This write-up will illustrate the approaches that can be implemented to format a number in JavaScript.
How to Format a Number in JavaScript?
The following approaches can be implemented to format a number in JavaScript:
- “toFixed()” Method.
- “Intl.NumberFormat()” Constructor.
- “toLocaleString()” Method.
- “Regular Expression”
The mentioned approaches will now be illustrated one by one!
Example 1: Format a Number in JavaScript Using the toFixed() Method
This method can be applied to format the provided number in such a way that there are no decimal points left in it or a fixed number of digits are left in it after the decimal point.
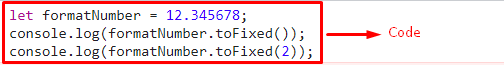
First, specify the number to be formatted:
Next, apply the “toFixed()” method to format the given number such that no digits are left in it after the decimal point:
In this step, similarly, apply the same method by passing “2” in its parameter. This will result in formatting a number to two decimal places:
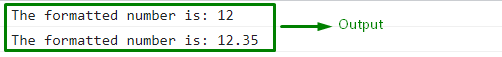
Output
Example 2: Format a Number in JavaScript Using the Intl.NumberFormat() Constructor
The “Intl.NumberFormat()” constructor creates a new object that enables the formatting of a language-sensitive number. This approach can be applied to format the given number based on the specified currency.
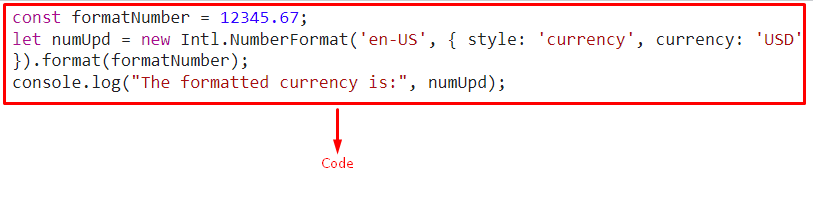
Firstly, specify the number to be formatted:
Now, apply the “Intl.NumberFormat()” approach to format the specified number with respect to the “US” currency and display it accordingly:
console.log("The formatted currency is:", numUpd);
Output
The “$” with the number indicates that the provided number is formatted in “US” currency.
Example 3: Format a Number in JavaScript Using the toLocaleString() Method
The “toLocaleString()” method gives a date object in the form of a string. This method can be applied to format a number into the specified language format.
Syntax
- “locales” refer to the specific language format.
- “options” points to the object to which the properties can be assigned.
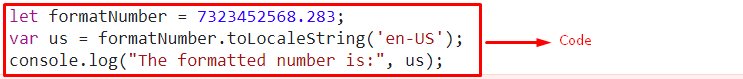
In the below-given example, allocate the following number to the variable named “formatNumber”:
Now, apply the “toLocaleString()” method, specify the language format as “en-US” in its parameter, and display the resultant formatted number:
console.log("The formatted number is:", us);
Output
Example 4: Format a Number in JavaScript Using the Regular Expression
This approach can be utilized along with the “replace()” method to place the commas between the provided numbers at the same intervals as a result.
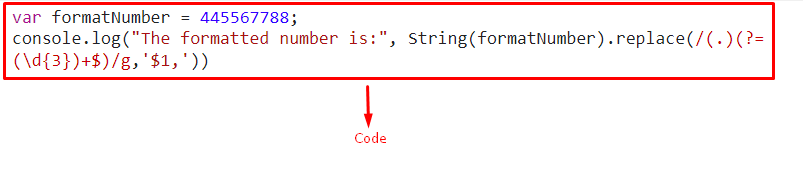
First, initialize the following number:
Now, apply the replace() method along with the regular expression. The regular expression here will allocate “commas” to the initialized value by making a global search and return the comma-separated values thereby formatting the specified number:
Output
We have concluded the convenient approaches to format a number in JavaScript.
Conclusion
The “toFixed()” method, the “Intl.NumberFormat()” constructor, the “toLocaleString()” method, or the “regular expression” can be utilized to format a number in JavaScript. The first method results in formatting the number such that there are no digits or fixed number of digits left in it after the decimal point. The Intl.NumberFormat() constructor approach can be applied to format a number based on currency, and the toLocaleString() method can be implemented to format the specified number into the language specific format. The regular expression technique can be applied to format the provided number in such a way to return the comma-separated values. This blog demonstrated the methods to format a specified number in JavaScript.