This write-up will discuss Function parameters and arguments in JavaScript. Moreover, we will also talk about the function Parameters rules in JavaScript, Adding function parameters, Unmatched function parameters, Default function parameters, Argument Object, Pass by value and Pass by reference, with the help of examples. So, let’s start!
Function Parameters in JavaScript
In JavaScript, the parameters are the variables we list in the function declaration. When we create a function, we take parameters, which are included in the function definition. Multiple parameters can be added inside parentheses, separated by commas as shown in the below-given syntax:
//body of the function
}
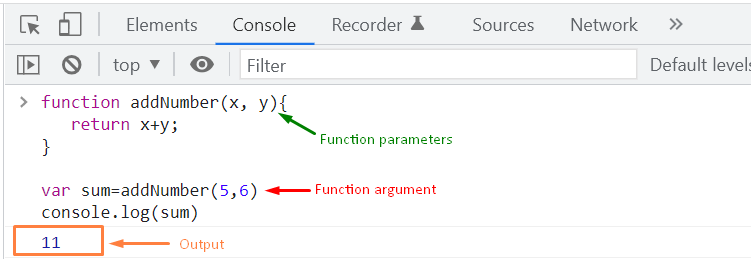
Here, “x” and “y” are parameters in the following “addNumber()” function:
return x+y;
}
Function Arguments in JavaScript
The value we pass to a function is known as the argument of a function. Arguments are provided to the function when we call it. For instance, in the following example, “5” and “6” are the arguments passed to the “addNumber()” function:
console.log(sum)
When we call the addNumber() function, JavaScript will create two new variables, “x” and “y,” according to our defined parameters and then initializes them by utilizing the arguments. After doing so, the body of the function will be executed:
Function Parameter Rules in JavaScript
Here are some of the rules that are defined for parameters in JavaScript:
- You can define any number of parameters for your JavaScript function, and the number of arguments added does not have to be matched with the number of parameters.
- You can also define default parameter values while declaring functions.
- Parameters are evaluated in JavaScript from left to right.
Adding function parameters in JavaScript
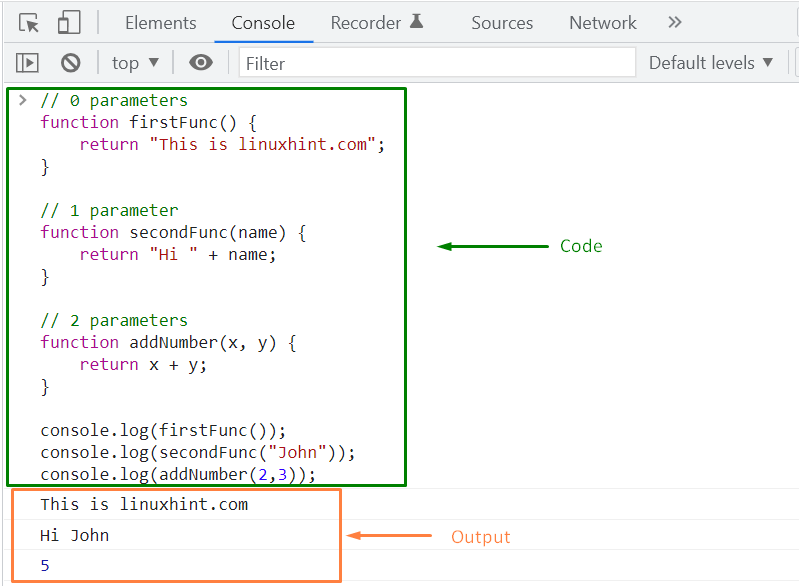
You can add multiple parameters to your JavaScript function according to your requirements. For example, we will create a “firstFunc()” function which will have zero parameters and return a string “This is linuxhint.com”:
function firstFunc() {
return "This is linuxhint.com";
}
The second function we will create is “secondFunc()”. It will take one parameter, “name” and upon calling this function, a string will be returned comprising the passed “name” argument:
function secondFunc(name) {
return "Hi " + name;
}
Next, we will create the third function named “addNumber()”. The addNumber() function will take two number arguments passed in the “x” and “y” parameters, and it will return their sum:
function addNumber(x, y) {
return x + y;
}
Now firstly, we will call the firstFunc() function. Then, we will pass “John” as a name in “secondFunc()”, and lastly, “2” and “3” are passed as arguments to the addNumber() function:
console.log(secondFunc("John"));
console.log(addNumber(2,3));
Now, have a look at the output of the created function:
Unmatched function parameters in JavaScript
The JavaScript function will not throw any error when the arguments you have passed are greater or less than the number of parameters.
