This guide enlists the difference between decodeURIComponent() and decodeURI() methods.
First, look at the basics of the decodeURIComponent() and the decodeURI methods
before moving on to their differences.
What is the Difference Between “decodeURIComponent()” and “decodeURI()” Methods in JavaScript?
This section comprises the significant differences between the “decodeURIComponent()” and “decodeURI()” methods:
| Terms | decodeURIComponent() | decodeURI() |
| Usage | The “decodeURIComponent()” is used to decode the components of the URI encoded by the “encodeURIComponent()” method. | The “decodeURI()” is utilized to decode the full URI encoded with the help of the “encodeURI” method. |
| Parameters | The “decodeURIComponent()” requires an “encoded” URI by the “encodeURIComponent()” method as the mandatory parameter for decoding. | The “decodeURI()” needs an “encoded” URI through the “encodeURI()” method as its essential parameter to perform a decoding operation. |
| Limitation | The “decodeURIComponent()” only decodes the part of the URI that lies between the “; / ? : @ & = + $ , #” separators. It treats these characters as text, not special characters. | The “decodeURIComponent()” decodes the complete URI. |
Now, see the stated differences practically.
Difference 1: Applying “decodeURIComponent()” and “decodeURI()” Methods Based on “Usage”
According to the first difference, the “decodeURIComponent()” method decodes the encoded string via the “encodeURIComponent()” method and the “decodeURI()” decodes the encoded string through the “encodedURI()” method.
JavaScript Code
var uri = "%3B%2C%41%3F%3A%41%26%3D"
var encoded_URI= encodeURIComponent(uri);
console.log("Output(decodeURIComponent()):" + decodeURIComponent(uri))
var encoded_uri= encodeURI(uri);
console.log("Decoded URI:" + decodeURI(encoded_uri));
</script>
In the above code snippet:
- The “uri” variable initializes a URI(Uniform Resource Identifier).
- The “encoded_URI” variable applies the “encodeURIComponent()” method to encode the passed “uri” as its parameter.
- Next, the “console.log()” method uses the “decodeURIComponent()” method to decode the recently encoded string and then display it in the console.
- After that, the “decodeURI()” method decodes the encoded URI through the “encodeURI()” method specified in the “encoded_uri” variable.
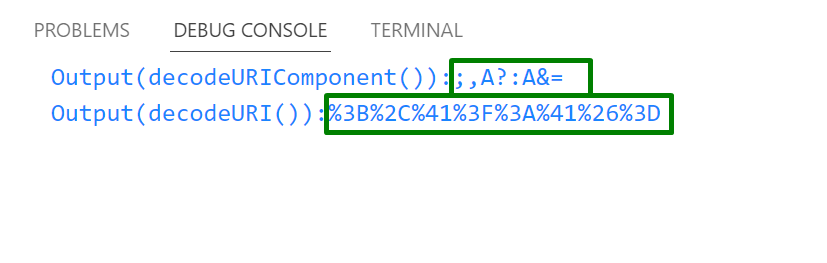
Output
It is seen that the console shows the decoded URIs using the “decodeURIComponent()” and “decodeURI()” methods
Difference 2: Applying “decodeURIComponent()” and “decodeURI()” Methods Based on “Parameters”
It can be clearly seen in “Difference 1” that the “decodeURIComponent()” accepts the encoded URI via the “encodeURIComponent()” method and the “decodeURI()” works on the encoded URI via the “encodeURI()” method as a parameter.
Difference 3: Applying “decodeURIComponent()” and “decodeURI()” Methods Based on “Decoded Characters”
The third difference between the “decodeURIComponent()” and “decodeURI()” methods can be analyzed by decoding the specific URI. Let’s see it practically.
JavaScript Code
var uri = "@%20&%7F=%3A%41%26%3D"
console.log("Output(decodeURIComponent()): " + decodeURIComponent(uri))
console.log("Output(decodeURI()): " + decodeURI(uri))
</script>
In the given script section:
- The first “console.log()” method displays decoded URI using the “decodeURIComponent()” method.
- The second “console.log()” method shows the decoded URI with the help of the “decodeURI()” method.
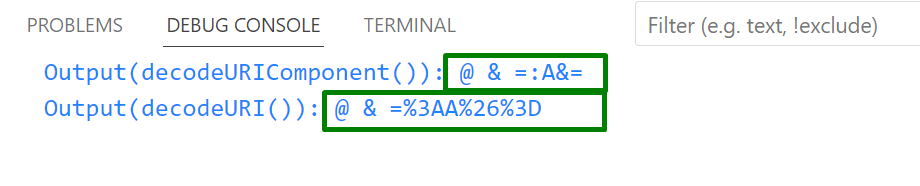
Output
The console clearly shows that the “decodeURIComponent()” method only decodes the URI component lying between “@ & =” characters, not the complete URI.
Conclusion
JavaScript “decodeURIComponent()” and the “decodeURI()” methods differ from each other depending on the “usage”, “parameters”, and the “limitation” factors. The main/significant difference between each other is that the “decodeURIComponent()” decodes the URI component whereas the “decodeURI()” method decodes the complete URI. This guide practically explained the key differences between decodeURIComponent() and decodeURI() methods.