How to Get Dictionary Length in JavaScript?
The following approaches can be utilized to compute dictionary length in JavaScript:
- “Object.keys()” method with “length” Property.
- “for” loop with “hasownproperty()” method.
Approach 1: Get Dictionary Length in JavaScript Using the Object.keys() Method with length Property
The “Object.keys()” method returns an array iterator object with the keys of an object and the “length” property returns the length of the associated string, array, method, etc. These methods can be applied along with each other to compute the length of the specified dictionary by directly accessing the specified keys in it.
Syntax
In the above syntax:
“obj” refers to an iterable object or the initialized dictionary.
In the given syntax:
“String” refers to a string, array, or method, etc.
Example
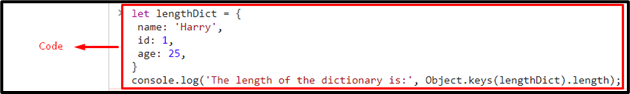
The following code snippet demonstrates the given requirement:
name: 'Harry',
id: 1,
age: 25,
}
console.log('The length of the dictionary is:', Object.keys(lengthDict).length);
In the given example,
- Initialize the dictionary with the specified “key-value” pairs.
- In the given example, “name”, “id” and “age” refer to the “keys” and similarly “Harry”, “1” and “25” point to the values.
- Finally, apply the “Object.keys()” method and pass the created dictionary as its parameter. Also, apply the “length” property to compute the specified dictionary’s length and display it.
Output
Approach 2: Get Dictionary Length in JavaScript Using the for Loop With hasownproperty() Method
The “for” loop is used to iterate along an array, dictionary, etc. The “hasOwnProperty()” method in JavaScript is used to check whether the object’s specified property is its property or not. These approaches can be implemented to calculate the dictionary’s length by iterating through it.
Syntax
In the above syntax:
“prop” refers to the name in the form of a “string” or a “symbol” of the property to test.
Example
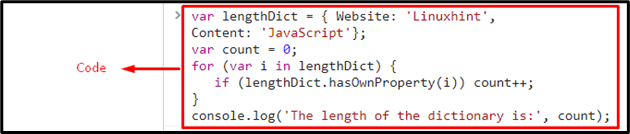
Go through the following lines of code to understand the stated concept.
Content: 'JavaScript'};
var count = 0;
for (var i in lengthDict) {
if (lengthDict.hasOwnProperty(i)) count++;
}
console.log('The length of the dictionary is:', count);
In the above code:
- Firstly, create the following dictionary with the specified name-value pairs as discussed before.
- Now, initialize the “count” with 0.
- After that, apply a “for” loop to iterate along the created dictionary.
- Within the loop, apply the “hasOwnProperty()” method by referring to the contained “name-value” pairs within the dictionary. Also, increment the count with “1” to iterate through each pair.
- This will result in accessing the stated pairs in the previous step and return the dictionary’s length.
Output
We have compiled the approaches to compute the dictionary’s length in JavaScript.
Conclusion
The “Object.keys()” method with the “length” property or the “for” loop with the ”hasownproperty()” method can be implemented to get the dictionary length in JavaScript. The Object.keys() method with length property approach can be implemented to compute the length of the dictionary by accessing the specified keys in it directly as the name of the method specifies. The latter approach can be utilized by applying the for loop over the dictionary’s key-value pairs and returning the resultant length. This blog explained the approaches to get dictionary length in JavaScript.