This write-up will demonstrate how to create a component in React.js. So, let’s start!
How to create a component in React.js
In React.js, components display what we want to see on our React application. A react component can take the “props” or properties as parameters and return a view hierarchy for displaying using the render method. The added code in the render method will define what you want to show on the screen. React.js takes the body of the render method and then displays the results according to it. React applications can efficiently update and then re-render the added components when the data changes.
Before creating a component in our React.js application, firstly, we will show you how the interface of our React.js application looks like:
For this purpose, we will move into our React.js application folder by executing the following command in the terminal:
At this point, you have to make sure that your React.js application is running on the specified port. If it is not, then write out the below-given command for starting your front-end web server:
Here is the basic interface of our Employee Management System application:
Now, open up a new terminal window by clicking the “+” button, which is highlighted in the below-given image:
We will utilize the new terminal window for installing the Bootstrap CSS framework for making the styling easier:
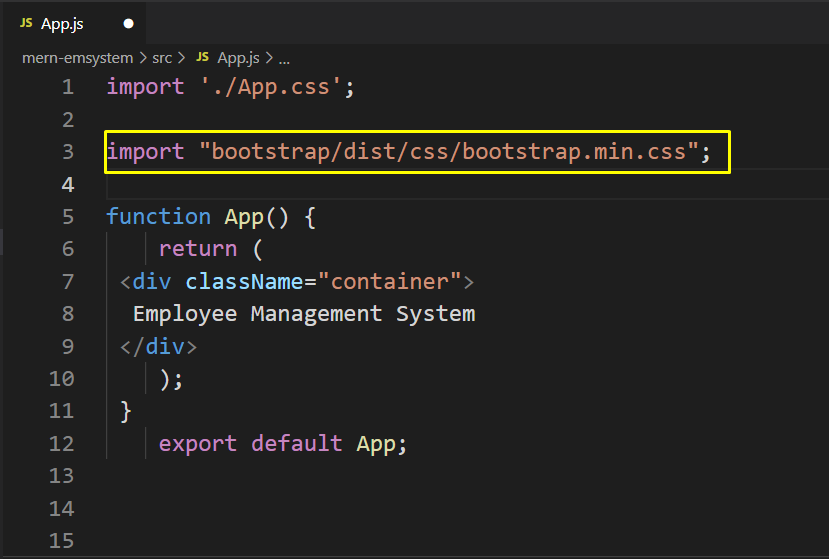
