When references exist in an array, the shallow copy only copies the reference addresses. So, if you make some changes in one copy, the modification will also reflect in the other copy; as the memory locations are shared. You can clone the Array elements using Deep copying to avoid this situation.
This write-up will discuss the methods to copy Array elements in JavaScript with the help of appropriate examples.
How to copy Array elements in JavaScript
JavaScript Arrays are considered as reference types which means that if you assign one array to another array using the assignment operator “=”, it will only assign the reference of the original array and it will not copy the array elements.
After the reference assignment, when you add or modify the elements of the second array, the first array elements will also get affected. You can have a better understanding with the help of the following example:
Example
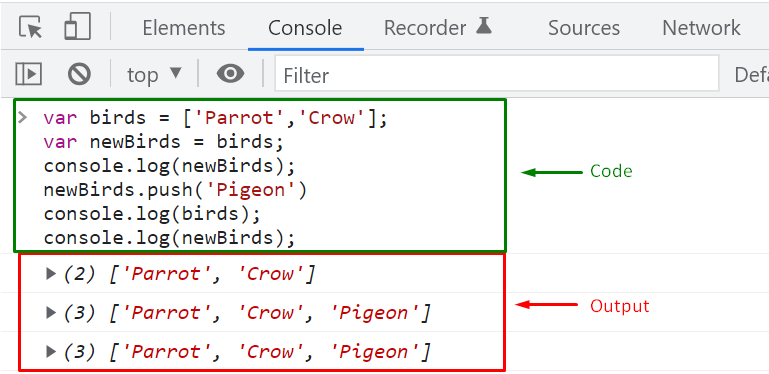
For instance, we have created an array named “birds” having the following elements:
In the next step, we will try to assign “birds” to the “newBirds” array using the “=” assignment operator:
console.log(newBirds);
After that, we will add a new element to the “newBirds” array with the help of the JavaScript push() method:
Lastly, we will display the elements of the “birds” and “newBirds” array elements in the console window:
console.log(newBirds);
Below-given output signifies that when have copied the “birds” array elements by utilizing the assignment operator “=”, the changes made afterward are applied to both arrays:
At this point, you have understood that Arrays are considered reference values in JavaScript, so when you use the assignment operator, only the reference of the original array will be copied, not the array elements.
In JavaScript, you can use the “Shallow Copy” or “Deep Copy” methods for copying array elements. Do these terms sound new to you? No worries! We will explain them in the next sections.
Shallow Copy in JavaScript
A bit-wise copy of an object is called a Shallow Copy.
- In Shallow copy, a new object is created having an exact copy of the specified object values.
- Shallow copy is mostly used to copy the first level element, which means that you can only clone the elements of a One Dimensional or 1D array.
- If the original object contains any references then only the reference addresses will be copied.
The spread operator […], slice(), and concat() methods enable you to shallow copy array elements in JavaScript.
Deep Copy in JavaScript
If you want to copy the elements of a multi-dimensional array, you have to perform the Deep Copying operation to copy the original array elements.
The term “Deep Copy” refers to a recursive copying procedure. Firstly, it creates a new object collection and then recursively copies the specified array elements. So, we can say that, in the case of Deep Copy, a complete JavaScript array is copied or cloned into another array, and it copies the first level and all of the nested elements of a multi-dimensional array.
JSON.stringify() and JSON.parse() methods are utilized for copying multi-dimensional array, where the JSON.stringify() method will convert the specified object to string, which you can convert to Array with the help of JSON.parse() method.
Now, let’s check out some practical examples for copying single and multi-dimensional arrays with the mentioned Shallow and Deep copy methods.
How to copy Array elements in JavaScript using spread operator
In JavaScript, the “spread” operator can be used to copy or spread the array elements. Three consecutive dots “…” represent the spread operator. Remember that the spread operator will only copy the array elements at level one, and the nested elements are passed as references.
Syntax of spread operator to copy Array Element
Here, the spread operator will copy the elements of “array1” to “array2”.