For instance, we have created an “addNumber()” function which has two parameters, “x” and “y”:
return x + y ;
}
When we call our “addNumber()” JavaScript functionwithout passing any arguments, it will not throw any error. However, it will initialize the added parameters as “undefined”.
In the other case, if the number of arguments exceeds the number of parameters, the JavaScript interpreter will ignore the remaining arguments.
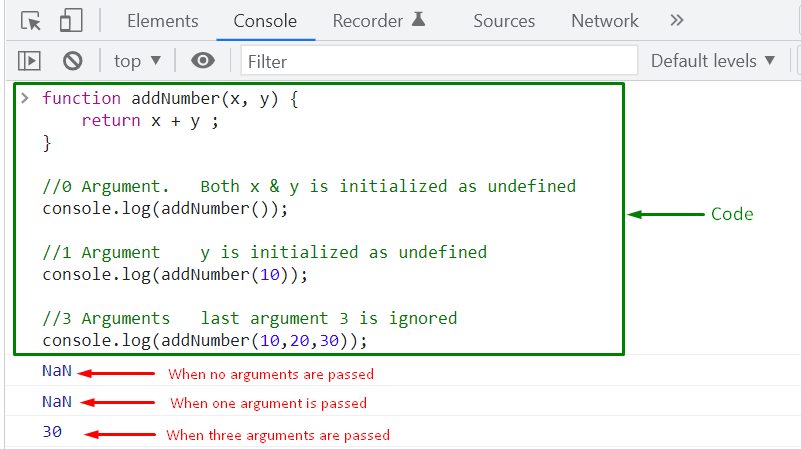
In a situation, when no argument is passed, both “x” and “y” parameters will be initialized as “undefined”:
When you pass a single argument, it will be passed to the “x” parameter, and “y” will be initialized as “undefined”:
Now, when we pass three values as arguments, “x” and “y” will be initialized with the first two values, and the third argument will be ignored:
The following image will show you the code and the output related to the above-given cases:
Default function parameters in JavaScript
JavaScript also permits you to configure the function parameters with the default values. These values are added in function declaration using the assignment operator “=”.
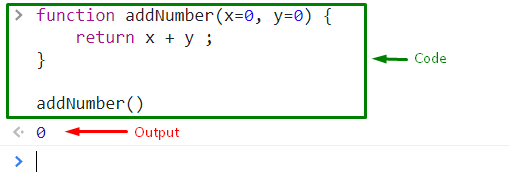
For instance, in the below-given “addNumber()” function, we have assigned “0” to both of our “x” and “y” variables. Now, these variables will be initialized to zero if we do not pass any argument while calling the “addNumber()” function:
return x + y ;
}
Argument Object in JavaScript
Another method exists to access the arguments inside our function, which is “Arguments Object”. The Arguments Object comprises the argument values in an object with a mechanism similar to arrays.
Let’s help you understand this concept with an example.
Example: Using Argument Object in JavaScript
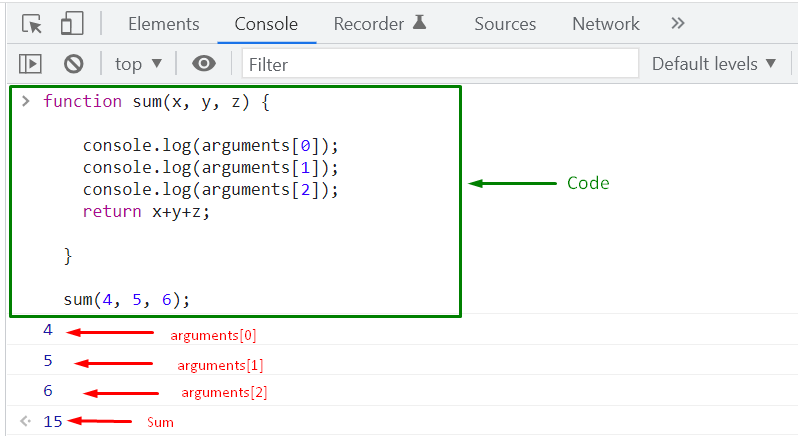
In the below-given “sum()” function, we have declared three parameters: x, y, and z. We can access the values of the passed arguments using the “arguments” array, such as to access the “x” argument value, we will utilize the “0th” element of the arguments array “arguments[0]”.
