This blog will discuss the methodologies used to create dropdown using onchange in JavaScript.
How to Create Dropdown Using onchange in JavaScript?
You can create dropdown using onchange in JavaScript with the help of the following approaches:
These approaches will be explained one by one!
Method 1: Create Dropdown Using onchange in JavaScript by Alerting the Selected Dropdown Value
This technique can be applied to alert the user about the selected dropdown option value with the help of a user-defined function.
The following example explains the stated concept.
Example
First of all, include the following heading in the “<h3>” tag:
Next, specify the “<select>” tag for selecting the particular option from the dropdown list. Moreover, include the “onchange” event and invoke the specified function by passing the keyword “this” to it along with the option “value” of the dropdown. Also, include the following options with the specified values in the “<option>” tag:
<option value= "Python">Python</option>
<option value= "Java">Java</option>
<option value= "JavaScript">JavaScript</option>
</select>
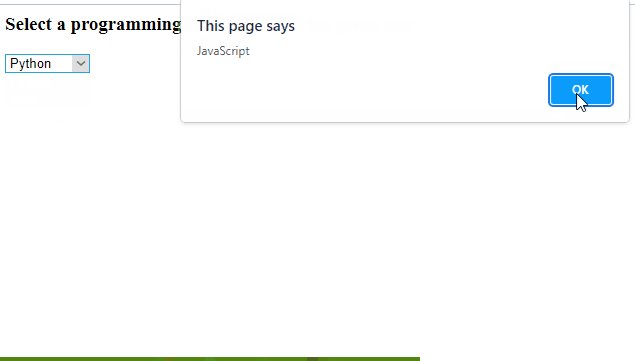
Last, define a function named “onchangeDropdown()” and passed the “value” as an argument. In the function definition, the selected value will be displayed in the alert box::
alert(value);
}
Output
Method 2: Create Dropdown Using onchange in JavaScript Using document.getElementById() Method
The “document.getElementById()” method is used to fetch the element corresponding to the specified id. This method can be implemented to get the selected option in the dropdown and display the corresponding value against it.
Syntax
Here, “id” refers to the id of the element that needs to be fetched.
Overview the following example.
Example
Firstly, include the following heading as discussed in the previous method:
The “<select>” tag here represents the dropdown menu, having an id and the associated “onchange” event redirecting to the specified function. Then, add the required options in it:
<option value= "Python">Python</option>
<option value= "Java">Java</option>
<option value= "JavaScript">JavaScript</option>
</select>
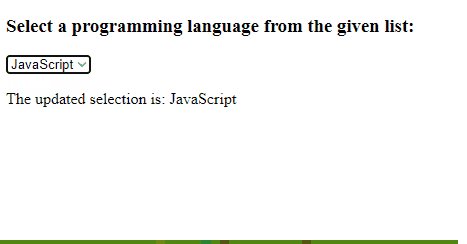
Here, assign the following “id” to the paragraph. As soon as the option will be selected, a particular message will be displayed in this section along with the selected option:
Finally, declare a function named “onchangeDropdown()”. Here, fetch the select tag based on its “id” and display the corresponding value against the selected option from the dropdown. In the next step, notify the user about the selected option by fetching the added paragraph element and writing the following message in it along with the option:
var x = document.getElementById("List").value;
document.getElementById("para").innerHTML = "The updated selection is: " + x;
}
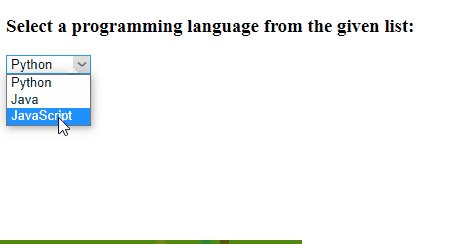
Output
We have implemented creative methods to create dropdown using onchange in JavaScript.
Conclusion
To create dropdown using onchange in JavaScript, display the selected dropdown value using an alert box or apply the “document.getElementById()” method. The former approach can be utilized to notify the user about the selected dropdown option value with the help of a user-defined function. The latter implementation fetches the selected option from the dropdown using its id and displays it. This write-up demonstrated the methods to create dropdowns Using onchange in JavaScript.