This article will describe the ways for converting objects to query strings using JavaScript.
How to Convert an Object to a Query String Using JavaScript?
For conversion of an object to a query string, use the following methods:
- toString() method of the URLSearchParams() constructor
- Object.keys() method with map() and join() methods
Let’s examine these methods individually!
Method 1: Conversion of an Object to a Query String Using toString() Method of the URLSearchParams() Constructor
Use the “toString()” method of the “URLSearchParams” interface for converting objects to query strings because it is the most straightforward method. The global object contains the URLSearchParams class, which is a component of the URL module. The “URLSearchParams” interface offers effective methods for interacting with a URL’s query string in JavaScript. It can modify and add query string parameters.
Syntax
Follow the given syntax for “URLSearchParams” interface:
Here, pass the “object” to the constructor of the “URLSearchParams” interface, which will convert the key-value pairs into a string using the “toString()” method.
Return Value
A string containing a query string valid for insertion in a URL is returned by the “URLSearchParams().toString()” method.
Example
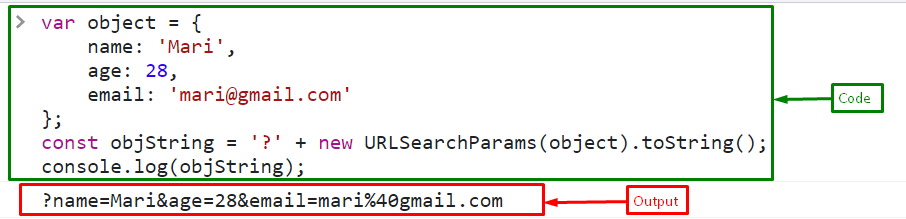
Create an object with properties “name”, “age”, and “email”:
Call the toString() method with URLSearchParams() constructor by passing the object as an argument to the constructor and store the result in the variable “objString”:
Print the string on the console using the “console.log()” method:
Output
The output shows that the object is successfully converted to the string.
Method 2: Conversion of an Object to a Query String Using Object.keys() Method with map() and join() Methods
Another approach to convert an object to a string is the “Object.keys()” method with “map()” and “join()” methods. The “Object.keys()” method is used to retrieve the array of object’s keys. The “map()” method is used for iterating over the array, and the “join()” method is used to join all the results by an ampersand “&“symbol.
Example
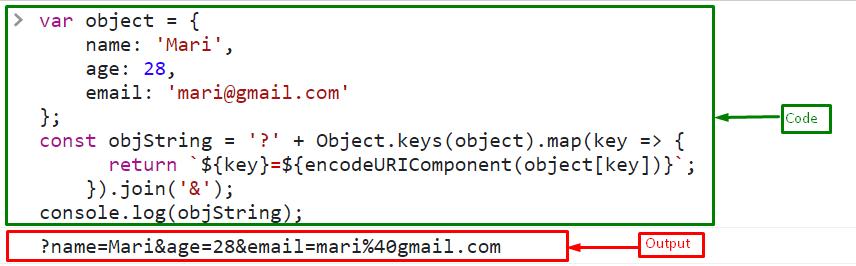
Use the below lines of code for converting an object to a query string:
return `${key}=${encodeURIComponent(object[key])}`;
}).join('&');
In the above code:
- First, get the keys of the object using the “Object.keys()” method.
- Then, iterate over the array of keys using the “map()” method.
- Use the “encodeURIComponent()” method to encode the query parameter values.
- Finally, join all the results using the “join()” method by an ampersand “&” symbol.
Output
That was the essential information related to the conversion of a string from an object using JavaScript.
Conclusion
To convert an object to a string, use the “toString()” method of the URLSearchParams() interface or the “Object.keys()” method with map() and join() methods. The second approach is suitable for supporting old browsers, while the first approach is used for new browsers. This article describes the ways to convert objects to query strings using JavaScript.