This blog will guide you through the process of creating an editable ComboBox in JavaScript.
How to Create an Editable ComboBox in JavaScript?
You can create an editable ComboBox with the help of “datalist”. In HTM, use the <datalist> tag with <option> tag while in JavaScript, create a dataset element using the “document.createElement()” method with an array of options that will be added to the dropdown list.
Let’s examine a few examples of the stated concept.
Example 1: Create an Editable ComboBox in HTML
In this example, we will create a ComboBox for the list of fruits in HTML using the <datalist> tag. To do so, add a heading, label, and an input field with the “fruits” list as the id of the datalist:
<label>Fruit List:</label>
<input type = "text" list="fruits">
Next, use the HTML <datalist> tag, assign it the “fruits” id and a list of required options:
<option value="Pomegranate">
<option value="Apple">
<option value="Peach">
<option value="Apricot">
<option value="Grapes">
<option value="Banana">
<option value="Pear">
<option value="Kiwi">
<option value="Strawberry">
<option value="Cherry">
<option value="Orange">
<option value="Mango">
<option value="Melon">
<option value="Water Melon">
<option value="PineApple">
<option value="Avocado">
</datalist>
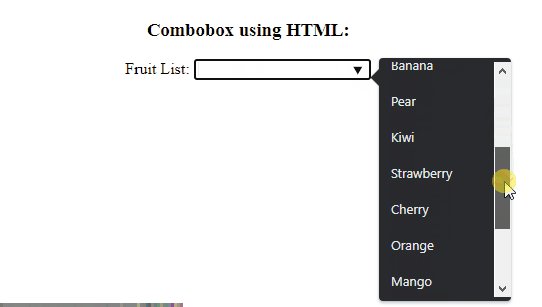
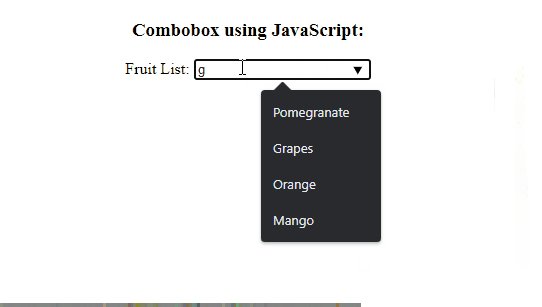
As the dropdown list with multiple options needs extra effort to look into the provided options, the ComboBox allows you to filter the list side by side by typing in the text field:
The above output shows the list of fruits. We have typed “M” in the input field, which filtered out the fruit names that contain “M” or “m”. As a result, we have selected the desired fruit name starting with the typed letter.
Example 2: Create an Editable ComboBox Using JavaScript
Here, we will perform the same task using JavaScript. For this, we will first create a heading and a label. Then, add an input text field and set its id “fruit” and the list “fruit_list”:
<label>Fruit List:</label>
<input type="text" id="fruit" list="fruit_list">
By following the given steps, we will create a ComboBox in JavaScript:
- First, define a “comboBox()” function in a JavaScript file that contains an array of the dropdown options stored in variable “comboValues”.
- Then, create an element “datalist” using the “document.createElement()” method.
- After that, set the id of the comboList to “fruit_list” that is added in the HTML <input> tag.
- Apply the forEach loop to append the dropdown option list by creating an element “option” for each of the added ComboBox values.
- Invoke the comboBox() function at the end.
var comboValues = ['Pomegranate', 'Apple', 'Peach', 'Apricot', 'Grapes', 'Banana', 'Pear', 'Kiwi', 'Strawberry', 'Cherry', 'Orange', 'Mango', 'PineApple', 'Melon', 'Avocado', 'Water Melon'];
var comboList = document.createElement('datalist');
comboList.id = "fruit_list";
comboValues.forEach(comboValues =>{
var option = document.createElement('option');
option.innerHTML = comboValues;
option.value = comboValues;
comboList.appendChild(option);
})
document.body.appendChild(comboList);
}
comboBox();
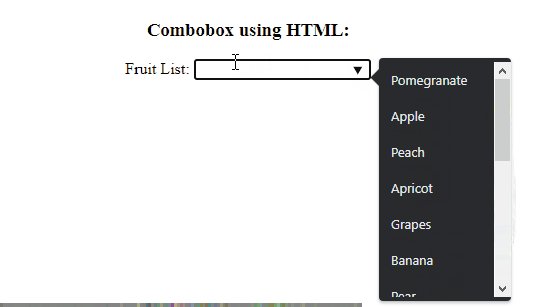
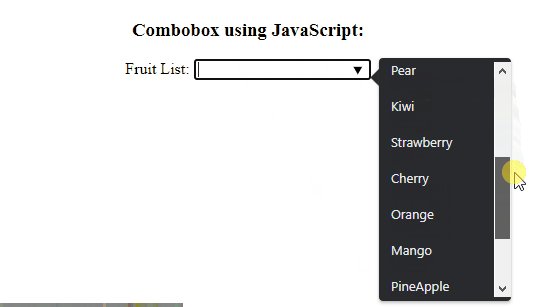
Output
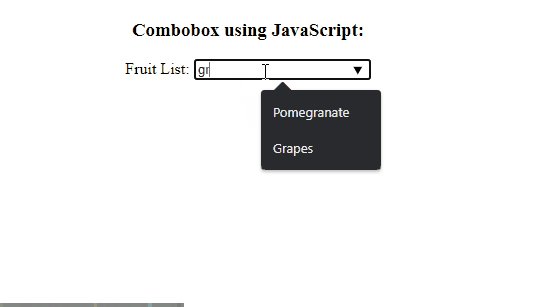
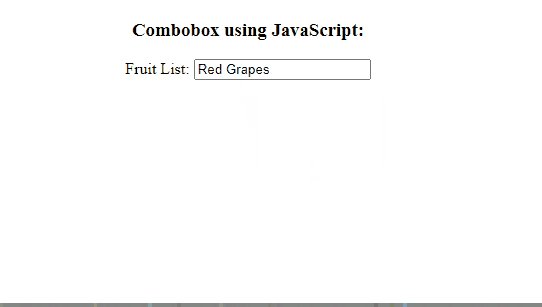
It can be seen that we can also edit the ComboBox value after selecting it from the available list:
We have gathered the best solutions for creating an editable ComboBox in JavaScript and HTML.
Conclusion
To create an editable ComboBox, you can use the element “datalist”. In HTML, utilize the <datalist> tag with <option> tag while in JavaScript, you can create a datalist element using the “document.createElement()” method with an array of options that will be added to the dropdown list. In this blog post, we have demonstrated the procedure of creating an editable CombBox in JavaScript as well as in HTML.