In this tutorial, you will learn how to convert images from JPG to PNG and PNG to JPG format by using the node js “Jimp” package.
What is “Jimp”?
Jimp is a JavaScript-based image processing library with no native dependencies. It enables you to perform a lot of amazing things with photos in a simple way.
Installing Jimp Package
Since JIMP is a node package, you must have Node installed in your system in order to install any package like JIMP.
First, install Node on your system and after that install the JIMP package before using it, otherwise the exception with the msg “Cannot find module ‘jimp‘ ” will be generated in the console.
You may use either the NPM or Yarn commands to install it:
To install Jimp using NPM package manager, execute the command:
Or if you want to install “Jimp” using Yarn then execute the command:
Now you are ready to write some code to perform the conversion.
Converting from JPG to PNG
Let’s start by converting a .jpg file to a.png format.
Ensure that the image file is located at the root of your project directory
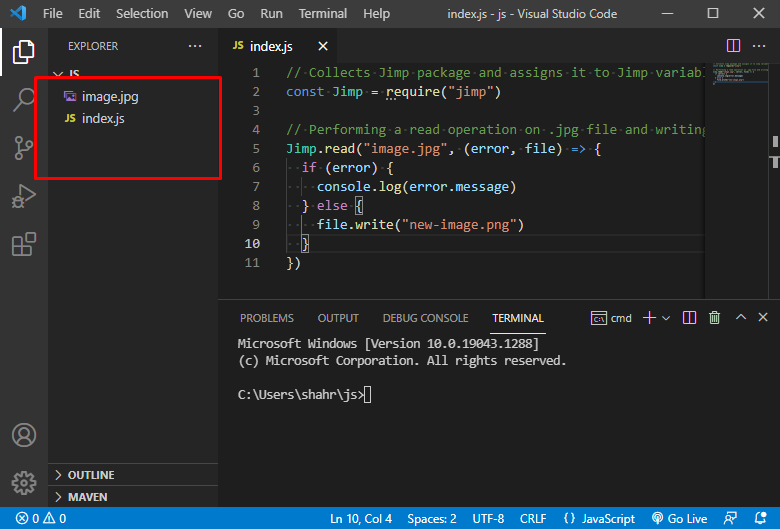
First, import the “Jimp” package in your JS file and assign it to any variable like “Jimp”.
After that, to convert the picture into your desired PNG file type use the Jimp.read() method.
The jimp.read() is dependent on two arguments, one is the path of the image file and second is the callback function which returns the converted image file or error.
The complete Jimp.read() method would go like this:
if (error) {
console.log(error.message)
} else {
file.write("new-image.png")
}
})
After writing all this piece of code, let’s execute it and see the results.
Take a look at the snippet below, there is no ‘new-image.png’ in the directory:
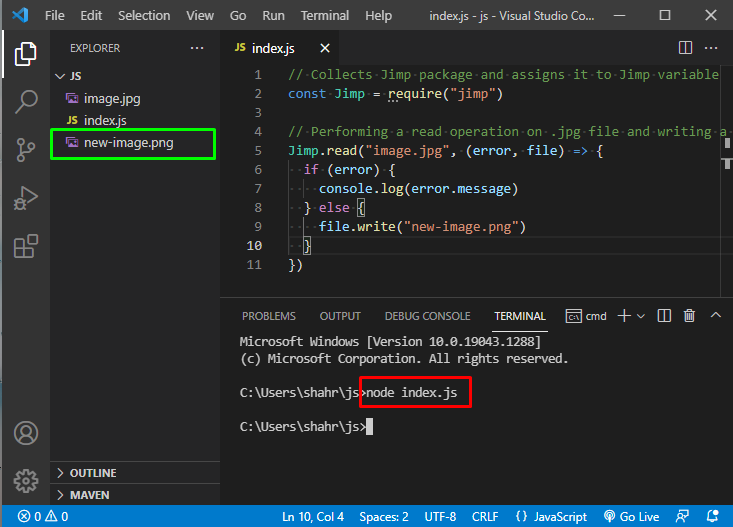
Now when I run the script, this will create a “new-image.png” file in the same directory.
Does that make sense? Cool! Now let’s move to the next part and try to convert a PNG file to JPG file in an example.
PNG to JPG Conversion
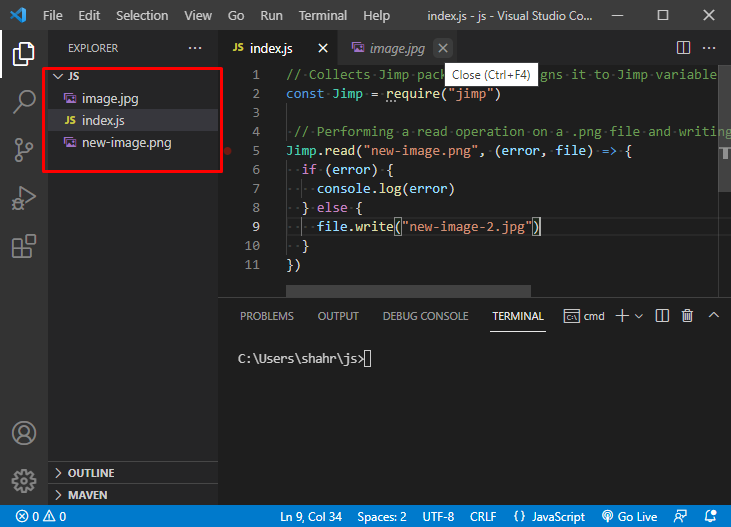
To convert a JPG file to a PNG file, we do not need to change anything in the Jimp.read() method instead of providing the PNG file.
Jimp.read("image.png", (error, file) => {
if (error) {
console.log(error)
} else {
file.write("new-image.jpg")
}
})
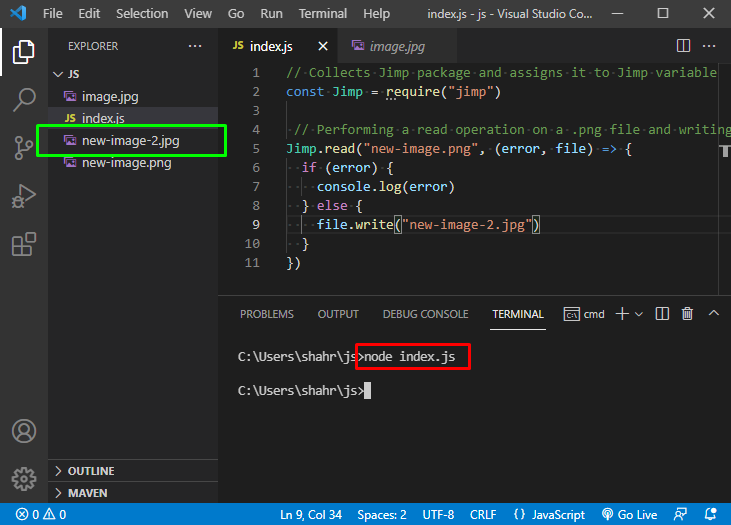
As you can see there is no “new-image-2.jpg” file in the directory. Why not try running it to examine the output.
After running the script, Jimp will automatically generate the “new-image-2.jpg” file in the same directory.
Conclusion
Node.js uses a package named Jimp for converting the JPG file into PNG format. Simply import the Jimp package and call the read method on Jimp by using Jimp.read. The Jimp.read() method takes two arguments, one as the name of the file and the second argument is the callback function that handles the response of the function. In this article, we have discussed how we can convert a JPG to PNG and PNG to JPG as well.