This post will describe the methods for counting elements in an array that matches the particular condition in JavaScript.
How to Count Elements in an Array that Match/Satisfy the Condition Using JavaScript?
To count elements in an array that matches the specific condition, use the following methods:
Method 1: Count Elements in an Array that Match a Condition Using filter() Method With length Property
To count elements in an array based on condition, use the “length” property with the “filter()” method. The filter() method iterates the array’s elements and checks the specified condition, and then the length property gets the count of the number of existing elements that match the condition. The filter() method gives an array of true values returned by the callback function of the original array.
Syntax
Use the given syntax for the filter() method with length property for counting the elements in an array:
The “filter()” method takes two parameters “element” and “index” and calls a call back function:
- “element” is the current element of the array that is being processed.
- “index” is the position of the current element.
- The callback function executes every array’s element, and it returns value to the filter() method.
Example
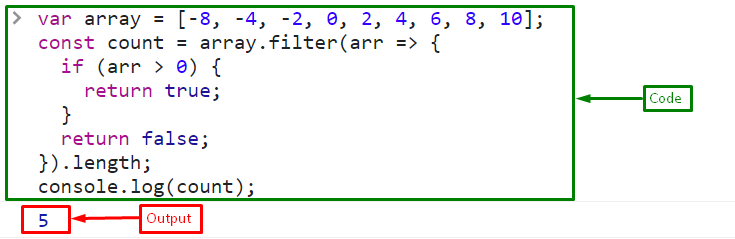
First, create an array of numbers:
Call the filter() method and count the elements greater than 0 by checking the condition:
if (arr > 0) {
return true;
}
return false;
}).length;
Print the resultant count on the console:
The output displays “5”, which means there are 5 elements in an array greater than 0:
Method 2: Count Elements in an Array that Match a Condition Using reduce() Method
For counting elements in an array based on condition, there is another method called the “reduce()” method. The reduce() method first calls a callback function on each array’s element and gives a single value as an output.
Syntax
The syntax of reduce() method is as follows:
The “reduce()” method takes four parameters and invokes a call back function:
- “accumulator” is the resultant value of the previous call of the callback function.
- “currentValue” is the current element that is being processed.
- “currentIndex” is the position of the current element.
- “array” is the specified array.
- Here, in the given example, we will say “elements” as an accumulator and “arr” as an array where the reduce() method is called upon.
Example
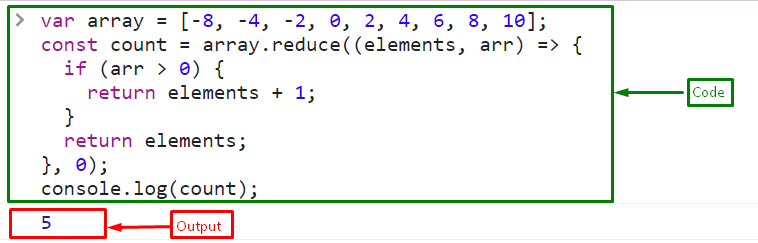
Call the reduce() method on the array and count the elements by checking the array elements greater than 0. If the condition is true, the callback function adds 1 in the existing element and returns to the “reduce()” method:
if (arr > 0) {
return elements + 1;
}
return elements;
}, 0);
Finally, print the count on the console:
Output
We have gathered essential instructions relevant to counting the array elements based on the specific condition.
Conclusion
To count array elements, use the “length” property with the “filter()” method and “reduce()” method. Both reduce() and filter() methods use a callback function that will execute for every array’s element and return values to the method. In this post, we described the methods for counting elements in an array that matches the particular condition in JavaScript.