This blog will explain how to dump objects in JavaScript.
How to Dump Object in JavaScript?
An object can be dumped in JavaScript using the following methods:
- “console.log()” method.
- “console.dir()” method.
- “console.table()” method.
- “JSON.stringify()” method.
- “Object.entries()” method.
Go through the mentioned methods one by one!
Approach 1: Dump Object in JavaScript Using console.log() Method
The “console.log()” method is used to log some value on the console. This method can be applied to dump the object by containing the object along with its properties as its argument and logging it.
Example
Let’s observe the following example:
console.log({name: "Harry", age: "22", city: "Los Angeles"})
</script>
In the above code snippet, perform the following steps:
- Contain the object along with its properties named “name”, “age” and “city”.
- Finally, dump the contained object on the console.
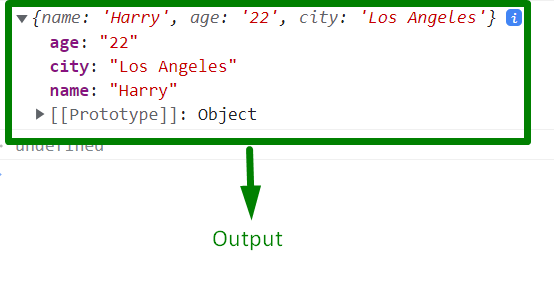
Output
In the above output, it can be observed that the contained object is dumped on the console.
Approach 2: Dump Object in JavaScript Using console.dir() Method
The “console.dir()” method logs an interactive list of the properties contained in the specified object. This method is specifically meant for displaying objects and can also similarly be implemented to dump the contained object on the console.
Example
Let’s follow the below-given example:
console.dir({name: "Harry", age: "22", city: "Los Angeles"})
</script>
In the above code lines, perform the following steps:
- Recall the discussed procedure in the previous approach to contain an object’ properties.
- Finally, dump the contained object with the stated properties on the console.
Output
From the above output, it is evident that the stated object is dumped successfully.
Approach 3: Dump Object in JavaScript Using console.table() Method
The “console.table()” method logs the contained data in the form of a table. This method can be used in such a way that every element contained in an object’s array will be a row, and the first column in the table will refer to the array’s properties corresponding to the index.
Example
Follow the below-given steps:
console.table({name: "Harry", age: "22", city: "Los Angeles"})
</script>
In the above code:
- Recall the discussed approach for specifying the object’s properties and values.
- Finally, display the contained object as a table.
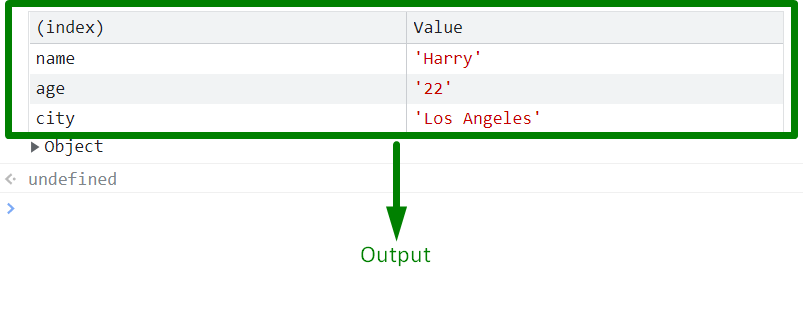
Output
From the above output, it can be observed that the contained properties and values of an object are dumped in the form of a table.
Approach 4: Dump Object in JavaScript Using JSON.stringify() Method
The “JSON.stringify()” method is used to transform a JavaScript object into a string. This method can be applied to dump the object as a string on the console.
Example
Let’s move on to the below-stated example:
console.log(JSON.stringify({name: "Harry", age: "22", city: "Los Angeles"}))
</script>
In the above-performed steps:
- Revive the discussed method for allocating the object’s properties.
- Also, apply the “JSON.stringify()” method to dump the object in the form of a string.
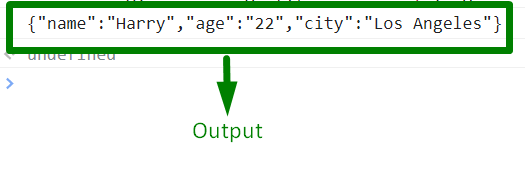
Output
In the above output, it can be observed that the object is dumped as a “string”.
Approach 5: Dump Object in JavaScript Using Object.entries() Method
The “Object.entries()” method gives an array of objects in the form of enumerable [key, value] pairs. This method can be utilized to dump the object in its argument in the form of “key-value” pairs.
Example
Follow the below-stated example:
const objectExample = {name: "Harry", age: "22", city: "Los Angeles"}
console.log(Object.entries(objectExample))
</script>
In the above code snippet, perform the following steps:
- Define an object named “objectExample” having the stated properties.
- Finally, apply the “Object.entries()” method to dump the created object in the form of an array.
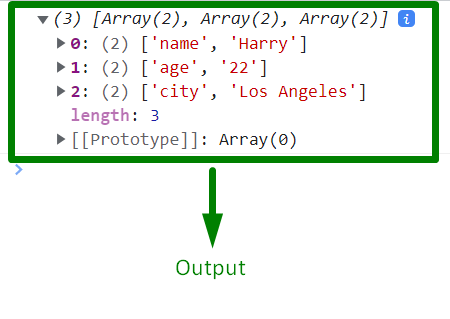
Output
From the above output, it can be verified that the required functionality is achieved.
Conclusion
The “console.log()” method, the “console.dir()” method, the “console.table()” method, the “JSON.stringify()” method or the “Object.entries()” method can be utilized to dump objects in JavaScript. The first two methods can be utilized to directly dump the object on the console. The console.table can be applied to dump the object as a table. The JSON.stringify() can be implemented to dump the object in the form of a string. However, the Object.entries() method can be used to dump the object in the form of an array. This tutorial explains how to dump objects in JavaScript.