jQuery interacts with the HTML DOM to manipulate the HTML elements. This article provides a procedural guide to converting JSON data to an HTML table using JavaScript/jQuery.
How does JSON Data convert to an HTML Table?
Firstly, of all, a document form is created with <form> tag, in which an HTML table is created with <table> tag. After that, a JavaScript library is imported to employ the built-in features of jQuery. Finally, the JSON data is converted to the formatted table in the HTML document using JavaScript/jQuery.
To practice this functionality, we have provided a detailed example here.
Example
For a better understanding, the example code is divided into four chunks. These chunks are referred to as a particular section. Let’s dig into them:
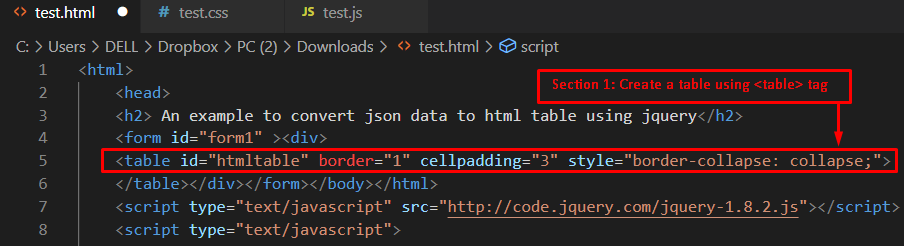
Section 1: Create a table and insert the JavaScript/jQuery
<head>
<h2> An example to convert json data to html table using jquery</h2>
<form id="form1" ><div>
<table id="htmltable" border="1" cellpadding="3" style="border-collapse: collapse;">
</table></div></form></body>
</html>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
In the code:
- A table is created with <table> tag and various styles are added to it.
- Finally, jQuery is imported in this section of code by <script> tag to acquire the built-in functionality of JavaScript and jQuery.
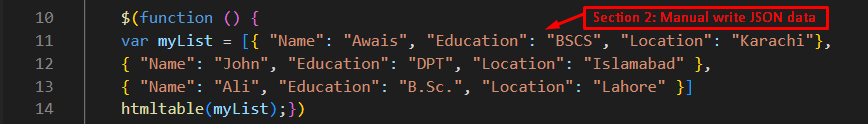
Section 2: Inserting elements in the List
varmyList = [{ "Name": "Awais", "Education": "BSCS", "Location": "Karachi"},
{ "Name": "John", "Education": "DPT", "Location": "Islamabad" },
{ "Name": "Ali", "Education": "B.Sc.", "Location": "Lahore" }]
htmltable(myList);})
The description of this piece of code is provided below:
- The function is utilized to fetch the JSON object into the HTML table by passing myList as an argument to the htmltable method.
- A list “myList” is added to store the JSON data.
- In this list, Name, Education, and Location are added as headers. Moreover, the values of these table headers are also assigned.
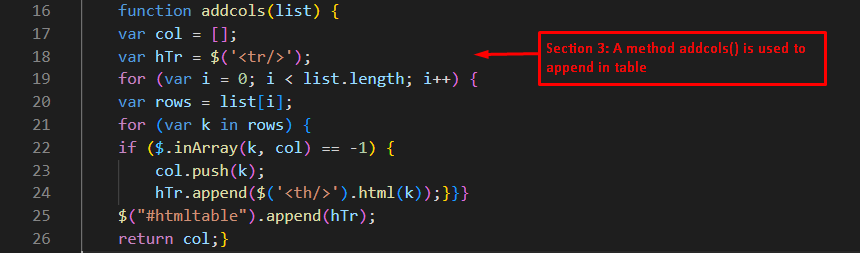
Section 3: Inserting key values for append data in HTML table
var col = [];
varhTr = $('<tr />');
for (vari = 0; i<list.length; i++) {
var rows = list[i];
for (var k in rows) {
if ($.inArray(k, col) == -1) {
col.push(k);
hTr.append($('<th />').html(k));}}}
$("#htmltable").append(hTr);
return col;}
The description of the above code is provided below:
- The addcols() method is used by passing the list of JSON data.
- After that, a for loop is employed to store the length of the list in the rows variable.
- Another for loop is implemented that executes till the number of elements in the rows is reached.
- In this loop, the append property is used to insert the key values into the HTML table.
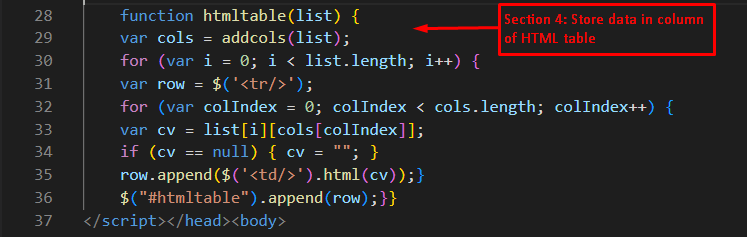
Section 4: Convert the JSON data into an HTML table
var cols = addcols(list);
for (var i = 0; i < list.length; i++) {
var row = $('<tr/>');
for (var colIndex = 0; colIndex < cols.length; colIndex++) {
var cv = list[i][cols[colIndex]];
if (cv == null) { cv = ""; }
row.append($('<td/>').html(cv));}
$("#htmltable").append(row);}}
</script></head><body>
The description of this piece of code is given below.
- The htmltable() method is used to insert the value of the table by checking the index value.
- The first for loop is utilized to move in the horizontal sequence of the table.
- The second for loop is used as a nested loop to move the control vertically.
- After that, the cv variable is employed to store the column value.
- Furthermore, if the value of cv is empty in JSON data, then an empty cell is allocated to it.
- Otherwise, it converts data to an HTML table using the append property.
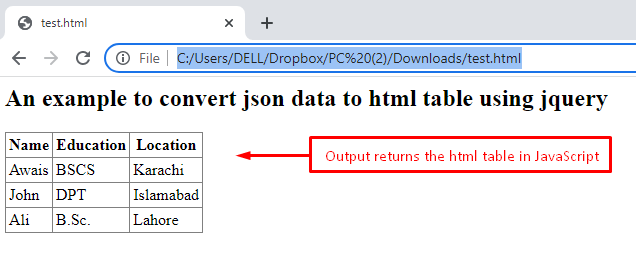
Output
The output returns the execution of all the above sections of code in an HTML table. The Name, Education, and Location are represented in the header. Moreover, different values for these headers are presented in the table.
Conclusion
The JSON data is converted into an HTML table by employing JavaScript/jQuery. jQuery has features of the JavaScript library that can be embedded in any JavaScript file. In this post, you have learned to convert the JSON data to an HTML table using JavaScript/jQuery. The JSON data is structured in such a way that the keys in JSON data are converted into the headers of the table, and the values in the JSON data are converted into entries in a table.