- How to Create a Map Function for Objects in JavaScript
- Create a Map Function and Display the Attributes
- Creating a Map Function and Assign Values via map.set() in JavaScript
- Object.entries() Method in JavaScript
How to Create a Map Function for Objects in JavaScript?
JavaScript provides a map() method for objects that works with a key-value pair. It is valuable for performing various operations on objects by utilizing key values. It works similarly to an array.map() method by iterating over elements of an object. By considering the map function for objects, the syntax is written as follows.
Syntax
In this syntax, the function iterates over the element through the index value.
Note: The map() method does not create a new object but modifies the existing object through the index values.
Example 1: Create a Map Function and Display the Attributes
An example is adapted to create a map function and assign different values to attributes. The map() method iterates all the attributes of the object. Finally, display all the attributes along with their values in the console window. The following code is practiced as follows:
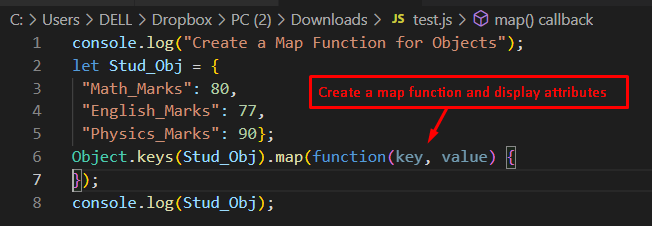
Code
let Stud_Obj = {
"Math_Marks": 80,
"English_Marks": 77,
"Physics_Marks": 90};
Object.keys(Stud_Obj).map(function(key, value) {
});
console.log(Stud_Obj);
In this code:
- An object is created with the name “Stud_Obj” and has different attributes, including “Math_Marks”, “English_Marks” and “Physics_Marks”.
- These attributes contain different “80, 77, and 90” values assigned by the colon.
- After that, Object.keys are utilized to return the attributes of an object “Stud_Obj”.
- The map() function calls for all attributes present in the object through key-value pairs.
- In the end, the console.log() method is employed to display the object “Stud_Obj” in the console window.
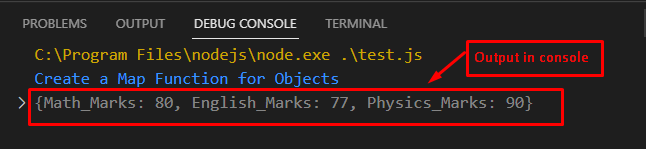
Output
The output returns all the attributes “Math_Marks”, “English_Marks” and “Physics_Marks” with their assigned values in the console window.
Example 2: Create a Map Function and Assign Values
An example is used to create a new map object by utilizing the new keyword. After that, the map.set() methods are utilized to assign attributes in the JavaScript code.
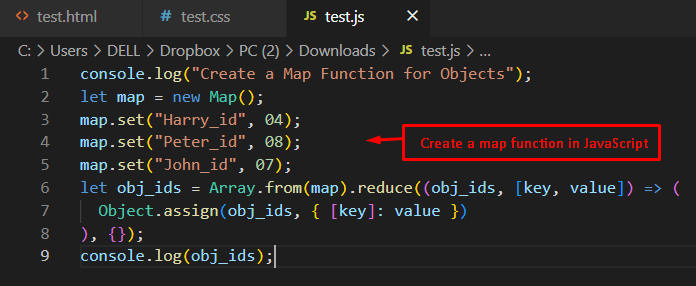
Code
The explanation of the code is as follows:
- A map object is created with a new keyword that iterates over the attributes of the object.
- After that, the map.set() method is utilized by assigning the attributes “Harry_id”, “Peter_id” and “John_id”.
- These attributes have unique values including “04”, “08”, and “07” respectively.
- Furthermore, the Array.from() method returns the array from the map object.
- After that, the reduce() method calls back the obj_ids and extracts all the attributes with values.
- The Object.assign() method sets the specific value to each attribute through keys.
- Finally, the console.log() method presents all the attributes of the object by passing “obj_ids”.
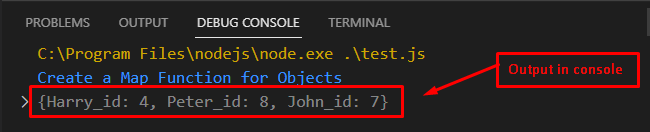
Output
Example 3: Object.entries() Method in JavaScript
JavaScript provides the Object.entries() method and returns all the attributes of the object based on key-value pairs. By considering the Object.entries() method, the code is written as follows.
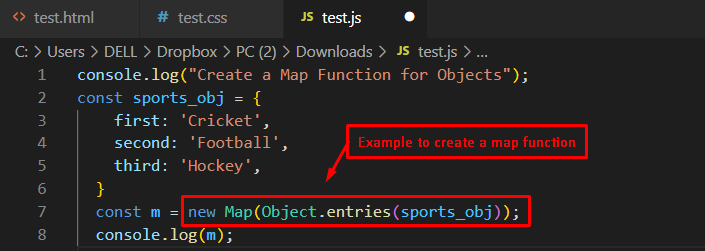
Code
const sports_obj = {
first: 'Cricket',
second: 'Football',
third: 'Hockey',
}
const m = newMap(Object.entries(sports_obj));
console.log(m);
The description of the code is as follows:
- Firstly, an object “sports_obj” is created containing different attributes “first”, “second” and “third”.
- These attributes have different values as “Cricket”, “Football” and “Hockey”.
- After that, the Object.entries() method accepts an object “sports_obj” and returns all the attributes and stores them in the variable “m”.
- Finally, the console.log() method is employed to present the list of attributes of objects in the console window.
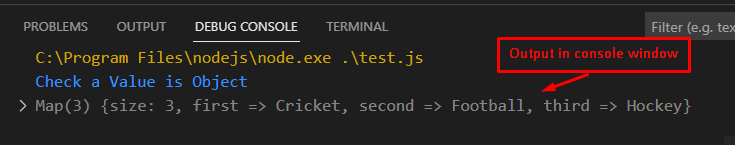
Output
The output shows the number of attributes as “3” and displays all attributes with values in the console window.
Conclusion
JavaScript provides a map() method for creating a map function to interact with the properties of objects. It iterates over all the attributes of objects by utilizing key values. In addition, the map.set() methods are utilized to assign the attributes of objects. Moreover, the Object.entries() method returns all the attributes of the object after creating a map function in JavaScript. This article demonstrates the creation of a map function for objects and displays all the attributes of objects in the console window.