This post describes the map() and foEach() methods in detail to differentiate these methods in JavaScript.
How Does forEach() Method Work in JavaScript?
The forEach() method is employed to perform some operation on the array elements. It allows you to execute a callback method. The forEach() method return type is undefined as it totally depends on the functionality of the call back function.
It is a newer way to write less code that iterates over an array. The syntax of the forEach() method is provided below:
Syntax
The description of the syntax is as follows:
- function(element, index, array): is a required function to iterate over array elements.
- element: Specifies the existing array element.
- index: Represents the index of the existing element.
- array: Specifies the name of the array to which the element belongs to.
- thisVal: represents this value of the function.
Example
The following example code is adapted to discuss the usage of the forEach() method in JavaScript.
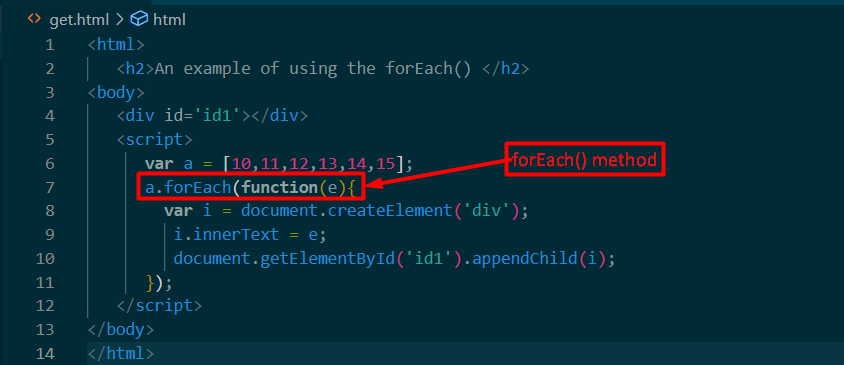
Code
<h2>An example of using the forEach() </h2>
<body>
<div id='id1'></div>
<script>
var a = [10,11,12,13,14,15];
a.forEach(function(e){
var i = document.createElement('div');
i.innerText = e;
document.getElementById('id1').appendChild(i);
});
</script>
</body>
</html>
The description of the code is as follows:
- A <div> tag is created which will be used to display the array.
- After that, an array a is initialized with six elements from 10 to 15.
- Furthermore, the forEach() method is utilized to iterate over the array elements .
- The innertext property will retrieve all the content of ‘div’ element.
- The appendchild property is used to append the child elements to the element having id “id1”.
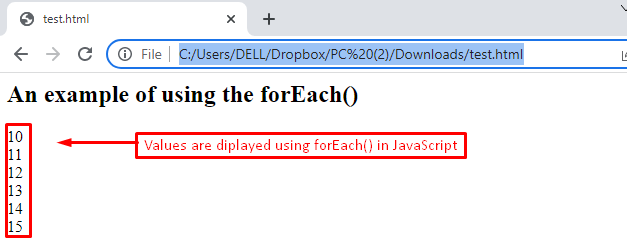
Output
It is observed that the elements of the array are printed on the browser’s window.
How Does map() Method Work in JavaScript?
The map() method returns transformed elements in a new array by applying the callback function to each element of the array. The method is immutable and can change/alternate the data. It is faster compared with the forEach() method. It provides chainable features; users can associate sort(), filter(), and reduce() methods after applying map() to arrays. Moreover, it returns the same size as the existing array.
The syntax is given below.
Syntax
The description of the parameters is as follows:
- function(element, index, array): denotes the function to be applied on each array element.
- element: specify the current element of the array
- index: represent the index of the current element
- array: specify the name of the array for the callback method
- thisVal: shows the current value of the function.
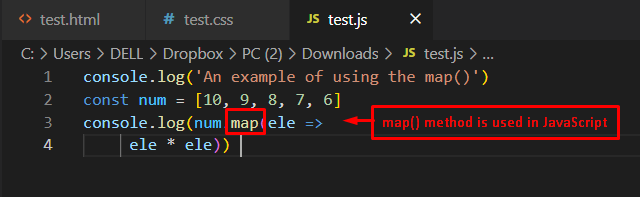
Code
const num = [10, 9, 8, 7, 6]
console.log(num.map(ele =>
ele * ele))
The description of the code is listed here.
- Firstly, a message is displayed using the “console.log()” method.
- After that, an array is employed with the name num in which five elements are defined.
- Finally, the map() method is used to return a new array where all its elements are the multiples of theirselves.
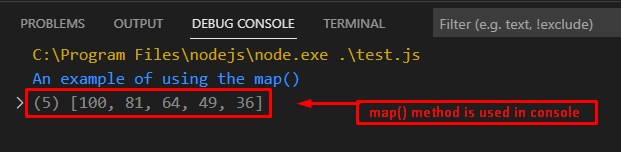
Output
The outcome of the code shows that the map() method returns the square values 10, 9, 8, 7, and 6 to 100, 81, 64, 49, and 36.
Conclusion
The map() and forEach() methods use the function to perform iteration over the array elements. Resultantly, map() methods create an array whereas the return type of the forEach(0 method is undefined. In this post, a detailed explanation of the map() and forEach() method is described to differentiate these two iterating methods. Both methods are used to iterate over the array elements However, their way of working differs which can be understood from the above written content.