In JavaScript, there are situations where there is a need to convert the random or incorrect date and time value which is independent of any time zone or calendar. For instance, when it is required to get the value of each attribute in the date format. In such cases, JavaScript can help you to encode the unformatted timestamp value in the proper date and time format.
This manual will guide you related to converting Timestamp into date format in JavaScript.
How to Convert Timestamp Value in Date Format in JavaScript?
To convert timestamp value in date format in JavaScript, the following methods can be applied:
- New Date() Constructor
- getHours(), getMinutes() and toDateString() Methods
- Date Class Methods
Go through the discussed methods one by one!
Method 1: Convert Timestamp into Date Format in JavaScript Using New Date() Constructor
The new Date() constructor creates a new object named date with the current date and time. This method can be applied to create a Date object referring to the declared timestamp value and displaying the converted date format.
The below example will demonstrate the stated concept.
Example
First, declare a variable named “timeStamp” and store a specific value in it:
Next, apply the “Date()” constructor to create a new date object and use the timeStamp value as its argument:
Finally, log the converted date format value on the console:
The output of the above implementation will result as follows:
Method 2: Convert Timestamp to Date Format in JavaScript Using getHours(), getMinutes() and toDateString() Methods
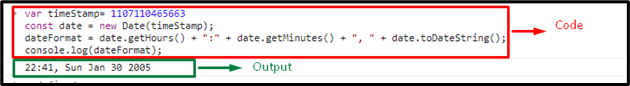
Firstly, assign a particular timestamp value and store it in a variable named timeStamp:
Next, apply the “Date()” constructor to create a new date object with the timeStamp value as its argument as discussed in the previous method:
After that, apply the getHours() and getMinutes() methods to get the hours and minutes with respect to the assigned timeStamp value. Also, apply the toDateString() method to get the corresponding date as well:
Finally, display the resultant date format on the console:
Output
Method 3: Convert Timestamp to Date Format in JavaScript Using Date Class Methods
The Date class provides various methods to represent the declared timestamp into the date format. This method can be implemented to create a new date object and display the corresponding date format by applying the methods for fetching each of its attributes separately.
Look at the following example.
Example
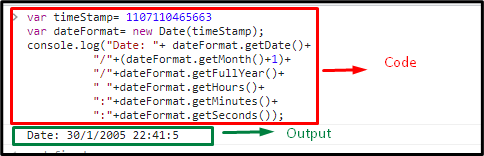
Repeat the steps discussed in the above methods for initializing a timestamp value and creating a new date object as follows:
var dateFormat= new Date(timeStamp);
Now, apply the getDate() method for getting the day of the month, getMonth() for getting the month, getFullYear() for getting the value of the full year. Also, apply the getHours(), getMinutes(), and getSeconds() for getting the corresponding time against the provided time stamp.
Lastly, add all the attributes to get the date format sequentially:
"/"+(dateFormat.getMonth()+1)+
"/"+dateFormat.getFullYear()+
" "+dateFormat.getHours()+
":"+dateFormat.getMinutes()+
":"+dateFormat.getSeconds());
Output
We have compiled different methods to convert timestamp to date format in JavaScript.
Conclusion
To convert timestamp to date format in JavaScript, apply the “New Date()” Constructor method to create a new date object and display the current date and time. Also, apply the getHours(), getMinutes(), and toDateString() methods to compile the time and date and display them. Moreover, the Date Class methods can also be utilized for the same purpose. This article guided related to converting timestamp to date format in JavaScript.