In the next step, open up the “App.js” JavaScript file, located in the “src” directory:
Now, import the “bootstrap” CSS file by adding the following lines:
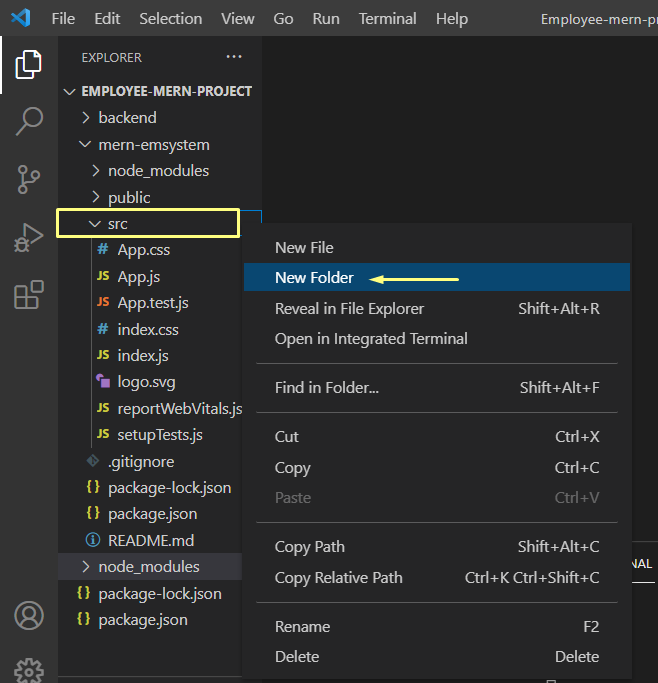
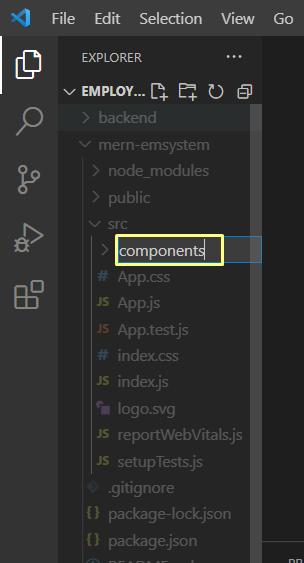
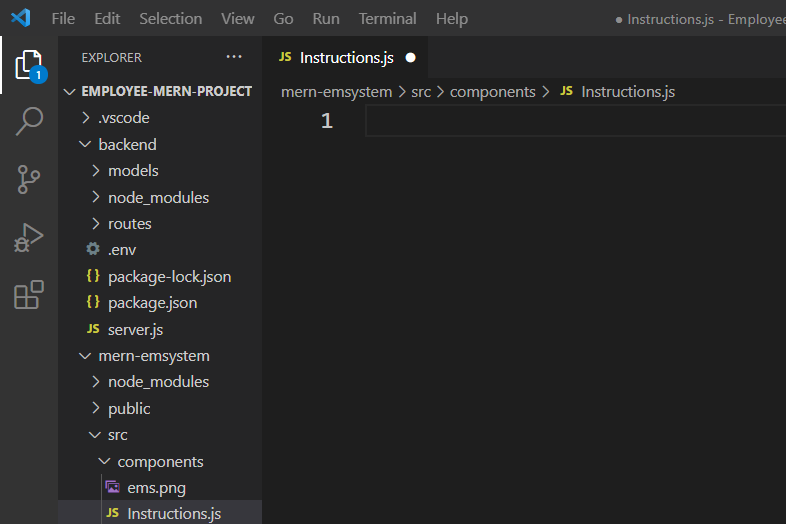
Press “Ctrl+S” to save the added changes and then create a new “Components” folder in the “src” folder:
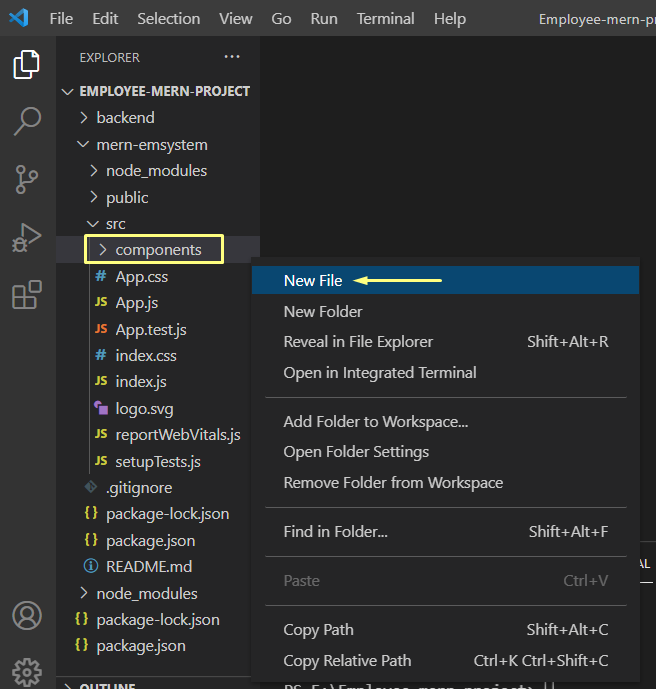
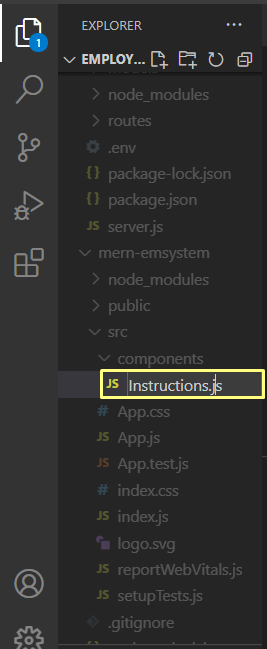
After doing so, we will create a new “Instructions.js” component file:
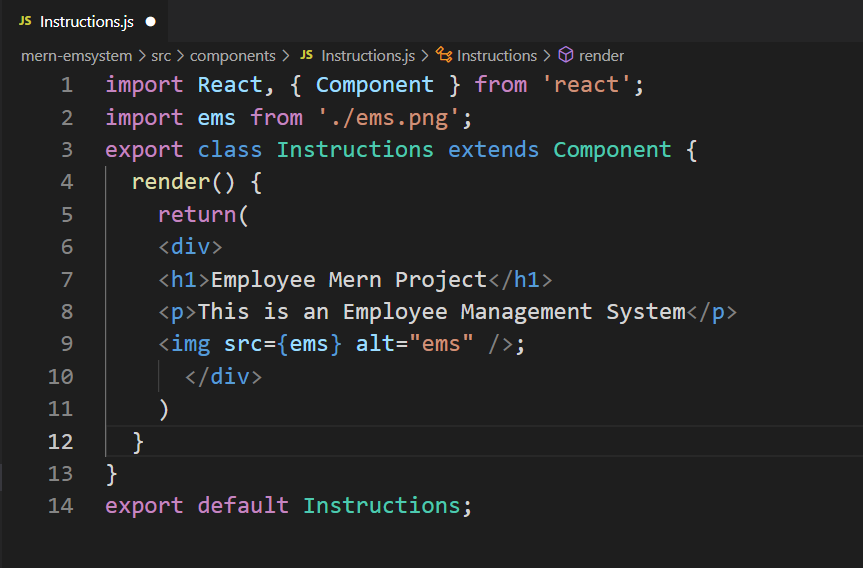
Then, open up the created “Instructions.js” file and add the below-given code in it:
Our idea is to create a custom component that will display a heading, some description, and an image related to our Employee Management System React.js application. For this purpose, firstly, we will import the “React” and its “Component” class and the “ems.png” image, which we want to add to this Instructions component. The “Component” base class can be then extended for creating the required components.
The “Component” class has various functions that can be utilized to enhance the functionality of the created method and “render()” is one such method. “render()” is used for returning the JSX code which you want to view in the browser:
import ems from './ems.png';
export class Instructions extends Component {
render() {
return(
