This study will discuss the methods to filter the object arrays based on attributes.
How to Filter Object Arrays Based on Attributes in JavaScript?
To filter object arrays based on attributes in JavaScript, use the following methods:
- find() method
- filter() method
Let’s examine all these methods individually.
Method 1: Filter Object Arrays Based on Attributes Using find() Method
The “find()” method is used to filter a single object from an array of objects that satisfy the given condition. Here, we will examine the find() method with the arrow function (=>).
The arrow function is also an anonymous function, as it is defined without the function name. Learn More about arrow Functions.
Syntax
To use the arrow function with filter() method follow the given syntax:
return conditional-statement;
});
It returns the first element that matches the specified condition and if no element matches, it returns “undefined”.
Example:
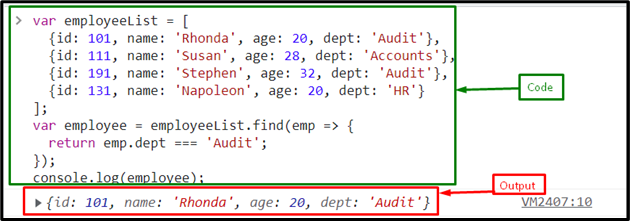
First, we will create an array of objects named “employeeList”:
{id: 101, name: 'Rhonda', age: 20, dept: 'Audit'},
{id: 111, name: 'Susan', age: 28, dept: 'Accounts'},
{id: 191, name: 'Stephen', age: 32, dept: 'Audit'},
{id: 131, name: 'Napoleon', age: 20, dept: 'HR'}
];
Filter the object based on attribute “dept” that is equal to “Audit” by using find() method:
return emp.dept === 'Audit';
});
Lastly, print the filtered object on console using “console.log()” method:
The output displays the only first object that matches with the dept === ‘Audit’:
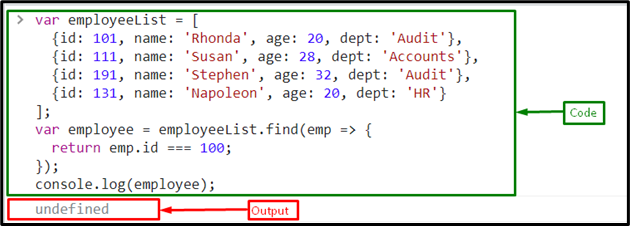
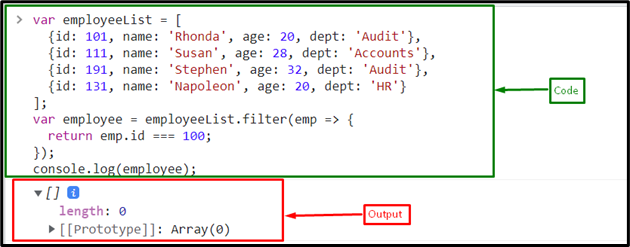
If you want to access an attribute that does not exist in the object, In that case, the filter() method will return “undefined”:
How to filter all the objects related to a given condition? Follow the next section.
Method 2: Filter Object Arrays Based on Attributes Using filter() Method
To filter all the objects from an array based on attributes on the given condition, the JavaScript predefined “filter()” method is used. Here, we will examine two approaches for applying a filter to an array of objects, an arrow function or a call-back function. It receives each element passed to it by the filter() method, which internally loops through the array’s elements. It adds the element to the returned array if the callback function returns true.
Syntax
The syntax of the filter() method is as follows:
Here, the filter() method takes two parameters, “callback function”, which is the mandatory parameter, and “object”, which is an optional argument. It outputs a new array that contains each element that meets the specified requirement. If none of the elements satisfy the specified condition, it will return an empty array as an output.
To use filter() method with callback function for filtering object array based on attributes, use the following syntax:
return conditional-statement;
});
The callback() function takes three parameters the “currentElement”, “index”, and an “array”. The currentElement is the element in the array which is currently being processed by the callback function, and it is the mandatory argument. In comparison, the index and array are optional parameters.
Example 1: Filter Object Arrays Based on Attributes Using filter() Method With Callback Function
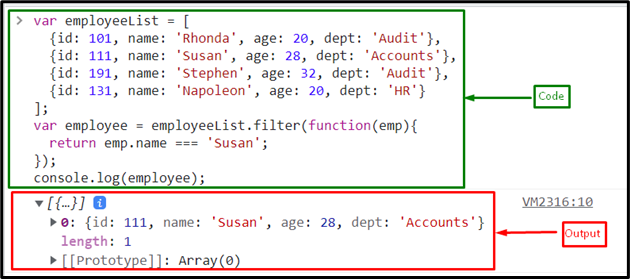
We will use the same object array “employeeList” created in the previous example. Now, we will use the filter() method with callback function to filter the array of object based on the attribute “name”:
return emp.name === 'Susan';
});
Output
Example 2: Filter Object Arrays Based on Attributes Using filter() Method With an Arrow Function
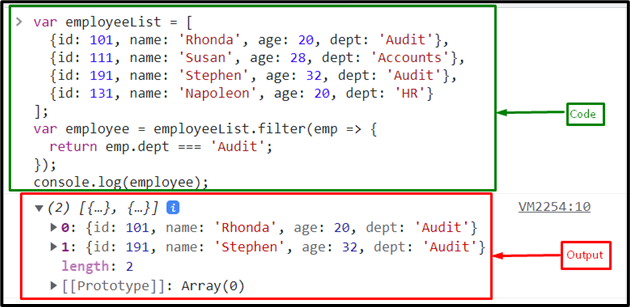
Here, we will use the filter() method with arrow function to filter the array of object based on the attribute “dept”:
return emp.dept === 'Audit';
});
The output shows all the data that matches the dept === ‘Audit’:
If you want to access the attribute that does not exist in the object it will returns an empty array:
We have gathered all the methods to filter an array of objects based on the attributes in JavaScript.
Conclusion
To filter the object array based on attributes in JavaScript, use the JavaScript built-in methods such as “find()” method or “filter()” method. The find() method outputs the first element that matches the specified condition, and if no element matches, it returns undefined. In contrast, the filter() method gives a new array that contains elements that meet the specified condition. If none of the elements satisfy the particular condition, it will give an empty array. In this study, we have discussed the methods to filter the array of objects based on their attributes with examples.