Now, execute the below-given code and check out the result of the sum() function and the accessed arguments array elements:
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
return x+y+z;
}
sum(4, 5, 6);
Pass by Value and Pass by Reference in JavaScript
Reference types and the value types are the two JavaScript types. Number, symbol, string, boolean, null, undefined, bigint are all value types, and the rest of the types come under reference types.
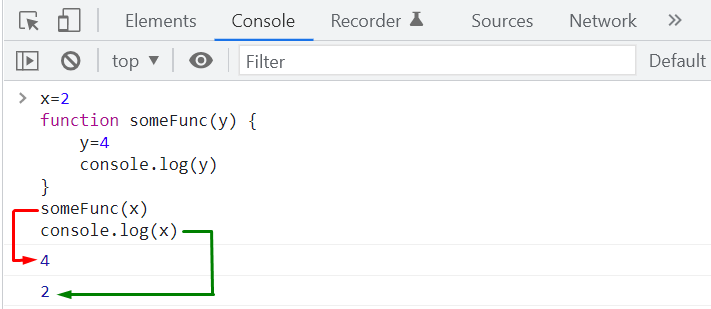
In JavaScript, value types are passed with the help of “values”. For instance, in the following example, we have created an “x” variable having “2” value:
We will pass our “x” variable to the “someFunc()” function. At the time of calling the “someFunc()”, a new “y” variable will be created, which is specified as a parameter. The variable “y” will copy the values passed of the argument “x”. Now, whatever changes we will make to the “y” variable value, it will not affect the value of the variable “x”:
y=4
console.log(y)
}
someFunc(x)
console.log(x)
Execute of the above-given code will show you the following output:
Now, let’s move to the pass-by-reference concept. For this purpose, firstly, we will create an “employee” object, as an object is considered a reference type:
firstName: 'John',
lastName: 'Smith'
};
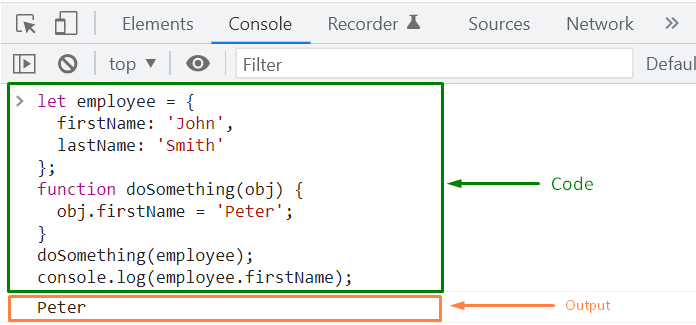
When we call the “doSomething(employee)” function, a new variable “obj” will be created, which will get the content from the “employee” object. Both “employee” and “obj” variables refer to the same object. However, in such a case, when you make any changes in “obj”, it will also affect “employee”, as both are pointing or referring to the same object:
obj.firstName = 'Peter';
}
doSomething(employee);
console.log(employee.firstName);
From the output, you can see that the “firstName” is changed to “Peter”:
Conclusion
In JavaScript, parameters and arguments are the two terms associated with the function. Function parameters are the variables specified in the function definition, and function arguments are the values passed as arguments. This write-up discussed Function parameters and arguments in JavaScript. We have also talked about the function Parameters rules in JavaScript, adding function parameters, Unmatched function parameters, Default function parameters, Argument Object, Pass by value, and Pass by reference, with the help of examples.