Example: How to copy Array elements in JavaScript using spread operator
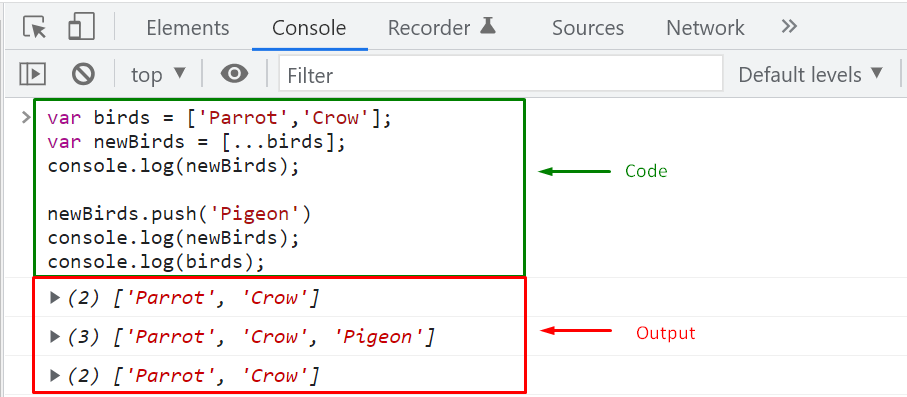
First of all, we will create a new array named “birds” having two elements: “Parrot” and “Crow”:
Then, we will copy the “birds” array elements to “newBirds” array:
console.log(newBirds);
Additionally, you can verify if adding a new element in the “newBirds” array will modify the “birds” array or not:
console.log(newBirds);
console.log(birds);
As you can see from the output, we have successfully copied the “birds” array elements to “newBirds” array, and pushing new elements to “newBirds” have not applied any changes in the “birds” array:
How to copy Array elements in JavaScript using slice() method
The JavaScript slice() method is utilized to copy array elements into another object or array. The original array will not be modified in the case of using the slice() method.
Syntax of slice() method to copy Array Elements
According to the syntax, the slice() method will copy the elements of “array1” in “array2”.
Example: How to copy Array elements in JavaScript using slice() method
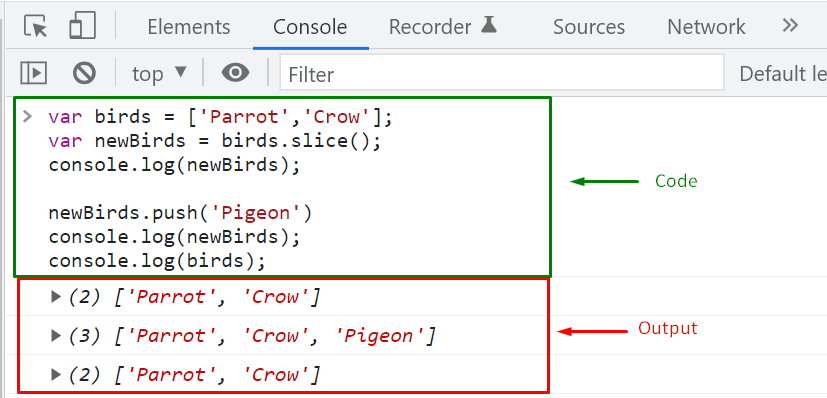
In the below-given example, we will utilize the “slice()” method for copying the “birds” array elements to “newBirds” array:
var newBirds = birds.slice();
console.log(newBirds);
Now, pushing new elements in the “newBirds” array will not modify the “birds” array:
console.log(newBirds);
console.log(birds);
Here is the output we got from executing the above-given program:
From the above-given output, it can be clearly seen that adding elements in the “newBirds” array has not affected the elements of the “birds” array.
How to copy Array elements in JavaScript using concat() method
“concat()” is another useful JavaScript method that can assist you in copying array elements. In the concat() method, you can take an empty array and copy the original array elements to it. It will create a fresh copy of the specified array.
