- Displaying objects based on their properties
- Displaying values of an object using for..in loop
- Display values using method object.values()
- Displaying objects using JSON.stringify() method
Now we will elaborate on all the above techniques to display an object on a web browser with the help of examples to make it clear for you.
Displaying Objects Based On their Properties
It is the most common way to display objects as it prints the things by accessing the individual properties of an object. We can use two methods to access an object by using its properties are as a square bracket or a (.) operator. Let’s take a look at the below examples to understand it completely.
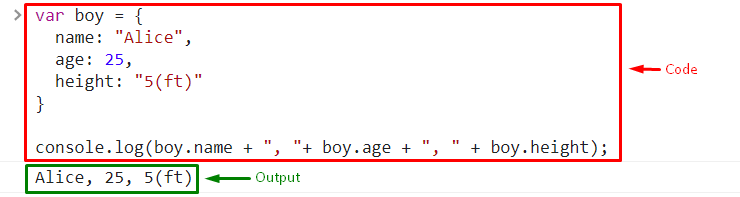
In the given example, an object is accessed by using the (.) operator.
Example
name: "Alice",
age: 25,
height: "5(ft)"
}
console.log(boy.name + ", "+ boy.age + ", " + boy.height);
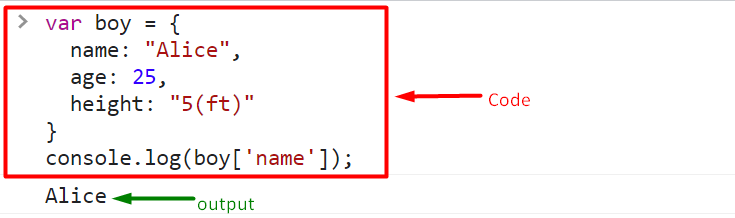
In the following example, an object is accessed by using the square brackets [].
name: "Alice",
age: 25,
height: "5(ft)"
}
console.log(boy['name']);
Displaying Values of an Object using in Loop Structure
Loops can also be used to display and object and repeat the names of the properties of an object. The benefit of operating in a loop structure is that we can get access to all the elements of an object simultaneously. Javascript provides a “for..in” loop for accessing and manipulating objects.
Let’s understand it by an example statement.
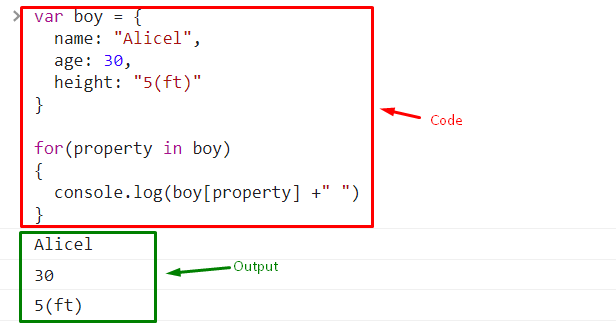
Example
name: "Alicel",
age: 30,
height: "5(ft)"
}
for(property in boy)
{
console.log(boy[property] +" ")
}
If you use a for…in the loop, then it will iterate through the names of object properties like a string. So we have to use an object[property] rather than an object:property.
Display Values using Method object.values()
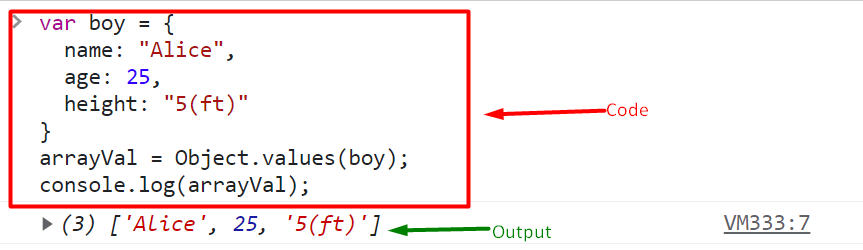
JavaScript has numerous predefined functions and methods and it also provides built-in methods for accessing object values known as “Object.values()”, which is used to display all values of an object in an array. Therefore, to display objects in array format, use the object.Value() method as the following example depicts.
Example
name: "Alice",
age: 25,
height: "5(ft)"
}
arrayVal = Object.values(boy);
console.log(arrayVal)
Displaying Objects using JSON.stringify() Method
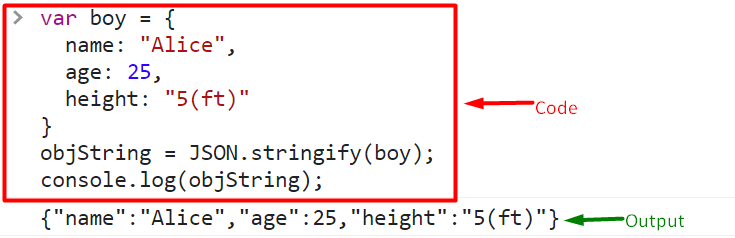
JavaScript Object Notation (JSON) is a predefined method in JavaScript used to display the entire structure of an object. All the JavaScripts must have a JSON module that supports stringify() scenario that is also proficient at converting an object into strings, as shown in the below example.
Example
name: "Alice",
age: 25,
height: "5(ft)"
}
objString = JSON.stringify(boy);
console.log(objString);
Conclusion
To display objects in JavaScript some of the most common ways are: displaying objects based on their properties, displaying values using for..in loop, display values using method object.values(), displaying objects using JSON.stringify() method. This write-up explains each method to display objects in Javascript briefly, along with the examples to have a profound and clear understanding.