It is necessary to keep data secure and aligned, especially when it comes to phone numbers. Websites that collect users’ phone numbers often face format problems. Users fill their data in a very uncertain way without keeping the standards in view. It makes data processing difficult for website developers. To avoid such situations, JavaScript can be used to format the phone numbers according to a specific standard.
This blog will discuss the procedure related to formatting a phone number in JavaScript.
How to Format Phone Number in JavaScript?
In JavaScript, to format a phone number, we will use the following methods:
Let’s dig into the first method!
Methods 1: Using RegEx to Format Phone Number in JavaScript
“RegEx” is shorthand for regular expression. It is the container of characters that introduces a search pattern with respect to a string and then replaces or removes the existing values of a string with new values respectively.
Let’s move ahead and take an example to understand how using the RegEx method can format a phone number.
Example
In this example, we will create a variable “p” and assign it a random unformatted number:
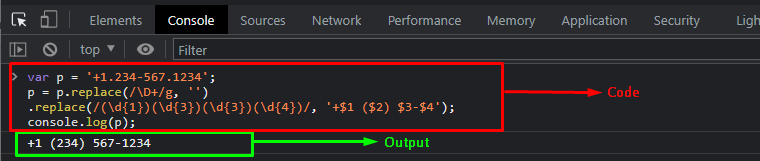
Then, invoke the replace() method, where \D is for digits from [0-9], + is to detect the repetition of digits and g is for the global match. Then, again call the replace() method with a special sequence of characters such as, (\d{1}) to set one digit, (\d{3}) to set three digits, and (\d{4}) to set four digits. To know more about these operations, check out our other dedicated article.
Moreover, $1 will be the first group and the + will be aligned right before it, ($2) will be the second group which is enclosed within brackets, $3-$4 will be the third and fourth group with a hyphen sign (-):
Now, print the results using the below line:

Methods 2: Using substr() to Format Number in JavaScript
The “substr()” method extracts the substring from a specific index till the mentioned ending index. This method can assist in making substrings of numbers with proper format and sequence of characters. As a result, a formatted number will be generated.
Syntax
Here, the “substr()” method will retrieve the substring from the specified “start” index till the “end” index of the given string.
Example 1
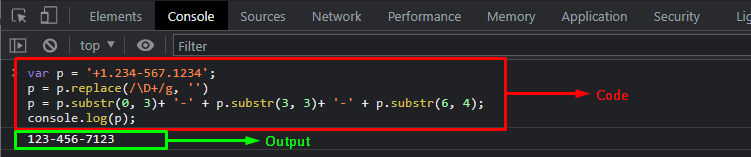
Let’s divide the program into three parts. In the first part, we will consider the value “p.substr(0, 3)”, as 0 is the starting point, and 3 is the length; in the second part, the value “p.substr(3, 3)” indicates that the digits will start from 4th position and their length will be 3. The last part has value “p.substr(6, 4)” where the digit positions is starting from 7 and its total length is 4:
Output
Now, let’s take another example to figure out how we can insert the country code along with our number using the same method.
Example 2
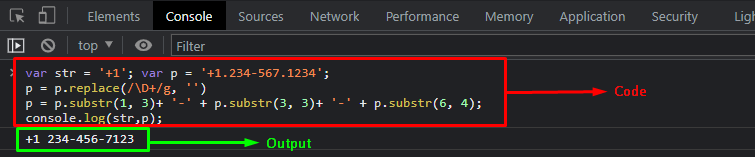
In this example, we will take the string “str” and make the “+1” to store in it:
Now, we will define 1 as the starting point in the first value of “p.substr(1, 3)”. The rest code will remain the same:
Print out the newly initialized str string with string p:
Output

Conclusion
To format the phone number, the “RegEx” or “substr()” method can be utilized. By defining the regular expression, you need to create a pattern, and then with the help of the replace() method, the phone number can be formatted. In the substr() method, three parts can be created, and each part has a defined starting point and length. This article has covered the method to format phone numbers in JavaScript.