Syntax of concat() method to copy Array elements
In the above-given syntax, the concat() method will copy the “array1” elements in an empty array [], and then the result will be stored in “array2”.
Example: How to copy Array elements in JavaScript using concat() method
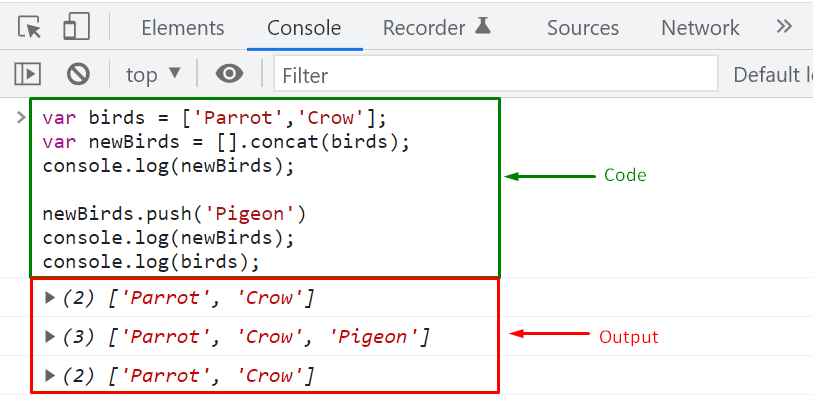
Now, we will use the JavaScript “concat()” method for copying the elements of the “birds” array to “newBirds”:
var newBirds = [].concat(birds);
console.log(newBirds);
Next, we will push a new elements to “newBirds” array and check if it updates the “birds” array as well:
console.log(newBirds);
console.log(birds);
Have a look at the below-given output:
As you can see in the above-given output, pushing new elements in the “newBirds” array has not modified the “birds” array.
How to copy Multi-Dimensional Array elements in JavaScript
If you want to copy elements from a multi-dimensional array, you can utilize the JSON.stringify() and JSON.parse() methods. The JSON.stringify() method will convert the specified object to a string, which can be then converted to an array with the help of JSON.parse() method.
Syntax to copy Multi-Dimensional Array elements
Firstly, the “JSON.stringify()” method will convert “array1” to string and then it will parse it to an array (object) using the “JSON.parse()” method. The returned array elements will be then copied to “array2”.
Example: How to copy Multi-Dimensional Array elements in JavaScript
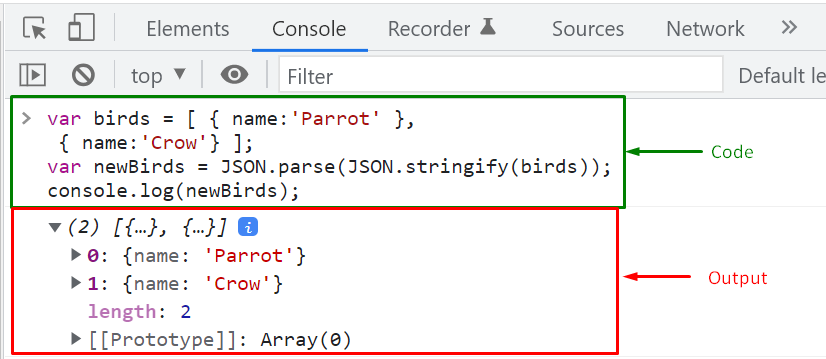
In this example, we have used the JSON.stringify() and JSON.parse() methods to copy the elements of multi-dimensional “birds” array to “newBirds”:
var newBirds = JSON.parse(JSON.stringify(birds));
console.log(newBirds);
The above-given output signifies that we have successfully copied the elements of the “birds” array to “newBirds”.
Conclusion
spread operator “[…]”, slice(), and concat() methods permit you to shallow copy 1D array elements in JavaScript and for deep copying multi-dimensional arrays, JSON.stringify() and JSON.parse() methods are utilized, where the JSON.stringify() method will convert the specified object to string, which can be then parsed to Array with JSON.parse() method. This write-up discussed the methods to copy array elements in JavaScript.