This blog will explain the techniques to convert seconds to minutes in JavaScript.
How to Convert Seconds to Minutes Using JavaScript?
The seconds can be converted to minutes in JavaScript using “Math.floor()” method in combination with the following:
- “Basic conversion”.
- “toString()” and “padStart()” methods.
Approach 1: Convert Seconds to Minutes in JavaScript Using Basic Conversion
The “Math.floor()” method rounds a number to the nearest down integer i.e (5.6 = 5). This approach can be applied to calculate the precise calculation upon the specified seconds value and user-input value.
Syntax
In the above syntax:
- “a” refers to the number to be computed upon.
Example 1: Convert Specified Seconds to Minutes in JavaScript
In this particular example, the calculations for resultant minutes will be computed upon the specified seconds.
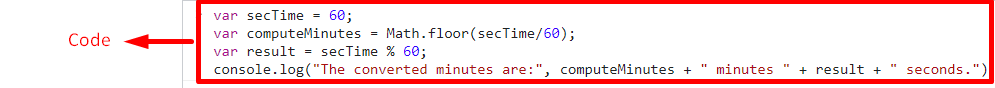
Let’s follow the below-given example:
var secTime = 60;
var computeMinutes = Math.floor(secTime/60);
var result = secTime % 60;
console.log("The converted minutes are:", computeMinutes + " minutes " + result + " seconds.")
</script>
In the above code-snippet:
- Assign the seconds as “60”.
- Apply the “Math.floor()” method to return the precise calculation upon the division of the specified seconds by 60(number of seconds in 1 minute).
- In the next step, compute the seconds along with the minutes by returning the remainder.
- Finally, display the resultant minutes and seconds with respect to the specified seconds.
Output
From the above output, it can be observed that the required functionality is achieved (60 seconds = 1 minutes)
Example 2: Convert Seconds to Minutes in JavaScript Using User-Input Value
This example uses the same calculations for converting seconds to minutes. The difference is that it takes the “user-input” value as seconds and computes the corresponding minutes based on that.
Let’s follow the below-given example step-by-step:
<script type="text/javascript">
var get = prompt("Enter the seconds:")
var head = document.getElementById("head")
var computeMinutes = Math.floor(get/60);
var result = get % 60;
head.innerText += computeMinutes + " minutes " + result + " seconds."
</script>
In the above code-snippet:
- Include the stated heading with the specified “id”.
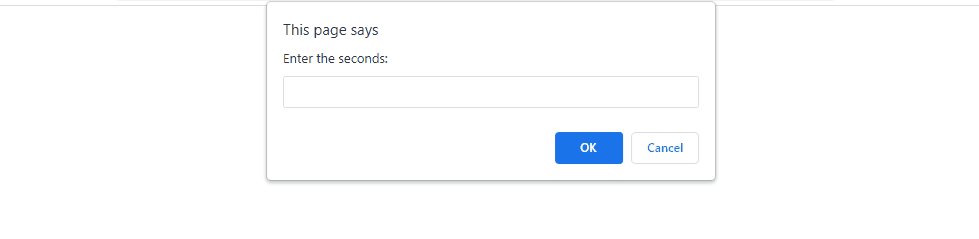
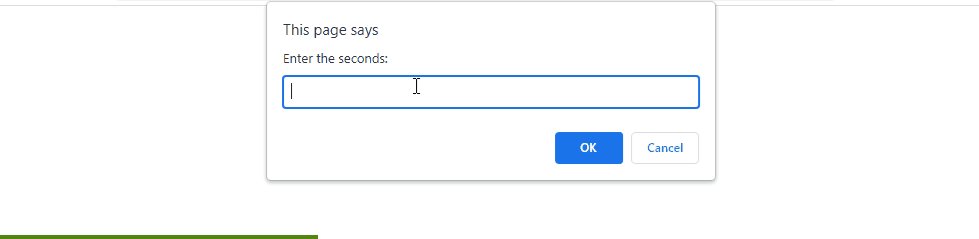
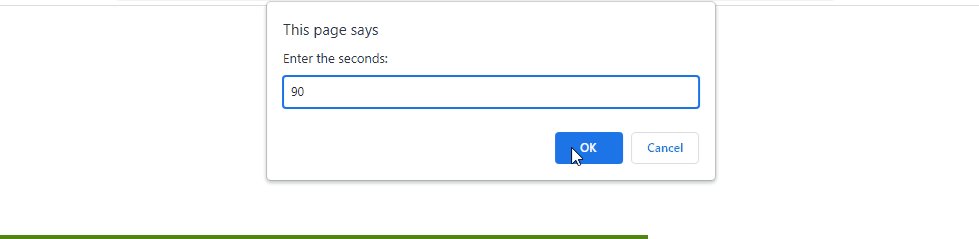
- In the JavaScript part of the code, ask the user to input the value of “seconds” via “prompt” dialogue box.
- In the next step, access the included heading by its “id” using the “getElementById()” method.
- Recall the discussed steps for computing the minutes and display the resultant value of “minutes” as a heading using the “innerText” property.
Output
In the above output, it is evident that the seconds are computed precisely.
Approach 2: Converting Seconds Into Minutes in JavaScript Using toString() and padStart() Methods
The “toString()” method returns a number in the form of a string. The “padStart()” method in JavaScript is applied to pad two strings together. These methods can be applied to convert the resultant minutes into the string and pad them with the desired “0’s”
Syntax
In the above syntax:
- “radix” refers to the “base” to utilize.
In the given syntax:
- “length” indicates the length of the final string.
- “pad” points to the string to be padded.
Example
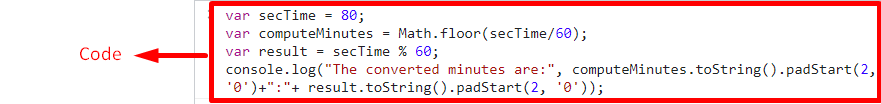
Let’s observe the functionality of the below-given example:
var secTime = 80;
var computeMinutes = Math.floor(secTime/60);
var result = secTime % 60;
console.log("The converted minutes are:", computeMinutes.toString().padStart(2, '0')+":"+ result.toString().padStart(2, '0'));
</script>
In the above-given code, perform the following steps:
- Assign the seconds in a variable named “secTime”.
- Repeat the discussed steps for computing the precise minutes and seconds.
- In the next step, apply the “toString()” method in order to return both the minutes and seconds as a string.
- Also, apply the “padStart()” method. The “2” in its parameter indicates the number of “0’s” in its latter argument to pad with both the minutes and seconds.
Output
From the above output, it can be observed that the minutes and seconds are padded accordingly and returned as a string.
These were the different ways of converting seconds into minutes in JavaScript.
Conclusion
The “Math.floor()” method in combination with the “basic conversion” upon the specified and the user-input value of “seconds” or with the “toString()” and “padStart()” methods can be utilized to convert seconds to minutes in JavaScript. The former approach can be applied to compute the accurate minutes corresponding to the specified or user-entered value of seconds respectively. The latter methods can be utilized in combination to compute the minutes based on the initialized seconds and convert the resultant minutes into the string and pad them with the desired “0’s”. This write-up explains how to convert seconds to minutes in JavaScript.