<div>
<h1>Employee Mern Project</h1>
<p>This is an Employee Management System</p>
<img src="{ems}" alt="ems" />;
</div>
)
}
}
export default Instructions;
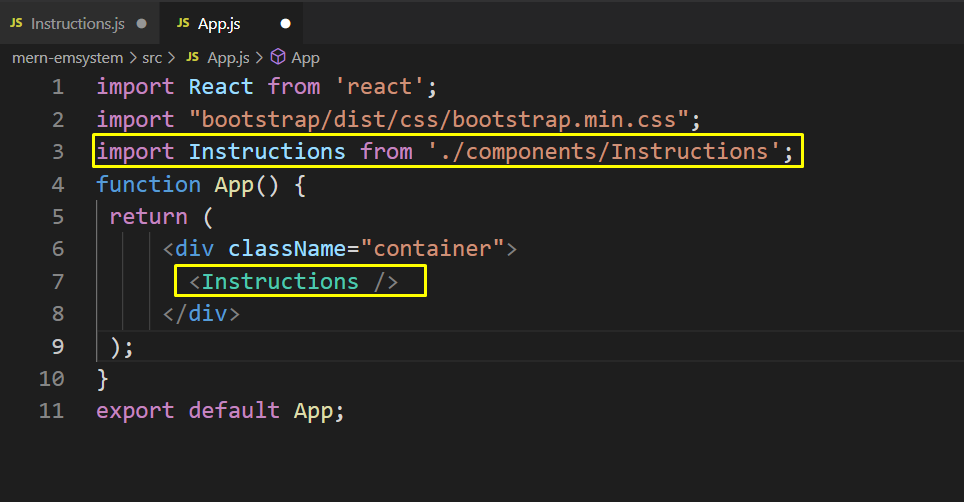
After adding the code in the “Instruction.js”, press “CTRL+S” to save it and then open up your “App.js” file:
Your created React.js component will be of no use until you import it into your “App.js” file and wrap the created components with the angle brackets.
Here we have imported the “Instructions” component and added the specified component as “” in the “return()” function of the App():
import "bootstrap/dist/css/bootstrap.min.css";
import Instructions from './components/Instructions';
function App() {
return (
<div>
</div>
);
}
export default App;
After importing the “Instructions” component, we will run our React.js application:
From the output, you can see that our “Instructions” component is successfully displaying the added content:
Conclusion
In React.js, components are the self-contained elements that can be reused across a page. They display what we want to see on our React application. You can also break down complex applications into smaller sections that can be easier to design and manage with the help of components. This article demonstrated how to create a component in the React.js application. Moreover, the procedure of creating and using a custom component is also provided to you.