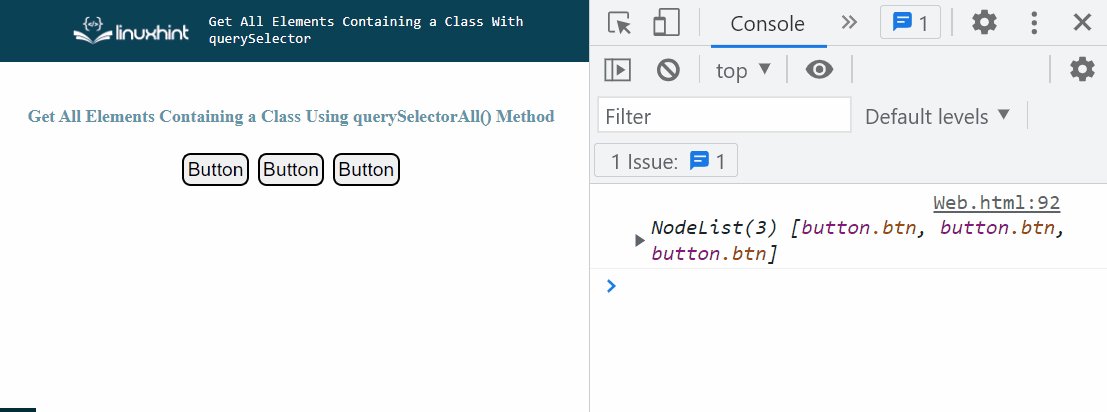
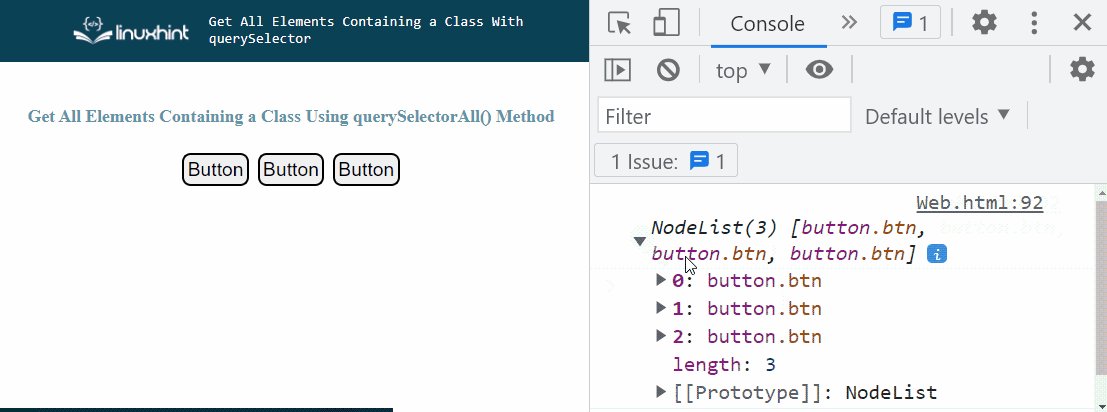
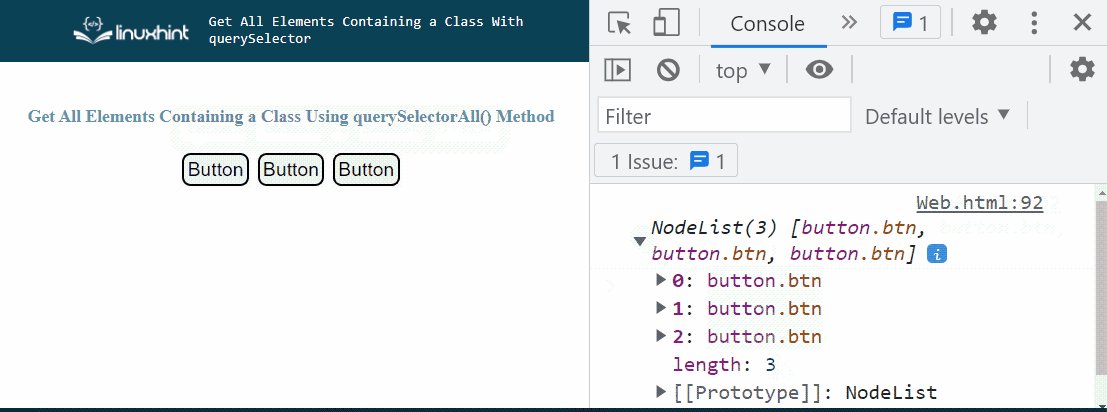
The “querySelectorAll()” method gives the list of elements matches the particular selector:
Output
Get all the buttons using the “querySelectorAll()” method by passing the class name to style them:
For styling list of elements, use the for loop approach to iterate every node and set the background color “grey”:
button[i].style.backgroundColor = "grey";
}
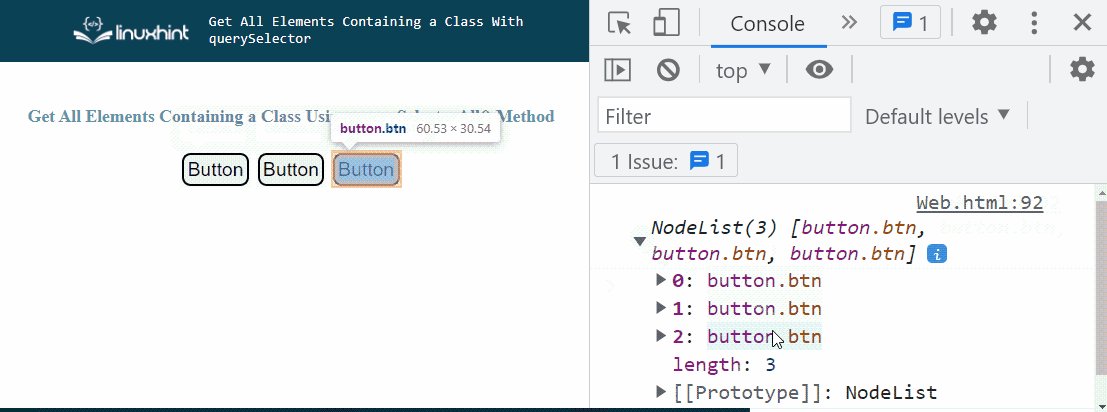
