While dealing with bulk data in JavaScript, you may need to extract the data based on a particular attribute. For instance, sorting the data based on actual/surname or extracting a part of the data. In such situations, substr() and substring() methods assist in accessing the required data conveniently via indexing.
This write-up will clear out the differences between the “substr()” and “substring()” methods in JavaScript.
What is substr() Method in JavaScript?
The “substr()” method returns the specified number of characters from the particular index in the given string. This method performs the extraction from the set first parameter to the specified length as its second parameter.
Syntax
In the above syntax:
- “start” refers to the position from where to start the extraction.
- “length” corresponds to the number of characters that need to be extracted.
What is substring() Method in JavaScript?
The “substring()” method fetches the string characters between two specified indexes and outputs a new string in return. This particular method extracts the characters between the start and end(excluding) set parameters that refer to the indexes.
Syntax
In this syntax:
- “start” refers to the position from where to start the extraction.
- “end” indicates the position where the extraction needs to end, excluding it.
Core Differences Between the substr() and substring() in JavaScript
Here is the table comprising the core differences between the substr() and substring() in JavaScript:
| substr() | substring() |
| It is utilized to extract a part of the string. | It is utilized to extract the specified substring within a string. |
| Its parameters refer to the starting index and the length till which the characters need to be extracted, respectively. | Its parameters point to the substring’s start and end positions which need to be extracted, excluding the end index. |
| It handles the negative indexes | It cannot handle negative indexes. |
Let’s analyze the difference between both methods with the help of examples:
Example 1: Checking substr() and substring() on Positive Indexes
In this example, the difference between both methods will be analyzed based on the specified positive indexes as parameters:
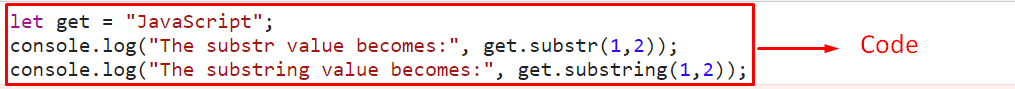
let get = "JavaScript";
console.log("The substr value becomes:", get.substr(1,2));
console.log("The substring value becomes:", get.substring(1,2));
</script>
In the above code snippet:
- Initialize a string value, as stated.
- After that, associate the “substr()” method with the declared value in the previous step having the stated parameters.
- The added parameters indicate that from the index “1” onwards, two values will be extracted.
- Likewise, associate the “substring()” method with the initialized string value having the same parameters.
- This particular method will extract the string characters between the stated parameters.
- It is such that the value at index “1” will be fetched, thereby ignoring the specified last index “2”.
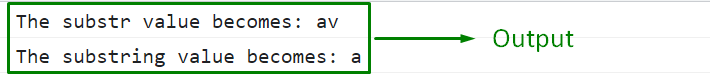
Output
In the above output, the difference in the output of both methods can be observed according to the explanation.
Example 2: Checking substr() and substring() on Negative Indexes
In this particular example, the difference in both methods will be observed on the negative indexes:
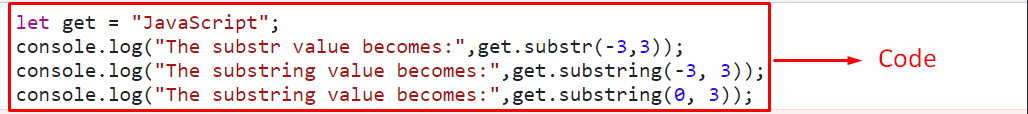
let get = "JavaScript";
console.log("The substr value becomes:",get.substr(-3,3));
console.log("The substring value becomes:",get.substring(-3, 3));
console.log("The substring value becomes:",get.substring(0, 3));
</script>
Apply the following steps, as given in the above lines of code:
- Similarly, initialize the stated string value.
- In the next step, likewise, apply the “substr()” method having a negative index of “-3” as its first parameter and “3” as its second parameter.
- The first parameter, “-3”, points to the string character at the third index from the last, i.e., “i”.
- The second parameter will result in extracting three characters from “i” onwards.
- Now, similarly, associate the “substring()” method with the declared string value.
- This particular method will treat the negative index “-3” as the first index. The last two lines of code referring to “-3” and “0” as start indexes, respectively, will give the same outcome.
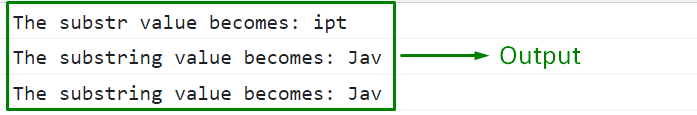
Output
The last two outcomes signify that the “substring()” method does not facilitate the negative indexes, and hence, the difference in both methods is clear.
Conclusion
The “substr()” method extracts the string characters from the set index till the specified length, and the “substring()” method fetches the characters between the set indexes. The former method has the edge over the latter method as it handles the characters from the end as well. This article stated the differences between the substr() and substring() methods with the help of examples in JavaScript.