Don’t know the method of converting an object to string in JavaScript? No worries! This write-up will explain different ways for an object to string conversion. So, let’s start!
Different ways to convert object to string in JavaScript
To perform the object to string conversion, you can follow any of the below-given approaches:
- Using JSON.Stringify() method
- Using toString() method
- Using String() function
We will explain each of the methods mentioned above in the next sections.
Method 1: Converting object to string in JavaScript using JSON.stringify() method
“Stringification” is the process of converting a JavaScript object to a string. This operation is performed when you want to serialize data to string for sending it to some web server or storing it in a database. According to the JavaScript standard, the “JSON.stringify()” method is utilized to convert the specified object into a string with the help of Stringification.
Syntax
Here, “value” refers to the “object” that needs to be converted into “string”, “replacer” is an optional parameter that represents a modification function or an array used as a filter, and “space” is another optional parameter that is utilized for controlling the space sequence in the final string.
Example
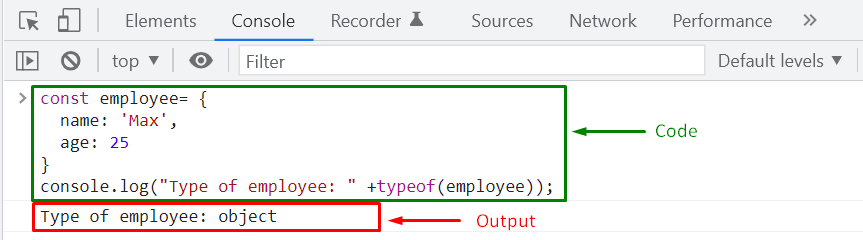
First of all, we will create an “employee” object having the following key-value pairs:
name: 'Max',
age: 25
}
In the next step, we will check the initial “type” of the “employee” object:
The given output signifies that “employee” is of “object” type:
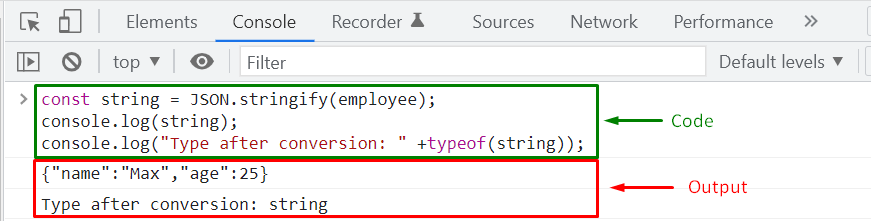
Then, we will use the “JSON.stringify()” method for converting the “employee” object to “string”:
console.log(string);
After conversion, we will again check the type by utilizing the “typeof” operator:
As you can see from the output, we have successfully converted the “employee” object to “string”:
Method 2: Converting object to string in JavaScript using toString() method
JavaScript also offers a built-in method primarily utilized for explicitly converting a data type into a string. The “toString()” method returns the string representation of a number, an array, or a JavaScript object, whereas in the case of the object to string conversion; you have to override the “toString()” method so that it can print out the values of the object’s keys.
Syntax
Here, the “toString()” method converts the “object” and outputs the respective string.
Example
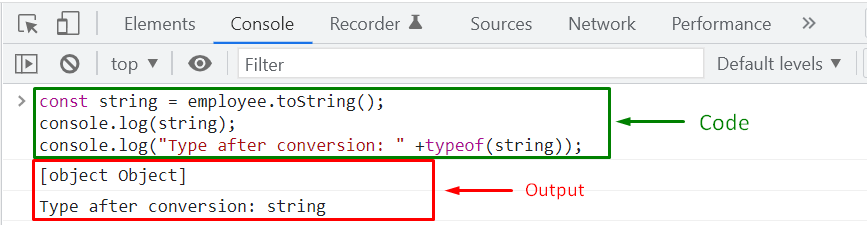
We will now use the “toString()” method to convert the “employee” object to a “string”:
console.log(string);
console.log("Type after conversion: " +typeof(string));
The output of the given program will print out “[object, Object]” and its type as “string”:
However, you can override the “toString()” method to return the values of the object properties in a string format.
