How to Use Counters in JavaScript?
To create counters in JavaScript, you can use:
We will now go through each of the mentioned approaches one by one!
Method 1: Create Counters in JavaScript Using for loop
In JavaScript, the “for” loop can be used to implement the counters. This method can be implemented by taking a counter “stop” limit from the user as an integer and performing the iteration from zero to that number.
Here is an example for the demonstration.
Example
First, we will ask the user to enter the counter’s stop limit via pop-up:
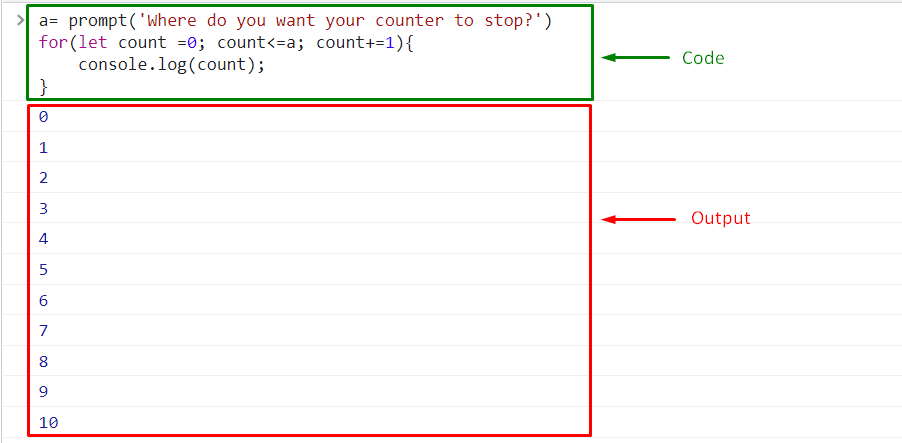
Next, we will apply a “for” loop for iterating a loop till it reaches the counter’s stop limit entered by the user. Then, display all the corresponding timer values:
console.log(count);
}
Input Value
Output
Method 2: Create Counters in JavaScript Using Math.random() Method
This method is applied to generate a random value in each iteration using the “Math.random()” and convert the resultant floating-point number into an integer with the help of the “Math.floor()” method.
Syntax
Here, “number” represents the counter stop limit.
Look at the below-given example.
Example
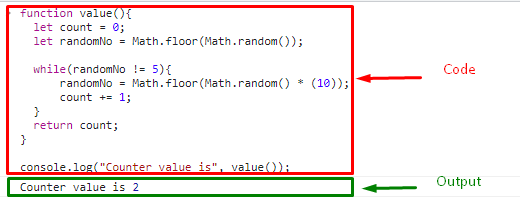
First, we will define a function “value()” where we will initialize the “count” to “0”. Then, assign the random values to the “randomNo” variable via “Math.random()”. As a result, a decimal number will be returned between 0 and 1 and convert the resultant floating-point values into integers using the “Math.floor()” method.
Next, we will include a condition in the while condition, which will execute until the generated does not equal “5”. In each iteration, a new random number will be generated, and the value of the counter will be updated:
Finally, we will display the random value generated by calling the function “value()”:
Output
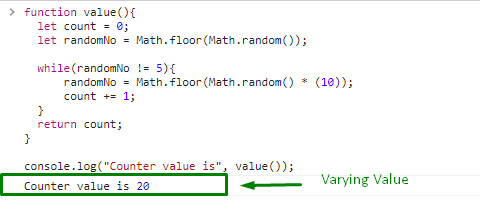
Now, upon executing the same code, we will get another random value:
We have provided the easiest methods for creating and using counters in JavaScript.
Conclusion
You can create counters in JavaScript by applying the “for” loop for iterating the counters till their assigned stop limit or the “Math.random()” method for randomly displaying the counter’s value. This article guided about creating counters in JavaScript using the specified methods with the help of the examples.