How to Convert ASCII to Hexadecimal in JavaScript?
The following methods can be used in combination with charCodeAt() and toString() methods to convert ASCII to hexadecimal in JavaScript:
- stated methods.
- “split()” and “map()” methods.
- “for” loop approach.
Approach 1: Convert ASCII to Hexadecimal in JavaScript Using charCodeAt() and toString() Methods
The “charCodeAt()” method returns the character’s Unicode at a specified index in a string. The “toString()” returns a number as a string. These methods can be implemented to convert the ASCII representation of the specified characters into hexadecimal values.
Syntax
In the given syntax:
- “index” refers to the index of character.
In the above syntax:
- “radix” points to the base to utilize.
Example
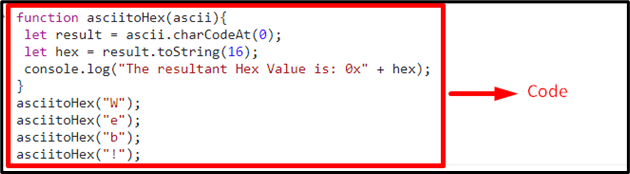
Go through the following code snippet:
let result = ascii.charCodeAt(0);
let hex = result.toString(16);
console.log("The resultant Hex Value is: 0x" + hex);
}
asciitoHex("W");
asciitoHex("e");
asciitoHex("b");
asciitoHex("!");
In the above js code:
- Firstly, declare a function named “asciitoHex()” having the specified parameter.
- This parameter refers to the character to be converted into hexadecimal.
- In the function definition, apply the “charCodeAt()” method by referring to the required character’s index to be converted into hexadecimal.
- After that, apply the “toString()” method to the specific character having the hexadecimal base i.e 16. This method specifies the desired conversion “base”.
- In the next step, display the corresponding hexadecimal representation of the values by adding the “0x” prefix (indicating hexadecimal) with each of them.
- Finally, access the function with the specified characters which will be converted to hexadecimal.
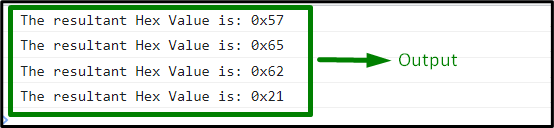
Output
Approach 2: Convert ASCII to Hexadecimal in JavaScript Using charCodeAt() and toString() Methods in Combination With split() and map() Methods
The “split()” method splits a string into an array of substrings and the “map()” method accesses a function for each array element. These methods can be applied by splitting the string value into characters and transforming it into the specified base using indexing.
Syntax
In the given syntax:
- “separator” refers to the string to be utilized for splitting.
- “limit” is the integer limiting the number of splits
In the above syntax:
- “function” refers to the function to be executed for each array element.
- “currVal” points to the current value.
- “index” is the current value’s index.
- “arr” represents the array in which the current value is contained.
- “this” is the value passed to the function.
Example 1: Convert ASCII to Hexadecimal Representation
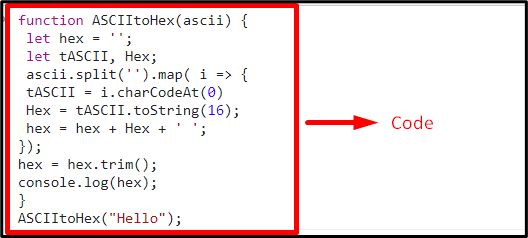
Let’s have a look at the following code snippet:
let hex = '';
let tASCII, Hex;
ascii.split('').map( i => {
tASCII = i.charCodeAt(0)
Hex = tASCII.toString(16);
hex = hex + Hex + ' ';
});
hex = hex.trim();
console.log(hex);
}
ASCIItoHex("Hello");
- Firstly, revive the discussed methods for declaring a function having a parameter.
- In its definition, initialize the variable “hex” to contain the converted hexadecimal value. Also, initialize the other variables to perform various functionalities.
- In the next step, apply the “split()” method to the parameter which will result in splitting the passed string.
- After that, apply the “map()” method to convert each string value.
- Likewise, repeat the discussed methods for pointing to the character and converting it into the specified base.
- Finally, merge the split character values and display them in the hexadecimal representation.
Output
Example 2: Convert Hexadecimal Back to ASCII Representation
The following code will revert the hexadecimal conversion to the ASCII representation.
Syntax
In the given syntax:
- “value” refers to the value to be parsed.
- “radix” refers to the number system
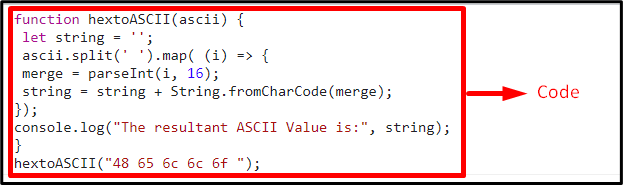
Let’s have a look at the following lines of code:
let string = '';
ascii.split(' ').map( (i) => {
merge = parseInt(i, 16);
string = string + String.fromCharCode(merge);
});
console.log("The resultant ASCII Value is:", string);
}
hextoASCII("48 65 6c 6f ");
- Repeat the discussed steps in the previous example for declaring a function, passing a parameter, and applying the “split()” and “map()” methods.
- After that, apply the “parseInt()” method which parses a value in the form of a string. This method will parse the hexadecimal radix(16) which will perform the desired conversion.
- The “fromCharCode()” method in the next step will then transform the Unicode values into characters and display them.
- Lastly, access the discussed function by passing the hexadecimal values in it as parameters. This will result in returning the corresponding ASCII representation.
Output
Approach 3: Convert ASCII to Hexadecimal in JavaScript Using charCodeAt() and toString() Methods With for Loop
This approach can be implemented to iterate a loop along the specified characters and return the corresponding hexadecimal values.
Example
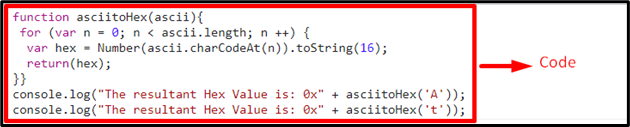
Go through the following lines of code:
for (var n = 0; n < ascii.length; n ++) {
var hex = Number(ascii.charCodeAt(n)).toString(16);
return(hex);
}}
console.log("The resultant Hex Value is: 0x" + asciitoHex('A'));
console.log("The resultant Hex Value is: 0x" + asciitoHex('t'));
In the above code, perform the following steps:
- Firstly, revive the discussed approaches for defining a function having a parameter.
- Now, iterate a “for” loop along the character to be passed in the function’s parameter with the help of the “length” property.
- Similarly, apply the discussed methods for indexing the character and converting it into a particular representation via its base.
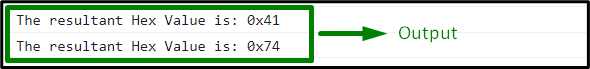
Output
We have demonstrated the approaches to convert ASCII to hexadecimal in JavaScript.
Conclusion
The “charCodeAt()” and “toString()” methods can be applied combined, also with the “split()” and “map()” methods, or with the “for” loop approach to convert ASCII to hexadecimal in JavaScript. The first approach can be utilized to convert the ASCII representation of the specified characters into hexadecimal values. The split() and map() methods can be applied in combination by splitting the string value into characters and transforming it into the specified base using indexing and similarly converting it back by parsing the hexadecimal radix. The for loop technique can be used to iterate a loop along the specified characters and return the corresponding hexadecimal values. This blog explains how to convert ASCII representation to hexadecimal in JavaScript.