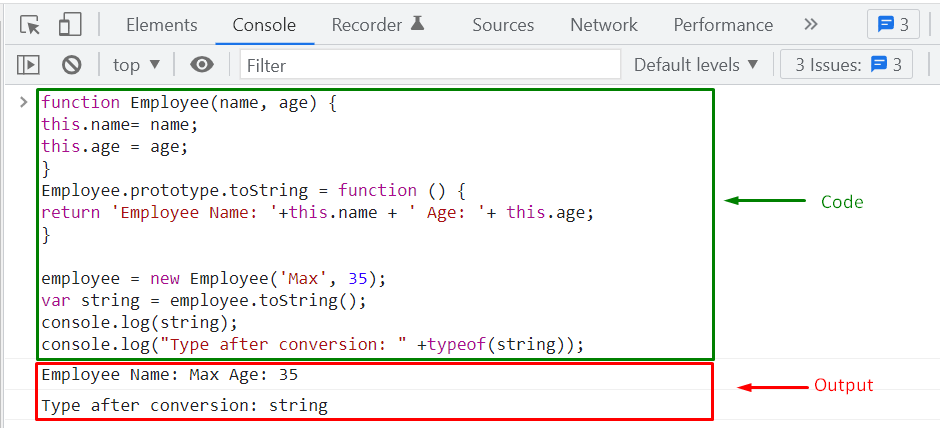
In the below-given program, the “Employee” object will override the “toString()” method which is inherited from the “Object” base class. This user-defined “toString()” method will return a string containing the values of the “name” and “age” properties of the created “employee” object:
this.name= name;
this.age = age;
}
Employee.prototype.toString = function () {
return 'Employee Name: '+this.name + ' Age: '+ this.age;
}
employee = new Employee('Max', 35);
var string = employee.toString();
console.log(string);
console.log("Type after conversion: " +typeof(string));
Now, when the “toString()” method is invoked, it will display the values of the “employee” object properties as string:
Method 3: Converting object to string in JavaScript using String() function
“String()” is another built-in JavaScript function that can be used for converting the value of an object to string. This function accepts a JavaScript “object” as an argument and converts it to the corresponding string.
Syntax
Here, the “String()” function converts the added “object” to its corresponding “string”.
Example
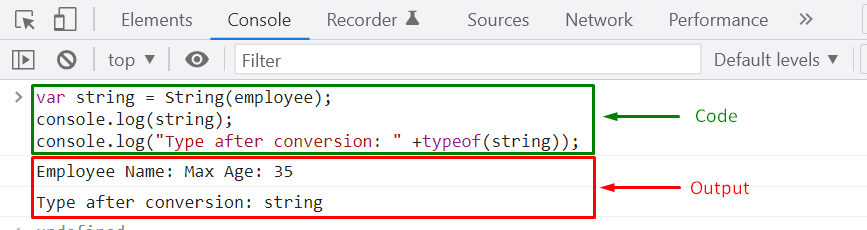
In the below-given example, we will invoke the “String()” function to convert the “employee” object into a “string”:
console.log(string);
console.log("Type after conversion: " +typeof(string));
Execution of the above-given code will display the “string” as “[object Object]” and its type as “string”:
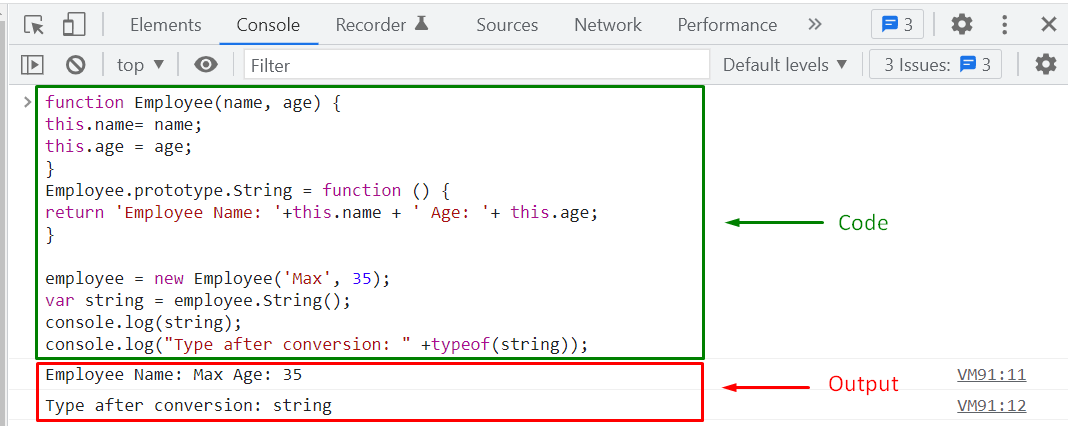
Similar to “toString()” method, we have to override the “String()” function to return the values of the “employee” object properties as a “string”:
this.name= name;
this.age = age;
}
Employee.prototype.String = function () {
return 'Employee Name: '+this.name + ' Age: '+ this.age;
}
employee = new Employee('Max', 35);
var string = employee.String();
console.log(string);
console.log("Type after conversion: " +typeof(string));
The below-given output signifies that now the converted string comprises the values of the “employee” object properties:
We have compiled different methods for converting an object to string in JavaScript. You can use any of them according to your requirements.
Conclusion
The JSON.stringify() method, toString() method, and String() function are used to convert an object to string in JavaScript. The JavaScript JSON.stringify() method performs the direct object to string conversion, whereas you have to override the toString() method and String() function, so that they can display the object properties value in the converted string. This write-up discussed different ways to convert a JavaScript object to a string.