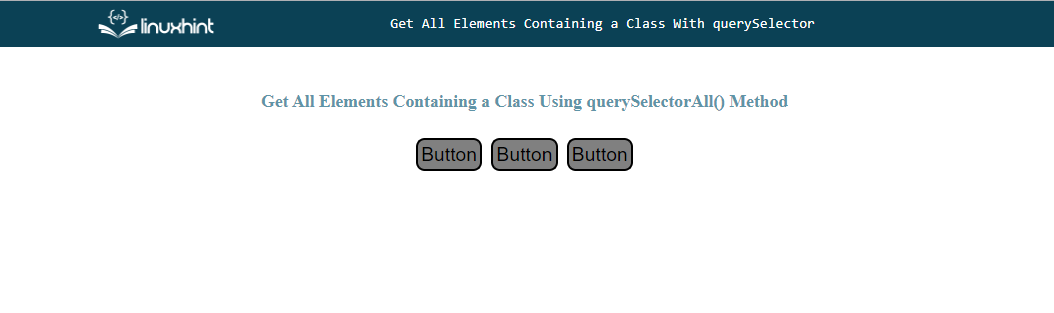
It can be seen that all the buttons have been successfully styled:
We have compiled all the relevant information related to getting elements that contain the same class with querySelector.
Conclusion
For getting all elements of the same class, utilize the “querySelectorAll()” method instead of “querySelector()”. Because it only gives the first instance or element that contains the particular class name. This tutorial described the way to retrieve all HTML elements that hold the same class name.