Let’s get started.
Introduction to Validation
Validation is the procedure of making sure that the user, as well as the information that the user provides, is authentic. JavaScript authenticates the information on the client-side which enhances the data processing procedure.
Validation is used to authenticate user name, password, email, phone number, and so forth. In this post, we will to stick to email validation. Let’s learn how to perform that using JavaScript.
How to validate email using JavaScript
As already mentioned validating an email is highly important when creating forms on websites.
An email address is divided into two parts which are separated using “@” symbol, moreover, each of these parts consist of a combination of ASCII characters. The initial part of an email mostly denotes the personal information of a user and consists of the following.
1. Both uppercase (A-Z) as well as lowercase letters (a-z).
2. Numeric Digits (0-9).
3. Special characters like ! # $ % ^ & * _ – = { } | ~.
4. A full stop (It cannot be the first or the last character, moreover, you cannot use a full stop consecutively.)
Besides this, the domain name, which is the part of the email that comes after the @ symbol can consist of letters, digits, hyphens, and dots.
Example
Here we have demonstrated a complete example of an HTML form that validates an email using JavaScript.
HTML
<html>
<body onload='document.form1.text1.focus()'>
<div>
<h3 class="h3">Enter your email address</h3>
<form name="form1" action="#">
<input type='text' name='text1'/>
<br>
<input type="submit" name="submit" value="Submit" onclick="validateEmail(document.form1.text1)"/>
</form>
</div>
<script src="email-validation.js"></script>
</body>
</html>
In the above HTML code, we have created an input field where the user will enter the email address and on the click of submit button, the entered email is passed to the validateEmail() method to be validated.
CSS
margin-left: 38px;
}
input {
font-size: 20pX;
}
input:focus, textarea:focus
{
background-color: whitesmoke;
}
input submit {
font-size: 12px;
}
Here we are using some basic CSS to style our HTML elements.
JavaScript
{
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if(inputText.value.match(mailformat))
{
alert("Valid email address!");
document.form1.text1.focus();
returntrue;
}
else
{
alert("Invalid email address!");
document.form1.text1.focus();
returnfalse;
}
}
In this JavaScript code, a regular expression /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/ is used to validating an email. Afterwards, if/else statements are being used to specify that if the user enters a valid email address an alert message will be generated confirming the authenticity of the email address and if the user enters an invalid email address, the alert message will notify the user about it.
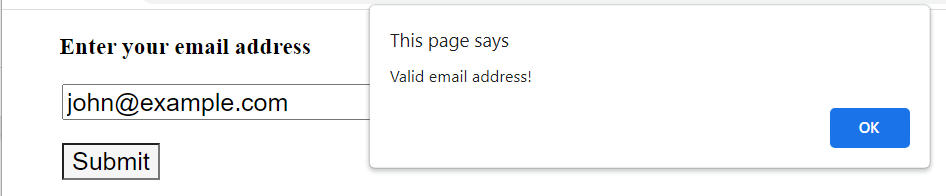
Output
When you provide an authentic email address.
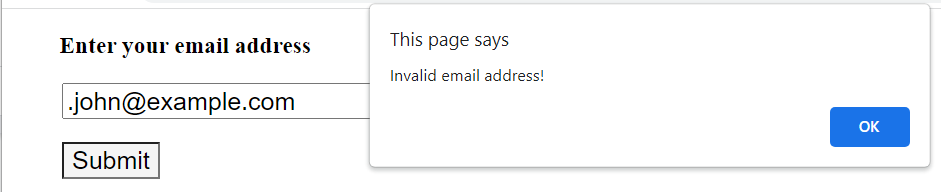
When you enter an invalid email address.
Email validation was sucessful.
Conclusion
In javaScript, a regular expression /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/ is used to validate an email address in HTML forms that specifies the pattern of a valid email. Furthermore, if/else statements are used to specify conditions for valid as well invalid email addressess. This write-up guides you on how to validate an email address using JavaScript with the help of a relevant code.