This blog post will define the procedure for counting the number of keys in an object in JavaScript.
How to Count the Number of Keys in an Object in JavaScript?
For counting the number of keys in an object, use the following methods:
- Object.keys() with length property
- Combination of the “for” loop with the “in” keyword
Let’s have a look at each of these approaches one by one!
Method 1: Counting the Number of Keys in an Object Using the Object.keys() Method
The “Object.keys()” method gives an array as an output with strings as its elements that correspond to the enumerated properties already existing on the object. The list of properties appears in the same order as when you manually loop through the object’s attributes. For counting the number of keys in an object, the “Object.key()” method is utilized with the “length” property.
Syntax
Use the below-given syntax, to count the number of keys in an object:
- “keys()” is the method of the “Object” type and the “object” is an argument whose keys/properties will be counted.
- It returns the count of the number of keys in the object.
Example
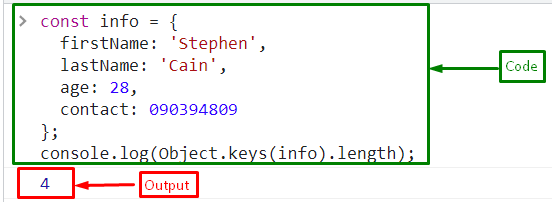
First, create an object named “info” with four properties “firstName”, “lastName”, “age” and “contact” in the key-value pair:
firstName: 'Stephen',
lastName: 'Cain',
age: 28,
contact: 090394809
};
Call the “Object.keys()” method with the “length” property passing an object “info” as an argument that will count the keys in an object:
The output displays “4” which is the count of keys in the object “info”:
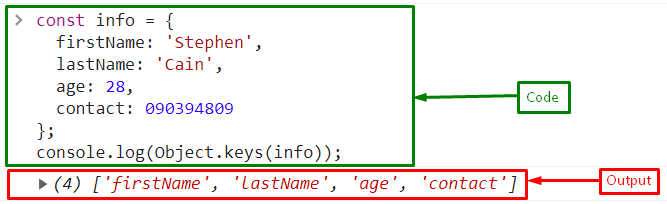
If you want only the names of keys in an object instead of count, simply call the “Object.keys()” method by passing an object as an argument:
The output displays the names of the keys in the object in an array:
Method 2: Counting the Number of Keys in Object Using “for” Loop with “in” Keyword
The keys of an object are also counted using the “for” loop with the “in” keyword. The “for” loop iterates over the object’s properties and the “in” keyword retrieves the properties from it. To count the number of keys in an object using the “for_in” loop, follow the below syntax that will be used in the examples below.
Syntax
.........
}
Example 1: Count Number of Keys in an Object
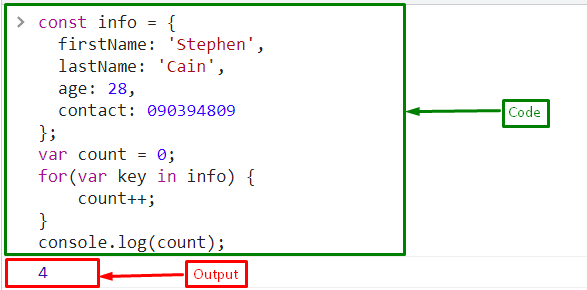
For counting the number of keys in an object, consider the same object “info” created in the above example. Then, create a variable “count” and assign a value 0 to it:
Pass the object “info” to the for_in loop:
count++;
}
Finally, print the count of keys in the object using “console.log()” method:
Output
Example 2: Count Number of Keys in an Inherited Objects
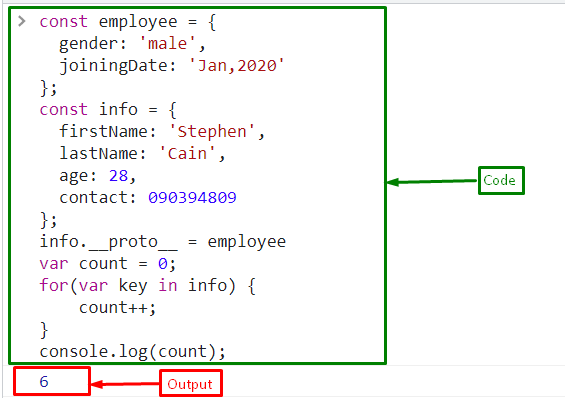
The “for” loop also counts inherited properties. Here, we will create an object “employee” with two properties “gender”, and “joiningDate” that will inherit from the object “info”:
gender: 'male',
joiningDate: 'Jan,2020'
};
Inherit the object “employee” with “info” using object’s property “__proto__”:
Pass the object “info” to the “for_ in” loop and increment the count on each iteration. It will also count the properties of the object “employee” because it inherits from the object “info”:
count++;
}
The output “6” indicates that this approach counts the keys of both objects’ “info” and its inherited object “employee”:
Example 3: Count Number of Keys in a Child Object
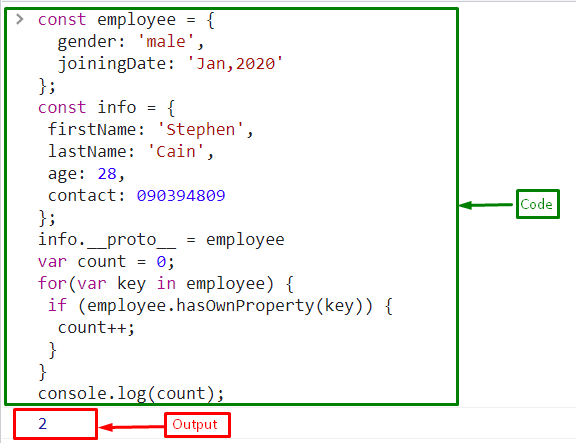
If you simply want to get the keys of the child object “employee”, use the “hasOwnProperty()” method inside the loop:
if (employee.hasOwnProperty(key)) {
count++;
}
}
Output
Conclusion
To count the number of keys in an object in JavaScript, use the “length” property of the JavaScript “Object” type method “keys()” as “Object.keys()” or the combination of “for” loop with the “in” keyword. The “for_in” approach also counts inherited properties while the “Object.keys()” method does not count the linked properties; it just counts the object’s own properties. In this blog post, we defined the procedure for counting the number of keys in an object in JavaScript.