In JavaScript, we often want to create web pages having customized alert boxes to make a web page more attractive. Moreover, some additional functionalities can also be added in the alert box for the purpose of customization. In such cases, creating a custom alert box makes your development life easier and enhances the appearance of the website.
This blog will illustrate the methods for creating custom alert boxes in JavaScript.
How to Design a Custom Alert Box in JavaScript?
For creating a custom alert box in JavaScript, you can utilize:
We will now go through each of the two approaches one by one!
Method 1: Create a Custom Alert Box in Javascript Using SweetAlert Library
SweetAlert is a JavaScript library used to customize alerts in web applications and websites with the help of a button. You can utilize its “Swal.fire()” method to create an alert box and customize it using CSS. It can be done by specifying the “Content Delivery Network” (CDN) link of the SweetAlert library in the “<script>” tag for accessing it.
Example
In the example below, we will load the “JQuery” file and “CDN” file in our script tags as follow:
<script src= "https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert2.all.min.js"></script>
Now, we will apply CSS on the button. Its styling include the “padding” which will set the overall area of button to 15px, and “text-align” will align the text to center:
button {
padding: 15px;
text-align: center;
}
</style>
Then, create a “button” named Enable Custom Alert Box which will trigger the alert box and assign “showAlert” as its id which will be accessed by the JavaScript function:
<button id= "showAlert">Enable Custom Alert Box</button>
</main>
Lastly, access the specified button id and apply the “click()” method on it. As a result, when the button is clicked, the “Swal.fire()” method will return the corresponding text in an alert box:
$("#showAlert").click(function(){
Swal.fire(
'This is a customized alert box.',
)
});
</script>
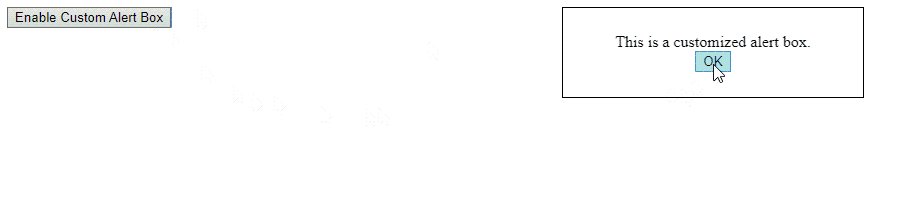
The output of the above implementation will result as follows:
Method 2: Create Custom Alert Box in Javascript Using JQuery Library
JQuery is a JavaScript library that makes event handling much simpler to implement with an easy-to-use API. You can utilize it to get the id and class of the alert box and apply different methods to them for creating a customized alert box.
The below example explains the stated concept.
Example
Firstly, we will load the JavaScript library “JQuery” in our program:
Now, initialize the “div id”, “div class” and “button class” in the HTML file:
In the below step, we will include a button named “Enable Custom Alert Box”. It will function in such a way that when the button will be clicked, the “onclick” event will trigger the “showAlert()” method:
After that, we will define the function showAlert() which accepts two arguments. In its body, we will access the div id, fetch the div class message, and button class. The “text()” method will return the text content of the message, and the “unbind()” method will remove the event handlers from the message. When its button is clicked, the alert box will hide. Lastly, the “click()” method will be applied for handling message on the alert box:
function showAlert(msg, ok) {
var confirmBox= $("#confirm");
confirmBox.find(".message").text(msg);
confirmBox.find(".ok").unbind().click(function() {
confirmBox.hide();
});
confirmBox.find(".ok").click(ok):
confirmBox.show();
}
</script>
Style the custom alert box for making it attractive:
#confirm {
display: none;
border: 1px solid;
position: fixed;
width: 250px;
left: 50%;
margin-left: -100px;
padding: 25px;
text-align: center;
}
</style>
Output
We have discussed different creative methods to create Custom Alert Box in JavaScript. You can apply any of the methods according to your requirement.
Conclusion
To create a custom alert box in JavaScript, you can use the “SweetAlert library, which includes a “CDN” file to enable the “Swal.fire()” method, and “JQuery” library, which will load the JQuery library in the project, fetch various attributes of the alert box and apply different functionalities on the alert box. This article explained the methods for creating custom alert boxes using JavaScript.