The fetch() Method
This method is used to collect data from any API that responds to the request of a client in the form of JSON or XML. The syntax of the fetch method is pretty simple it takes only one mandatory argument and one optional parameter as
- URL: The URL of the API to reach and ask for a response in the form of JSON or XML
- Options: Optional parameters that help us change the request from “get” to “post” and other variants
- Note: The fetch method returns a promise
To use the fetch() method in your JavaScript, you need to wrap it into an async function and call this fetch() with the await keyword. With the async function, the syntax is defined as
Fetching Data from an API using fetch() method in JavaScript
To test out the fetch() method to fetch data from an API you need a dummy API or a mock API. For this purpose, we are using the dummy API provided by Req|Res with the URL “https://reqres.in/api/products/3”.
The second thing that we need is a basic understanding of how promises work in JavaScript, to learn about promises in JavaScript you can visit this link.
Next up, we need a dummy HTML page with some basic elements inside it. For this example, we used the following lines in the HTML:
This should give us the following webpage:
For the JavaScript code, the first thing we need to do is store the URL in a separate variable with the following line:
Then we define an async function to get the data from the API using the URL we just stored with the following lines:
What we are doing in this code is that we are waiting for a promise from the fetch(URL) and storing that promise inside the response variable.
Once we get the promise, we need to convert it into the JSON format using the response.json(). Since response.json() is also a promise that returns data, we use the keyword await.
Lastly, we are printing out the data fetched from the API using the console log function.
Now, all we need to do is to call this async function and pass in the URL of the API with the following line:
The complete code snippet is:
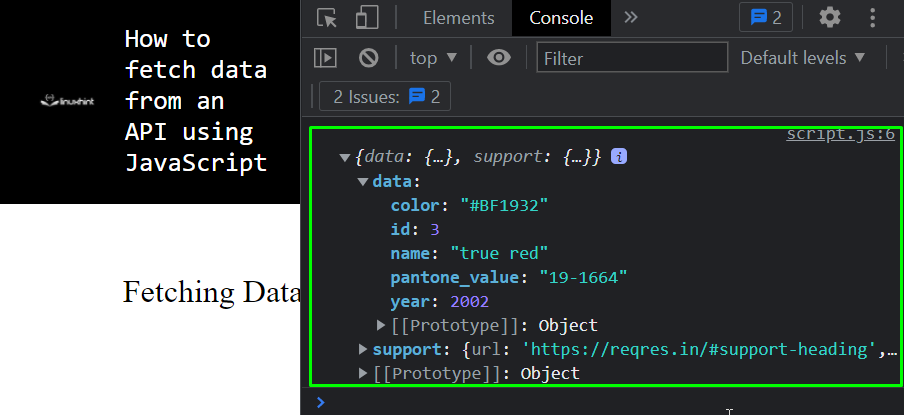
If you run this web page and head over to the console in the browser’s developer tools, you will see the following output:
That is it, you have successfully fetched data from an API using JavaScript.
Conclusion
The fetch() method from the Fetch API can be used to fetch data from an API in vanilla JavaScript. When you are working with real-life applications you need to know how to interact with an API to send and receive data. In this post, we went over the fetch() method to send a req to a mock API and received data from that API, and then converted that data into JSON with the help of promises so that it can be used in our application.